UniApp打包教程:使用HBuilder X和AppUploader完成原生App云打包和上架指南"
目录
uniapp进行打包
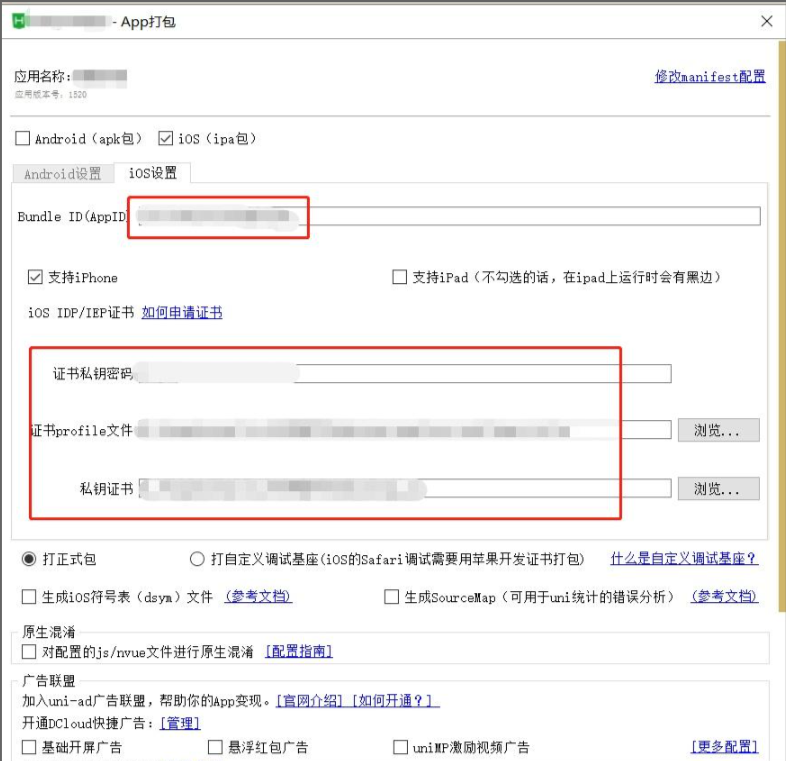
在HBuilder X编辑器中打开需要打包的项目,然后点击上面菜单栏中 发行 => 原生App-云打包,对以下弹出的弹窗进行内容填写

