前端模块化概念及规范之一commonjs
模块(包)
首先需要安装node.js(去官方网站下载)
传统开发
<script src="app.js"><script>
整个网页写了一个js文件 所有的特效都在里面
缺点:耦合度太高代码之间的关联性太强,不便于后期维护 会造成全局污染
<script src="01.js"><script>
<script src="02.js"><script>
<script src="02.js"><script>
<script src="02.js"><script>
引用多个js文件
这种写法的弊端 发生的请求次数过多,依赖模糊,难于维护
模块化开发
什么是模块化?
将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
为什么使用模块化?
-
-
- 避免命名冲突(减少命名空间污染)
- 更好的分离, 按需加载
- 更高复用性
- 高可维护性
-
模块化规范
CommonJS
概述:
Node 应用由模块组成,采用 CommonJS 模块规范。每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。在服务器端,模块的加载是运行时同步加载的;在浏览器端,模块需要提前编译打包处理。(同步加载:只要有一个环节卡住了,后面就没法执行)
特点:
-
-
-
- 所有代码都运行在模块作用域,不会污染全局作用域。
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 模块加载的顺序,按照其在代码中出现的顺序。
-
-
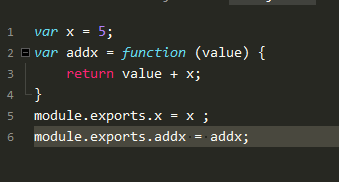
基本语法:
暴露模块 module.exports = value 或 exports.xxx = value
引入模块 require(xxx) 如果是第三方模块,xxx为模块名;如果是自定义模块,则xxx为模块文件路径