Bower的入门
接触Bower一年多了,今天对于它的有一些疑问,并且写此博文记录之。
首先把Bower的官网附上: https://bower.io/
(一)什么是Bower
Bower:就是一个前端包管理工具。能够帮我们管理Web站点上的各种框架,类库等等。主要作用有如下:能够帮助我们跟踪前端包,并且保证他们是最新(或者是你指定的特定版本),Bower能够管理前端里面的HTML,CSS,JS,甚至还可以是图片。Bower还有一个最大的好处,它对我们前端进行了优化。如果多个包依赖于一个包,例如jQuery,那么Bower将只下载jQuery一次,这样就称为扁平依赖,它有助于减少页面加载。
( 二) 安装Bower
Bower需要node,npm,git环境。如何在windows安装node(npm继承在node里面)和git。直接去对应的官网下载,然后配置相应的环境变量。
通过NPM的方式安装:npm install bower -g
(三) 常用的Bower命令
3.1 bower init
这会在你的对应路径下面产生一个bower.json的文件,这个文件里面存放项目所需包的相关使用,可以用来作为项目重复安装使用,向Bower.com提交你的库的时候,该网站会列入在线索引(意思就是别人可以bower install你的库了)。
dependencies 记录生产环境依赖的库,devDependencies记录开发环境所依赖的库。
3.2 bower install

从例子来看吧,
bower install jQuery
不过一般不建议类似于上面这样使用。一般来说bower install jQuery --save-dev ,这个操作可以往bower.json里面写入对应的模块,它可以实现不同之间的重复安装。其他项目成员,拿到项目之后,只需要bower install 就好了。bower install是可以直接从bower.json里面读出来的,其他项目成员就不需要写bower install jQuery了。
命令格式里面的<endpoint> 可以有多种形式 :

1.bower install 包,2.bower install 包#版本,3.bower intall name=包#版本。
<package>是一个包URL,物理位置或注册表名称
<version>是一个有效的范围,提交,分支等。
<name>是它应该在本地的名称。
常用的bower install 格式
bower install jQuery#1.2
bower install github网址
bower 默认情况都会去bower.com上面找最新的包,除非指定版本号。记住一下,刚刚开始说的,它是扁平化安装的。
3.3 bower cache
缓存是前端比较头疼的东西。Bower cache清理缓存的方法,bower cache clean。列出缓存列表bower cache list
bower cache clean和上面的bower install类似,都是可以指定名称来bower cache clean.
3.4 bower update和bower unstall
都是和bower install类似。
3.5其他bower命令
bower into,bower help,其实很多命令都有的,它也有,都是类似的。
(四) 如何注册自己包到bower上面呢
就是很多公司都有自己一套前端库,如何把他们放到Bower上面呢
先去github上面建立一个库(项目)(公有,私有都行)或者其他,只要能让bower.com能访问到地址应该都可以。
比如我建立了一个叫做angualr-demo的库,然后加入bower init来管理这个库。
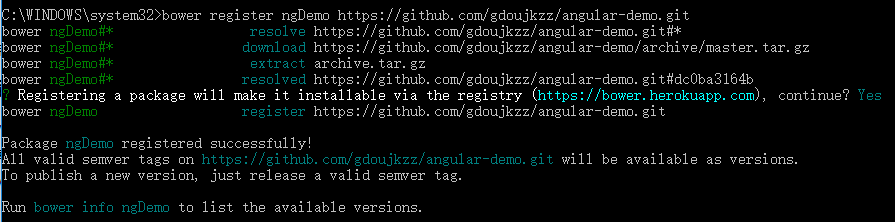
之后用bower register git上面的url

这样就完成了在bower.com上面的注册了,之后我们就可以bower install ngDemo下来看看了。
(五)可以把所有操作都做成一个Gulp或Grunt命令
var bower = require('bower'); bower.commands .install(['jquery'], { save: true }, { /* custom config */ }) .on('end', function (installed) { console.log(installed); }); bower.commands .search('jquery', {}) .on('end', function (results) { console.log(results); });
(六)npm和Bower比较
现在npm最常用于Node.Js模块,Npm是嵌套依赖树的关系,你应该知道删除npm模块,你不用rimraf node_modules模块,都不行,嵌套依赖就是,你依赖我,我依赖它,再依赖它。NPM嵌套依赖用在服务器上十分好,不用关心版本冲突问题等等。 Bower是专门为前端创建的,它对于依赖的管理是属于扁平化的。
现在一般项目里面,既有Bower和Node,因为前端还需要一些Gulp,Webpack这样的构建工具。我认为Bower和Node.js是可以共存的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步