ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器
(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度
个性化定制的数据可视化图表。
官网:http://echarts.baidu.com/
目前最新版本:4.2.0-rc.2
1、快速上手一个小例子
(1)官网下载
根据个人需要下载,如开发环境可下载源代码版本echarts.js,该版本包含了常见的警告和错误提示。或者下载完整版本
,包含了所有图表组件echarts.min.js。另外还有两个常用、精简版本。
(2)引入ECharts
只需要引入echarts.js或echarts.min.js一个文件即可,代码如下:
<script src="echarts.js"></script>
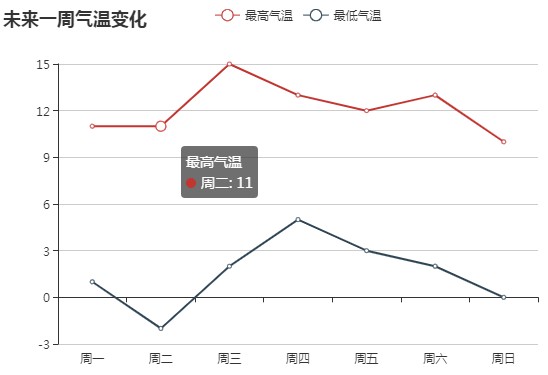
(3)使用 Echarts 绘制一个简单的图表
绘制图表前需要先有一个有宽高的 DOM 容器,代码如下:
<div id="main" style="width: 600px;height:400px;"></div>
接着使用 echarts.init 方法来初始化一个 echarts 实例,使用 setOption 方法生成一个简单的折线图,完整的代码如
下:
<html>
<head>
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '未来一周气温变化'
},
tooltip: {},
legend: {},
toolbox: {},
xAxis: [{
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: { },
series: [{
name: '最高气温',
type: 'line',
data: [11, 11, 15, 13, 12, 13, 10]
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//默认是合并原数据,加上true表示不合并配置,否则原数据依然存在图表上
//myChart.setOption(option, true);
</script> </body> </html>

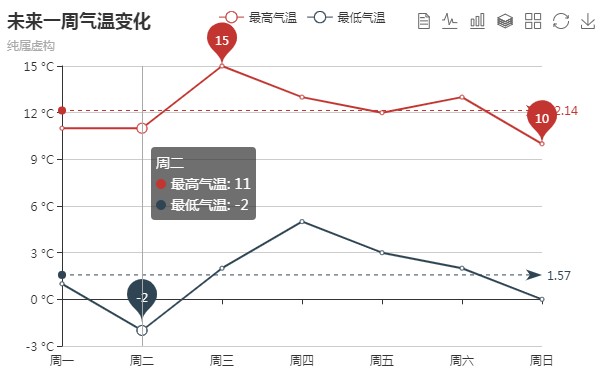
2、ECharts一些常用配置项参数说明,见代码注释
<html> <head> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '未来一周气温变化', //标题 subtext: '纯属虚构' //子标题 }, tooltip: {//提示框,鼠标悬浮交互时的信息提示 trigger: 'axis'//值为axis显示该列下所有坐标轴对应数据,值为item时只显示该点数据 }, legend: { //图例,每个图表最多仅有一个图例 data: ['最高气温', '最低气温'] }, toolbox: {//工具栏 show: true, feature: { mark: { show: true }, dataView: { //数据视图 show: true, readOnly: false//是否只读 }, magicType: {//切换图表 show: true, type: ['line', 'bar', 'stack', 'tiled']//图表 }, restore: {//还原原始图表 show: true }, saveAsImage: {//保存图片 show: true } } }, calculable: true,//是否启用拖拽重计算特性 xAxis: [{ type: 'category', //坐标轴类型,横轴默认为类目型'category' boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//数据项 }], yAxis: [{ type: 'value', //坐标轴类型,纵轴默认为数值型'value' axisLabel: { formatter: '{value} °C' //加上单位 } }], series: [{//设置图表数据 name: '最高气温', //系列名称,如果启用legend,该值将被legend.data索引相关 type: 'line',//图表类型 data: [11, 11, 15, 13, 12, 13, 10], markPoint: { //系列中的数据标注内容 data: [{ type: 'max', name: '最大值' }, { type: 'min', name: '最小值' }] }, markLine: {//系列中的数据标线内容 data: [{ type: 'average', name: '平均值' }] } }, { name: '最低气温', type: 'line', data: [1, -2, 2, 5, 3, 2, 0], markPoint: { data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }] }, markLine: { data: [{ type: 'average', name: '平均值' }] } }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);</script> </body> </html>