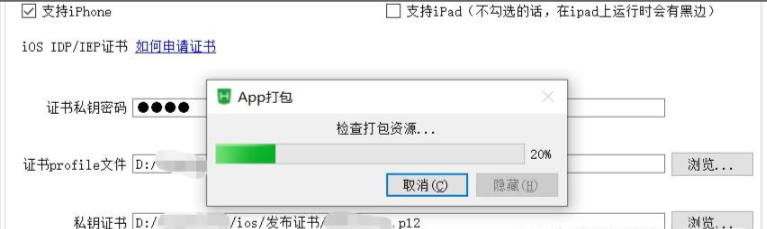
填写完成以后,点击打包操作


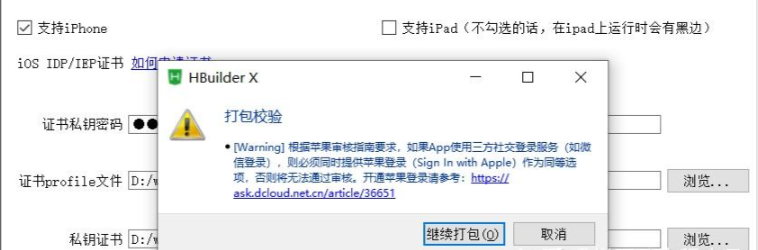
点击继续打包,等待打包结果,出现以下提示打包成功

去下载会得到一个.pia文件

使用上架工具appuplode进行发包
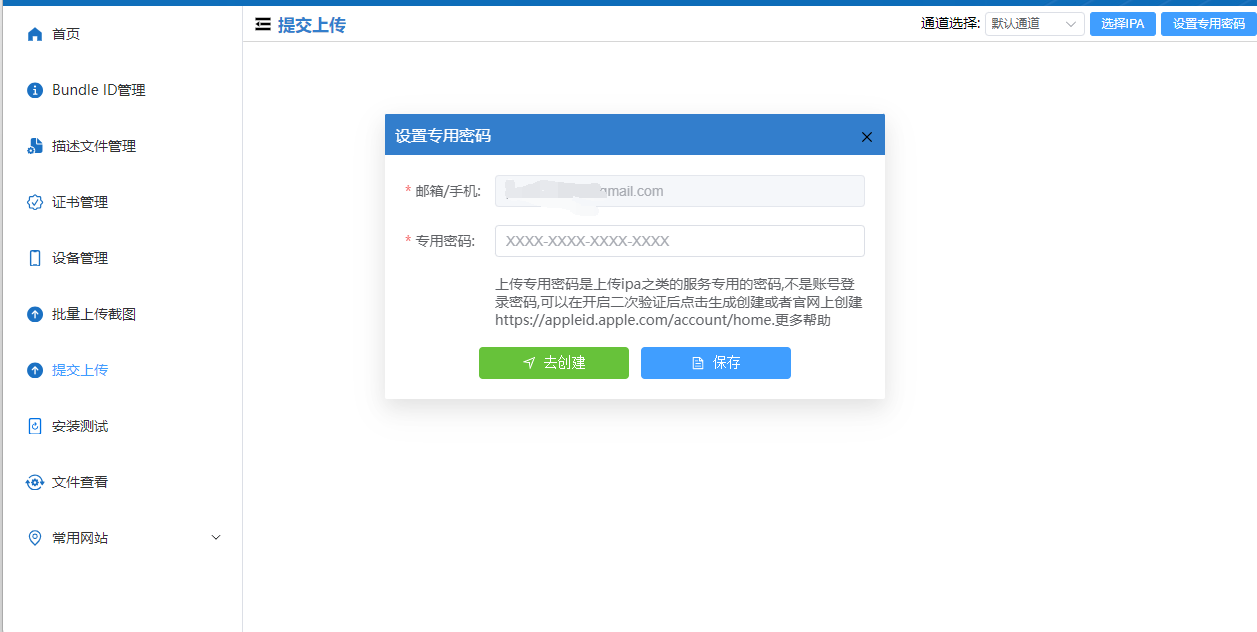
1.登录appuploder软件
Apple ID就是开发者id,和登录App Store后台开发管理账号一样

在登录好的appuploder上面,上传HBuilder X打包好的.IPA文件

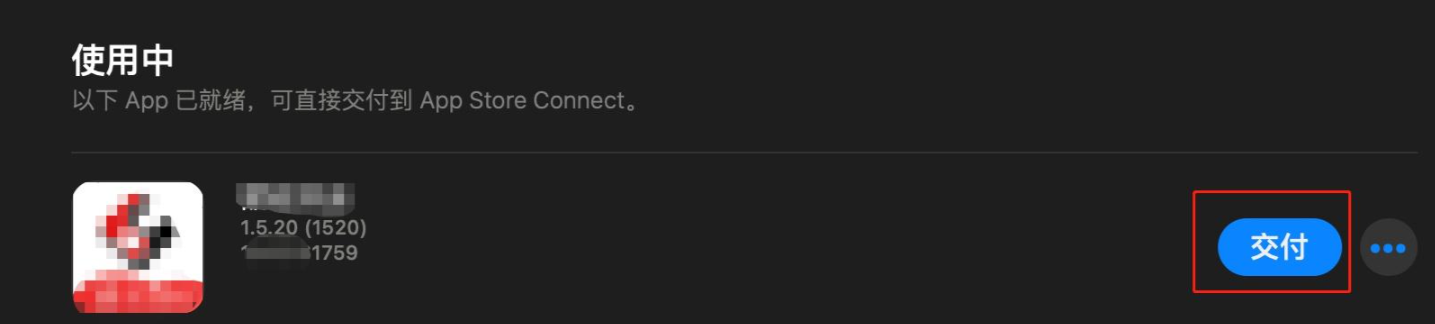
点击“打开”,成功后会出现下图样子,然后图上“交付”

