es6变量let
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的。
ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
定义变量的关键字 var function let const class import ( 不能忽略函数的形参,函数的私有变量)
var 定义变量 有变量提升但是不能定义(所谓的定义就是给这个变量赋值了) 给window添加一个对应的属性
function 既可以提前声明 同时还定义了
let是es6新增的命令,用来声明变量 没有变量提升,再声明之前不能使用 不能重复声明 不会给window添加属性
作用域:
var声明的变量 作用域分两种
全局作用域 在window下声明的变量或者是在函数外声明的变量
局部作用域 在函数内部声明的变量
了解浏览器执行的机制
浏览器在执行的时候,首先开辟一个大空间叫window,在window下主要分两个模块,一个是栈,一个是堆,栈用来存放变量内存地址,堆用来存放代码块,
浏览器从上到下执行代码
function 声明的变量也会给window添加一个属性,属性值是方法
函数归属
函数归谁 跟他在哪调用无关 ,跟他在哪定义有关

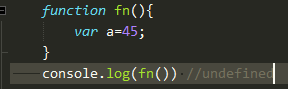
任何函数都有一个返回值,如果写了return,return的是什么就得到的是什么,如果没有return得到的是undefined

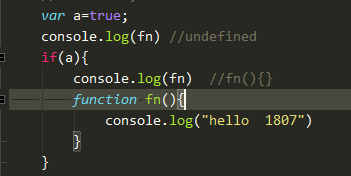
函数在if中的特殊 情况

在if语句中定义的函数,只声明不定义,当条件成立的时候,if模块中不管函数在哪里,声明的函数,都会在第一步对函数先定义,在执行if里面的代码
块级作用域
带{}都是块级作用域 if(){} for(){} 对象(){}
var 没有块级作用域的概念 (var 有变量提升)
let和const有块级作用域的概念
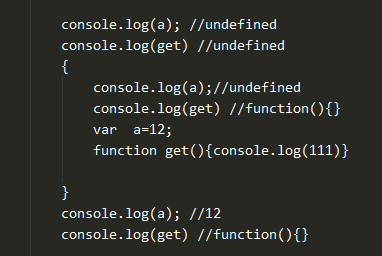
在块级作用域下var 和function 跟在window下一样,function有个特殊的,在块级作用域前会提前声明

在块级作用域下let和const 声明的变量是私有的,外面访问不到
for循环下let声明的变量不会泄露
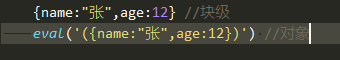
块级作用域和对象的区分
{}如果想表示对象 不能放在首行 就是{}前面不能没有东西 如果{}前面什么都没有代表块级作用域

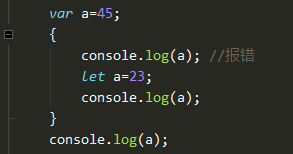
暂时性死区

只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。
凡是在声明之前就使用这些变量,就会报错。这就是暂时性死区
暂时性死区的场景
var a=a; //不报错 因为var可以变量提升 ,在等号赋值的时候是从右往左//使用变量a,此时a是undefined,赋值的是undefined
let a=a;//报错 赋值运算是从右往左,右边使用变量a结果发现a没有声明 ,而let语法规定不能再没定义之前使用变量,所以报错
函数参数默认值
写法上 有默认值的写后面,没有默认值写前面
如果传对应的参数 就不要默认值了 不是先赋值默认值 用实参数去覆盖




