Uniapp进行APP打包——iOS 系统
一、打包过程
1、创建唯一标识符
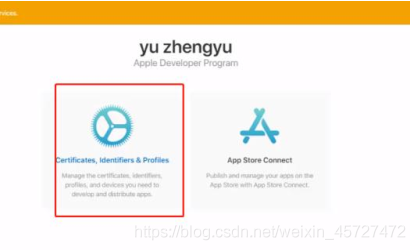
- 首先,申请苹果开发者账号。 没有苹果开发者账号是无法进行 ios 打包上线的。 (2) 进入 https://developer.apple.com 这个网址,点击“account” 并输入苹果开发者账号进入用户界面。

(3) 点击证书文件

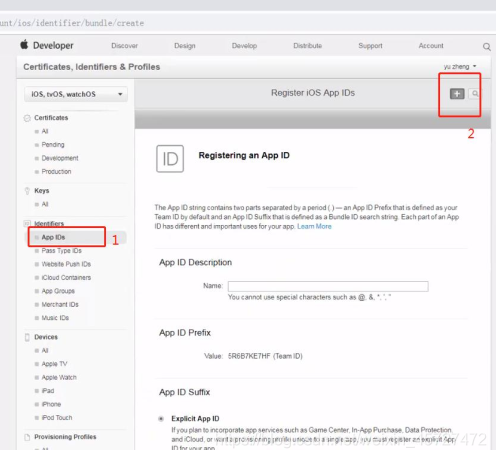
(4) 进入到这界面以后, 点击“APP IDs”,并新建一个 APPid

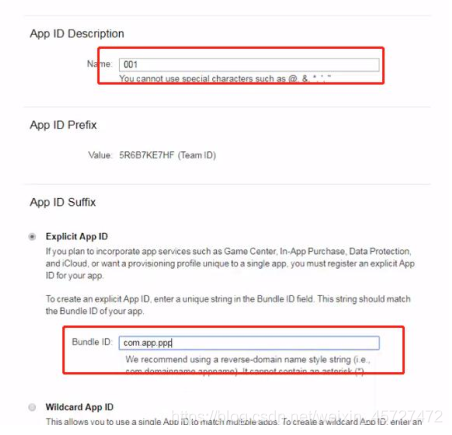
( 5) 设置 name 和 Bundle ID 注意, 这个 Bundle ID 的格式不要写错在后面多处都会用到。

编辑
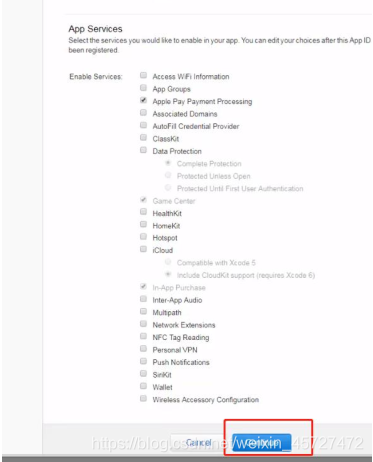
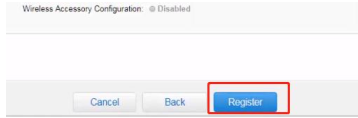
( 6) 配置相应服务,并点击 continue 如果有一些支付等功能可以相应进行勾选。

( 7) 点击“register” 注册成功

- 申请 iOS 发布证书
( 1) 下载 APPloader, www.applicationloader.net 网址
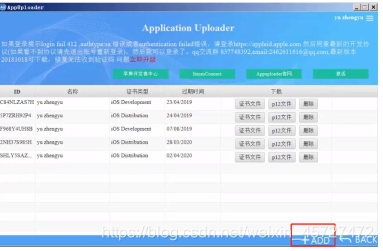
( 2) 打开 APPloader,并输入苹果开发者账号
( 3) 点击“证书”

( 4) 点击“add”
添加一个新的证书,这个证书不需要每打包一个 IPA 就新建一个证书,这个证书在有效期是可以进行多次使用的。

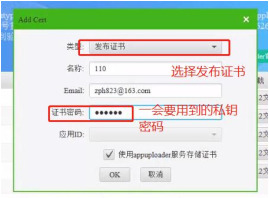
( 5) 填写信息并点击“ok”

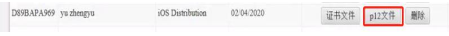
( 6) 点击“p12 文件” 进行下载
下载后会是一个后缀为 p12 的文件,保存到电脑中,后面会用到这个证书文件。

