jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
例如jQuery版本用的是1.x,计划升级到3.x,就可以在页面删除1.x版本,换成3.x版本,如果有脚本错误,
就引入jquery-migrate插件用于兼容低版本,同时也显示低版本方法替换成新版本方法的方案。
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <script type="text/javascript" src="jquery-1.6.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ alert($("li").size()); }); }); </script> </head> <body> <button>测试按钮</button> <ul> <li>Coffee</li> <li>Milk</li> <li>Soda</li> </ul> </body> </html>
点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>
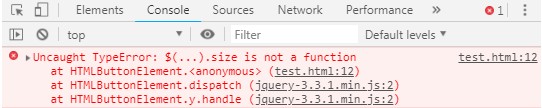
这时点击按钮,在Chrome浏览器开发者窗口中显示脚本错误:
$(...).size is not a function

在页面再引入<script src="jquery-migrate-3.0.1.js"></script>
点击按钮,正常弹出“3”。
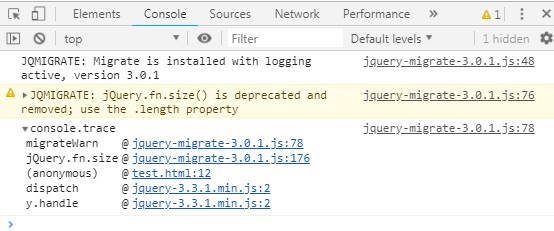
同时提示size方法被弃用使用length代替:
jQuery.fn.size() is deprecated and removed; use the .length property

把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,点击按钮,弹出“3”。
迁移方法完成。



