事件
事件
浏览器客户端上客户触发的行为都称为事件
所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发
通过obj.事件名=function(){}
当用户触发一个事件时,浏览器的所有详细信息都存在一个叫event的对象上。
我们把它叫事件对象。
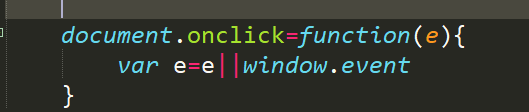
所有事件在绑定方法的时候,天生自带一个参数就叫event。
鼠标的坐标
Event.clientX
Event.clientY
例如:  获取当前鼠标的位置
获取当前鼠标的位置
Event的兼容性
在标准浏览器下event是undefined 在ie低版本是null, 火狐浏览器会报错

事件冒泡
事件冒泡:当给父子元素的同一事件绑定方法时,触发子元素身上的事件,执行完毕之后,也会触发父级元素的相同事件,这种传播机制叫事件冒泡

取消事件冒泡
event对象有个属性叫cancelBubble 默认值是false 改成true就是取消当前事件冒泡

事件捕获
给一个元素绑定事件,普通写法是
obj.onclick=function(){} 这就相当于给obj的onclick属性赋值是一个道理
obj.onclick=function(){} 这种写法有个缺点,后者会将前者覆盖
事件绑定的第二种写法
标准浏览器用addEventListener()这个方法
ie低版本用attachEvent()这个方法
addEventListener()
括号里三个参数 1、事件名 事件名不能带on
2、事件函数
3、布尔值 代表捕获不捕获 默认是false 不捕获但是冒泡 true 捕获但是不冒泡
事件捕获
1、ie低版本没有捕获
2、普通事件绑定方法没有捕获
事件捕获
给父子元素用addEventListener()绑定同一个事件时,当触发子元素身上的事件,会先触发父元素,然后在传递给子元素,这种传播机制叫事件捕获
attachEvent()和addEventListener()二者区别
1、attachEvent只用在ie8以下 addEventListener()适合标准浏览器
2、attachEvent的事件名带on addEventListener事件名不带on
3、attachEvent函数里面的this是window addEventlistener 函数里面的this是当前元素对象
4、attachEvent只是冒泡没有捕获 addEventListener有冒泡也有捕获
所有事件都是异步的