2.登陆开发者App Store后台
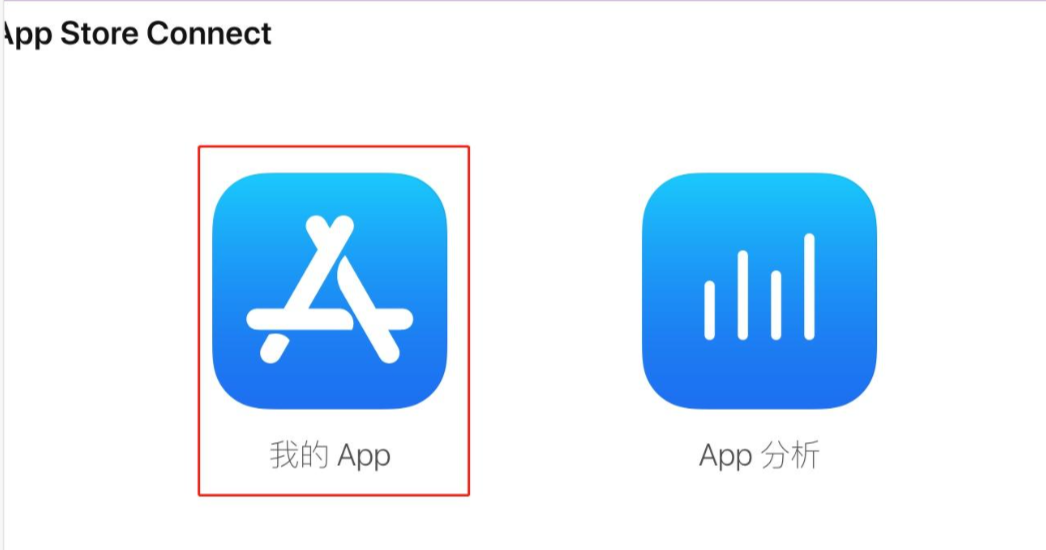
点击我的 App

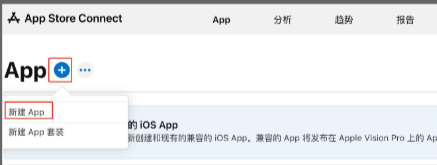
点击新建App