2、绑定后台数据
(1)后台方法(Java)模拟生成数据
@RequestMapping("action.getRptChartTest.do")
@ResponseBody
public Model getRptChartTest(HttpServletRequest request, Model model) throws
WebControllerException
{
List<String> propertyName = new ArrayList<String>();
propertyName.add("部门1");
propertyName.add("部门2");
List<String> xAxis = new ArrayList<String>();
//模拟生成x轴的12个月
for(int i = 1; i <= 12; i++){
xAxis.add(i + "月");
}
List<Object> data = new ArrayList<Object>();
Map<String, Object> markPoint = new HashMap<String, Object>();
List<Map<String, Object>> markPointData = new ArrayList<Map<String, Object>>();
Map<String, Object> markPointDataMaxType = new HashMap<String, Object>();
markPointDataMaxType.put("type", "max");
markPointDataMaxType.put("name", "最大值");
markPointData.add(markPointDataMaxType);
Map<String, Object> markPointDataMinType = new HashMap<String, Object>();
markPointDataMinType.put("type", "min");
markPointDataMinType.put("name", "最小值");
markPointData.add(markPointDataMinType);
markPoint.put("data", markPointData);
for(int i=0;i<propertyName.size();i++){
//模拟生成每个部门的数据
List<Integer> k = new ArrayList<Integer>();
for(int j = 1; j <= 12; j++){
int tmp = (int)(1+Math.random()*(10-1+1));
k.add(tmp);
}
//最大值和最小值
Map<String,Object> item = new HashMap<String,Object>();
item.put("name", propertyName.get(i));
item.put("type", "line");
item.put("data", k);
item.put("markPoint", markPoint);
data.add(item);
}
model.addAttribute("propertyName", propertyName);
model.addAttribute("xAxis", xAxis);
model.addAttribute("data", data);
return model;
}
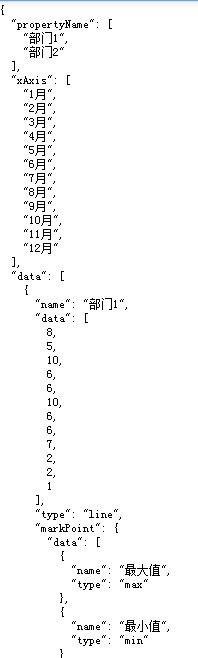
生成的json数据如下所示:

(2)前端关键代码
<script type="text/javascript"> $(function(){ queryRptChart(); $("#btnQuery").click(function(){ queryRptChart(); }); }); function queryRptChart(){ var property; var xAxis; var data; $.ajax({ url : "action.getRptChartTest.do", type: "post", async: false, dataType : "json", data : {}, error : function() { art.dialog.tips("系统出错"); }, success : function(result) { if (result) { property = result.propertyName; xAxis = result.xAxis; data = result.data; } } }); var myChart = echarts.init(document.getElementById('chartmain')); var option = { title : { text: '合同报表', subtext: '月度数据' }, tooltip : { trigger: 'axis' }, legend: {property }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']}, restore : {show: true}, saveAsImage : {show: true} } }, xAxis : [ { type : 'category', boundaryGap : false, data : xAxis } ], yAxis : [ { type : 'value', axisLabel : { formatter: '{value} 万' } } ], series : data }; myChart.setOption(option); } </script>
显示效果如下:





