js之正则对象
正则表达式也是js的内置对象,全称是regular express(正则表达式)
创建正则表达式对象的两种方式
- 构造函数方式=>
let reg = new RegExp('正则表达式','匹配模式') - 字面量创建=>
let reg=/'正则表达式'/'匹配模式'
两种不同的方式区别
- 使用构造函数传入第一个参数时,会将传入的字符串进行转义操作,new RegExp('\w')===/w/,而直接用字面量的形式得到就是reg=/\w/得到的是
/\w/,大家输入的都是反斜杠()
正则中使用反斜杠作为转义字符
let reg =/\./ 表示检测含有小数点的字符
reg .test('a.b')//true
reg .test('a')//false
用正则表达是检测一个字符串是否符合
let reg='a';
let result = reg.test('a')//true
let result = reg.test('b')//false
let result = reg.test('anc')//true
结论:用来检查一个字符串中是否有a字母,有就是true,无所谓位置;
let reg=/ab/
reg.test('abc')//true
reg.test('acc')//false
reg.test('acb')//false
结论:此处还要求位置一致
检查是否存在a或者b,
1. 用**竖线(|)**表示**或**
2. **中括号[]**也表示**或**
let reg =/a|b/
reg.test('acd')//true
reg.test('cccc')//false
let reg =/[abcdefg]/ 表示abcdefg中任意一个含有就为true
reg.test(6)//false
reg.test('k')//false
reg.test('ck')//true
reg.test('ckd')//true
中括号[]里面写a-z表示a到z的任意**小写**字符存在就为true
reg.test('ckd')//true
reg.test('cks')//true
reg.test('ckA')//true
reg.test('A')//false
[A-Z] 表示任意的大写字母
[a-zA-Z]或者[A-Za-z] 表示任意的字母,不区分大小写
[0-9]表示任意0-9数字
[a-zA-Z0-9] 组合写法,表示任意字母或者数字
[^]表示除了某某,
let reg=/[^a-z]/;找有没有除了小写a-z以外的字母
reg.test('a');//false
reg.test('A');//true
reg.test('aA');//true
. 表示除了换行符以外的任意字符
let reg =/./
reg.test('a')//true
reg.test('true')//true
reg.test('A')//true
reg.test('/n')//true
reg.test('\n')//false
匹配模式
- 写个i表示或略大小写,例如reg=/[a-z]/i等于reg=/[a-zA-Z]或者[A-Za-z]/
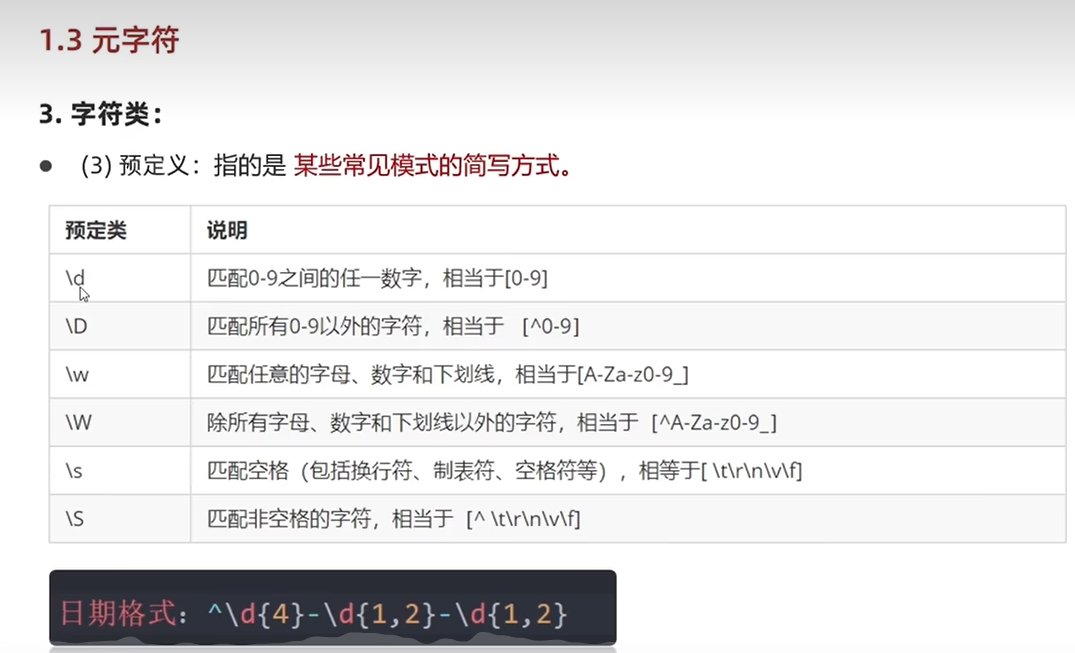
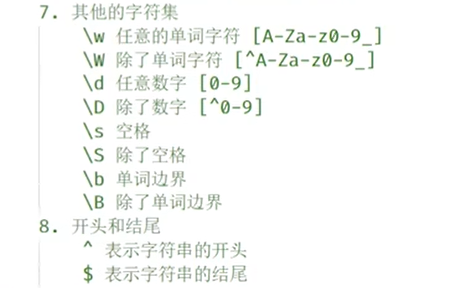
其他字符集
let reg = /^a/ 表示匹配开始位置的a,reg.test('ac')//true
let reg = /a$/ 表示匹配结束位置的a,reg.test('ac')//false reg.test('ca')//true
let reg = /^a&/ 表示只匹配字母a,完全匹配,要求字符串必须和正则完全一致,
reg.test('ca')//false reg.test('a')//true
let reg = /^abc&/ 表示检查字符串是不是abc,多或者少都不行
量词
let reg=/a{m}/
- {m}表示匹配m个a;
- {m,}至少m个
- {m,n}m到n个
-
- 表示一个及以上,相当于
-
- 任意数量的
- ? 表示0-1次,相当于
let reg=/a{3}/;
reg.test('aaaa')//true
let re2g=/^a{3}$/;
re2g.test('aaaa')//false
let reg= /^ba+$/
let reg= /^ba*$/
let reg= /^ba?$/
reg.exce()方法
- 获取字符串中符合正则表达式的内容
let str='abcaecafcacc'
//提取str中符合axc格式的内容,g表示全局匹配
let re=/a[a-z]c/ig
let res=re.exec(str)
res返回值为一个数组,一次执行只返回一个 ,想一次全局整完咋整?遍历!
```js
while(res){
console.log(res[0])
res=re.exec(str)
}









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-03-17 layui的form表单的checkbox全选与全不选问题