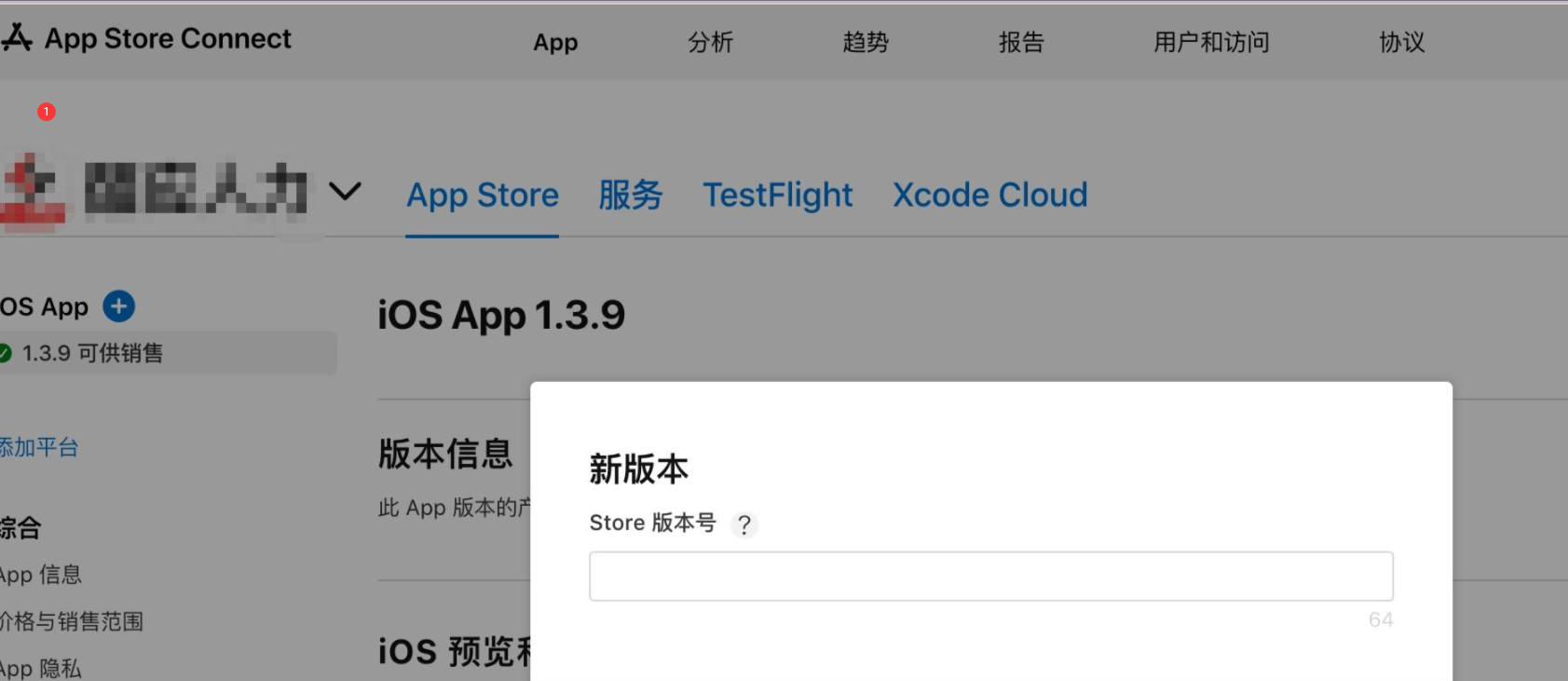
创建版本号

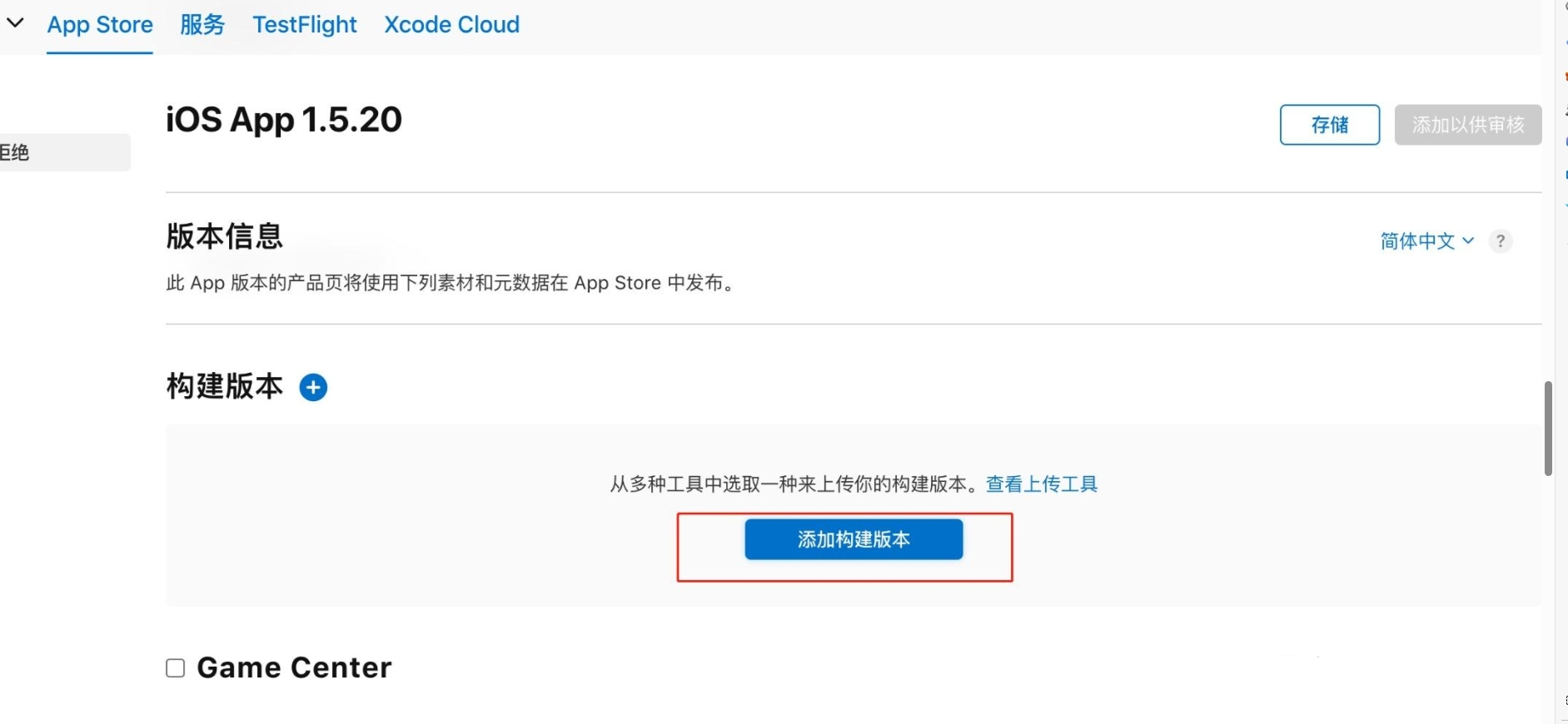
添加构建版本 (一般不推荐选 game center)

