AJAX
AJAX全称: Asynchronous JavaScript and XML ( 异步的JavaScript 和 XML)
Ajax的本质就是:XMLHttpRequest 对象;
案例:
var ajax=new XMLHttpRequest()
console.log(ajax)
从控制台中我们要学习三个属性和三个方法
三个属性:
readystate:状态的属性: 请求的5个阶段:0,1,2,3,4 只有最后一个阶段是成功的状态:前面的出错,都是前端的语法出错
responseText:返回的文件内容
status:状态码:200:成功了 404:表示文件没找到 5xx:代表服务器的问题 3xx:代表禁用的意思
从__proto__中学习三个方法
open() 向后台发送请求
send() 发送
onreadystatechange() 服务器响应
Ajax=异步javascript和xml
xml是一种数据存储格式 (不过由于为严格模式,对开发不友好,已被抛弃了)(必须是双标签)
json 是一种数据存储格式:(简单,易操作,是当前最流行的)
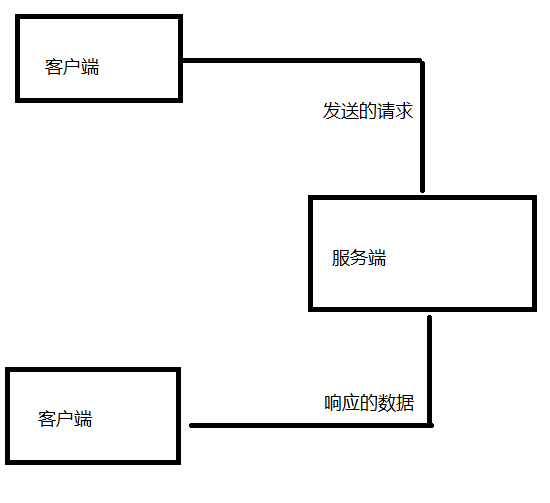
Ajax的工作原理:

Ajax的使用方法:
第一步: 创建XMLHttpRequest 对象:
var xmlhttp=new XMLHttpRequest();
第二步:给后台发送请求:
xmlhttp.open(参数一,参数二,参数三) 参数一:请求的方式:get/post 参数二:后台的地址(类似于url) 参数三:同步/异步(true代表异步:false代表同步);
第三步:发送:
xmlhttp.send()
第四步:服务器响应:
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readystate==4){
if(xmlhttp.status==200){
两个添加判断为:请求成功后,后台向客户端传入数据的阶段;
将其封装成函数,用于数据处理
fn(xmlhttp.responseText)
}
}
}
function fn(data){
var arr=JSON.parse(data) //JSON格式,后台传入的数据都是字符串 JSON字符串转换为JSON的格式用parse的方法;
document.getElementById("div").innerHTML=arr[0].name; 在指定的元素下面插入从后台返回的数据
}
这就是Ajax的原理