3、 申请 iOS 发布描述文件
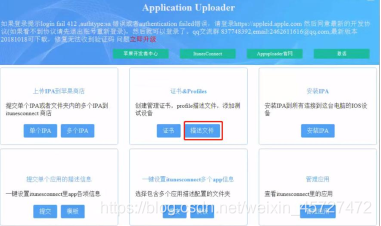
( 1) 点击“描述文件”
新建一个描述文件

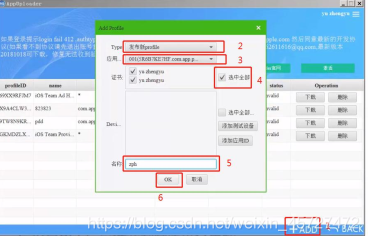
( 2) 创建新的描述文件
点击“OK” 后创建完成
( 3) 点击下载
下载后会是一个后缀为 mobileprovision 的文件,保存到电脑中,后面会用到这个描述文件。

4、使用 hbuilderx 打包 IPA
( 1) 打开 hbuilderx 点击发行-原生 APP 云打包

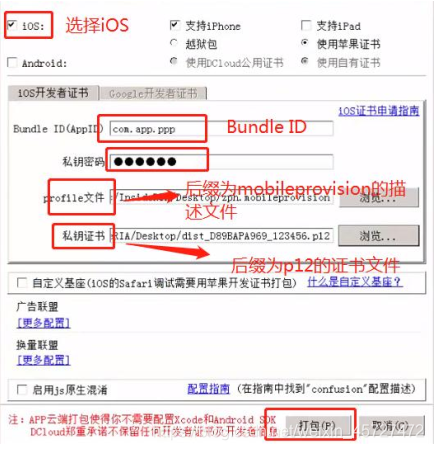
选择 iOS 打包,并且证书和描述文件不要填写错误
( 2) 打包后等待控制台返回下载链接,点击链接进行下载 IPA 文件,后面会进行上传。
5、在 iTunes connect 上创建 APP
( 1) 进入 https://itunesconnect.apple.com , 并输入苹果开发者账号。
( 2) 点击“我的 APP”

( 3) 点击新建 APP
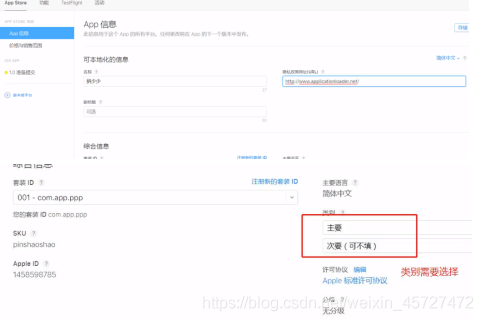
( 4) 设置 APP 信息并点击创建
6. 上传 IPA 到 APP store
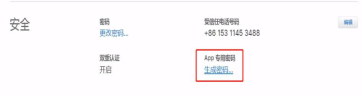
(1) 进入 https://appleid.apple.com,并输入苹果开发者账号登陆
(2) 点击生成密码

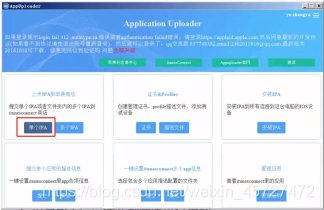
(3) 打开 apploader,点击“单个 IPA”,然后找到利用 hbuilderx 打包并下载好的 IPA文件,点击打开。
因为只有一个文件,所以选择单个 IPA 即可

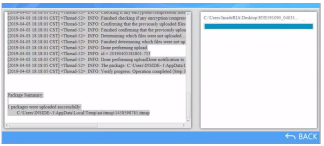
(4) 上传成功

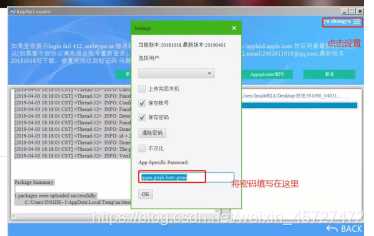
(5) 如果因为 APP-specific password 出错的话,点击设置填写密码

7. 设置 app 信息提交到商店进行审核
(1) 进入 https://appstoreconnect.apple.com,配置 APP 相关信息, 并点击“存储”

(2) 配置价格与销售范围,并点击“存储”

(3) 点击准备提交,并上传 iphone5.5 英寸宣传截图, 并填写其他内容。

(4) 点击构建版本

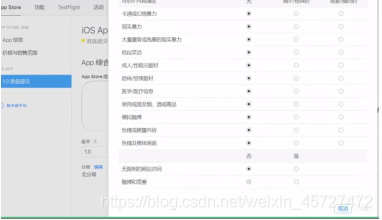
( 5) 在综合设置里,配置一下分级

( 6) 填写版权等相关信息

( 7) 填写审核信息
( 8) 点击“存储”,没有问题后点击“提交以供审核”

( 9) 提交以后可在“我的 APP” 中查看审核进度。
原文链接:https://blog.csdn.net/weixin_45727472/article/details/115254634




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)