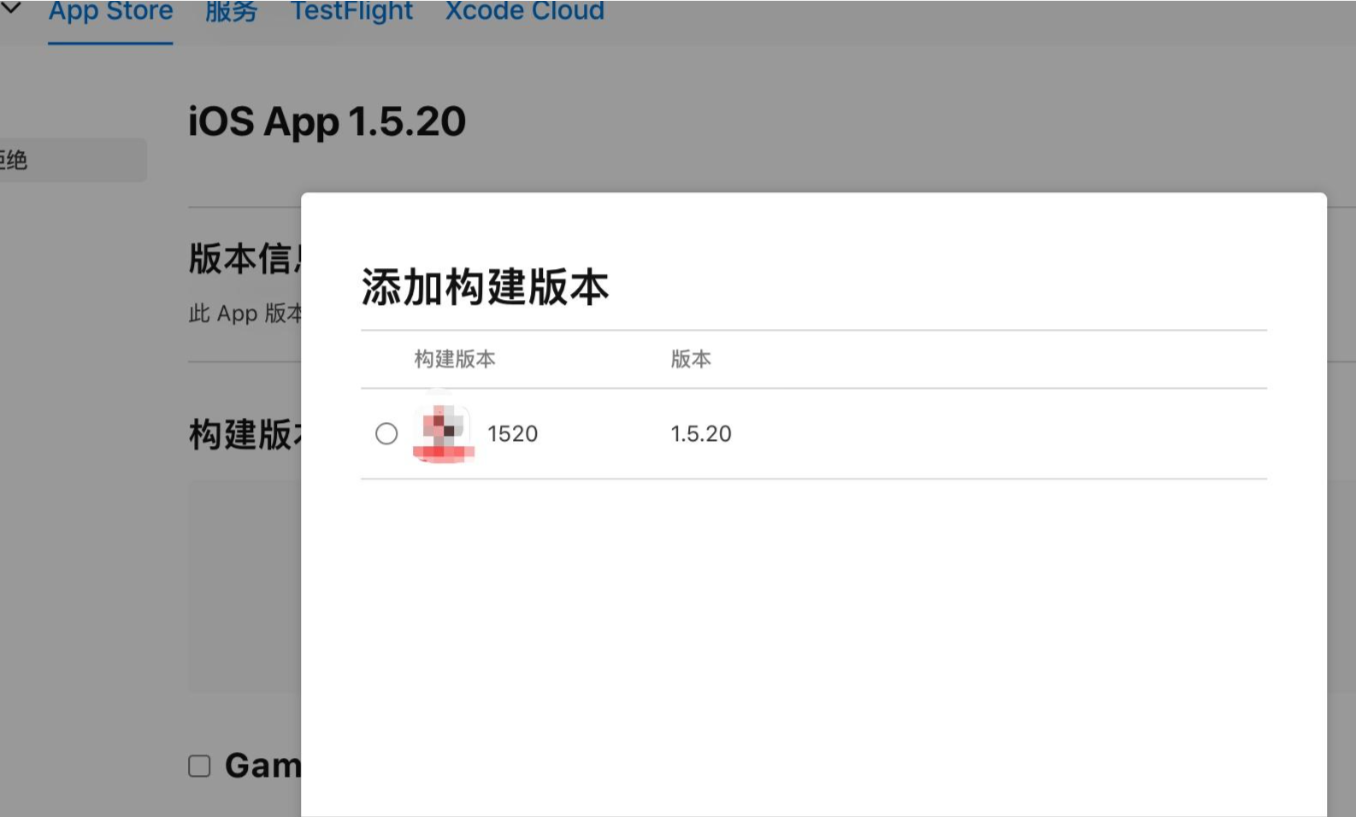
构建版本就是之前 appuploder上传的 IOS包,点击构建版本按钮会弹出一个框,里面就会有一个刚才上传的包,如下图

