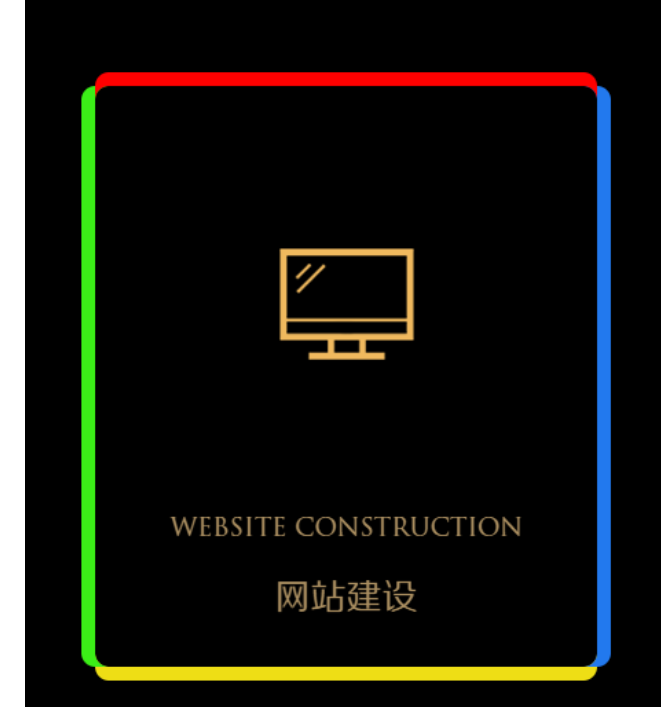
div的四个边框设置box-shadow效果
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/ -10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/ 10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/ 0px 10px 0px 0px #eede15; /*下边阴影 黄色*/

参考这个:https://www.cnblogs.com/mica/p/11162404.html
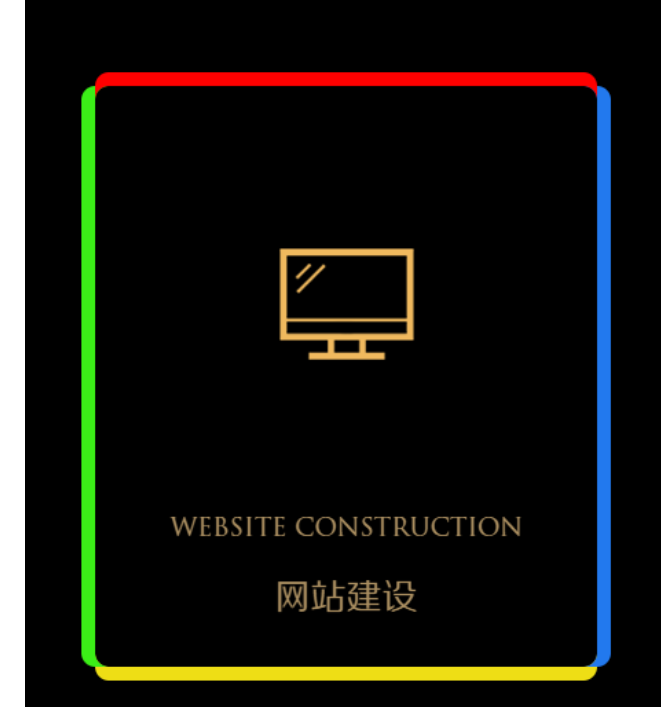
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/ -10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/ 10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/ 0px 10px 0px 0px #eede15; /*下边阴影 黄色*/

参考这个:https://www.cnblogs.com/mica/p/11162404.html