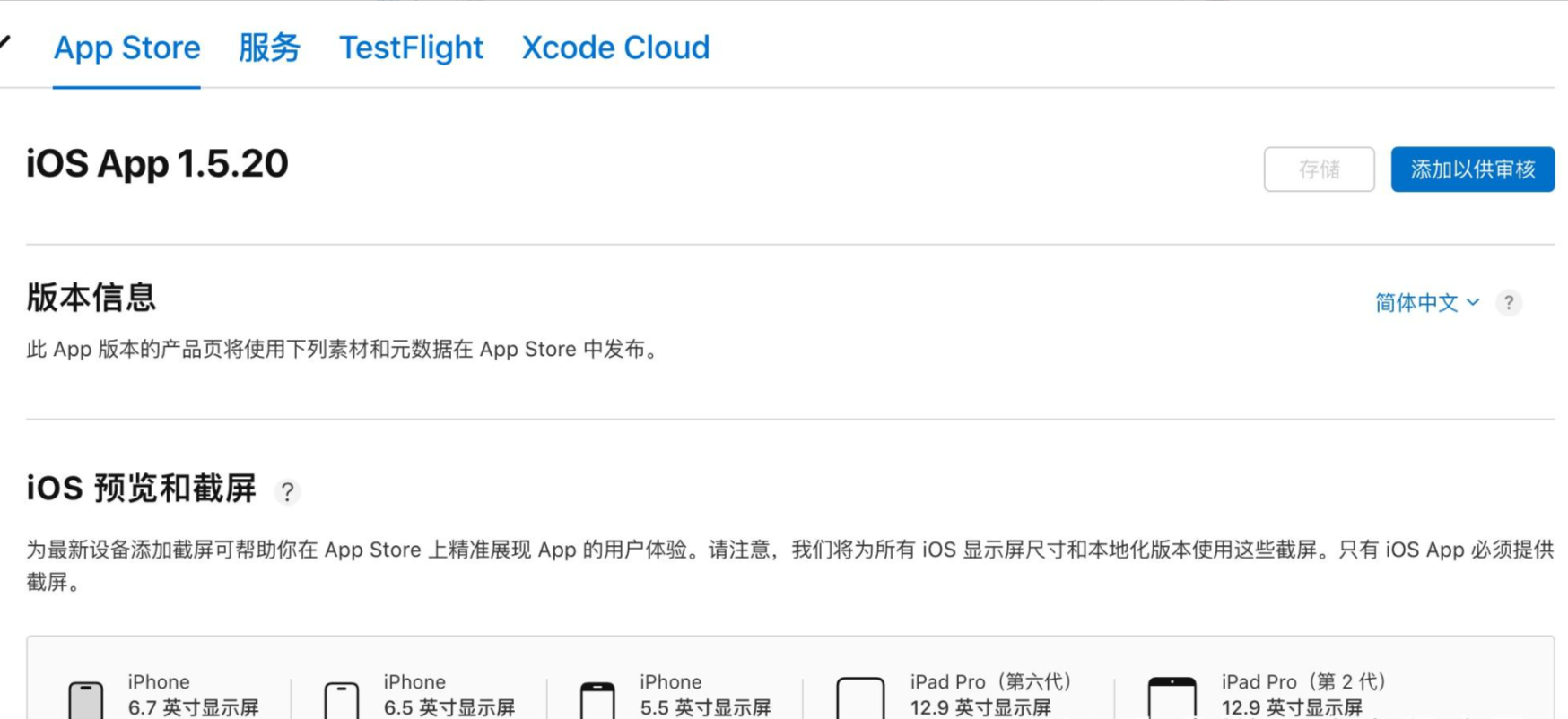
选中点击完成,但要求对其他内容进行填写,然后操作“储存”和 “添加以供审核”

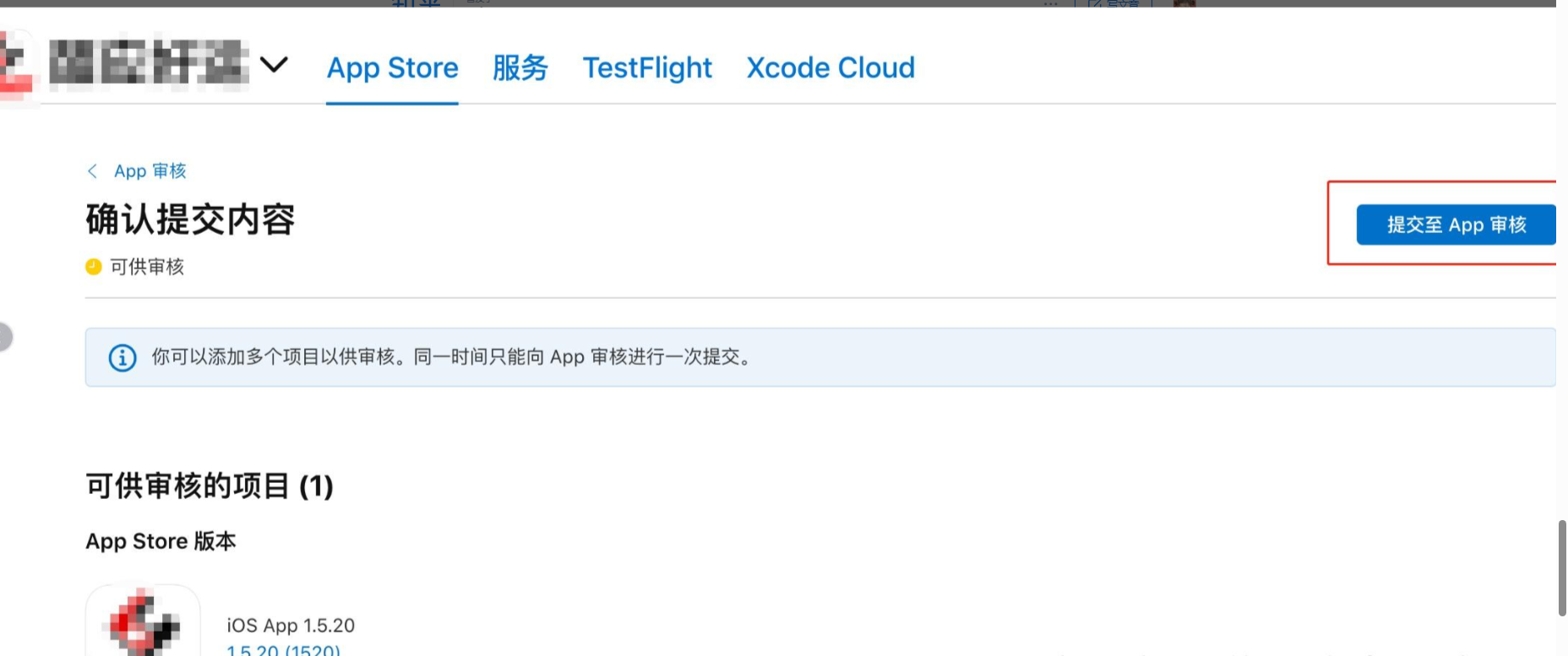
点击“提交至App审核”

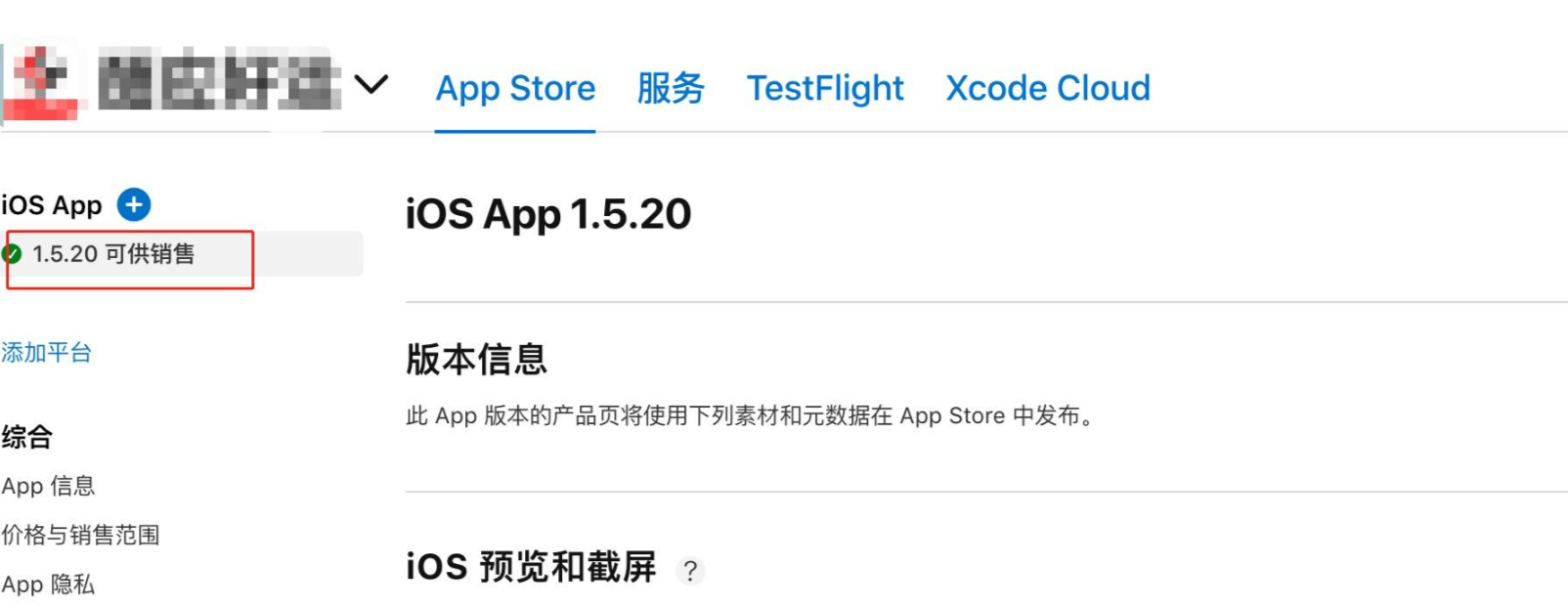
出现可供销售,就代表上架成功,如下图





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)