Layer——skin的使用方法
---恢复内容开始---
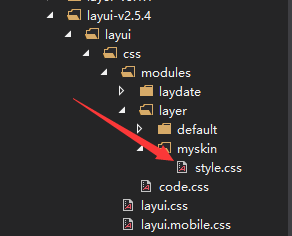
如果是Layui单独版本,官网上很明确,如果是Layui使用layer就要将样式表文件要放在这个文件夹下

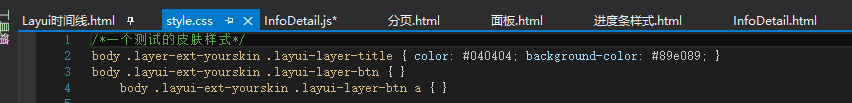
在这个style.css文件里 分别编写,标题栏的样式,和a标签的样式(写你想设置的相应风格的css样式就行了)

页面初始化时加载配置
1.如果设置全部的layer弹窗都为这个样式(页面初始化就要完成这个步骤,Load事件) 一次加载配置全部Layer使用统一风格
//页面加载的时候加载配置皮肤文件 layer.config({ extend: 'myskin/style.css', //加载您的扩展样式//默认皮肤配置文件是放在css/modal/layer/myskin/style.css skin: 'layer-ext-yourskin' //一旦设定,所有layer弹层风格都采用此主题。 });
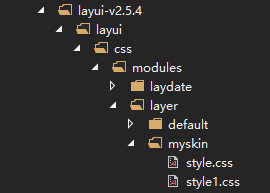
2.如果只是单个指定的layer设置皮肤样式,我们其实可以设置多个不同的风格样式的文件,在各种单独的Layer上进行配置

点击按钮显示成绩部分Layer
self.elems.$js_ShowGradeModal.click(function () { layui.use('layer', function () { var layer = layui.layer; layer.config({ extend: 'myskin/style1.css', }) layer.open({ title: '管理成绩信息', //设置模态框的标题 shade: 0, //关闭空格产生的遮挡罩层冒泡事件 type: 1, //样式风格设置为1 maxWidth: 'auto', //设置宽度为自适应 maxmin: 'true', //可以最大化最小化 content: $('#ModalGrade') ,skin: 'layer-ext-yourskin' //仅限于单个模态框的使用 }); }); })
点击按钮显示课程部分Layer
self.elems.$js_ShowCourseModal.click(function () { layui.use('layer', function () { var layer = layui.layer; layer.config({ extend: 'myskin/style.css', }) layer.open({ title: '管理课程信息', //设置模态框的标题 shade: 0, //关闭空格产生的遮挡罩层冒泡事件 type: 1, //样式风格设置为1 maxWidth: 'auto', //设置宽度为自适应 maxmin: 'true', //可以最大化最小化 content: $('#ModalCourse') , skin: 'layer-ext-yourskin' //仅限于单个模态框的使用 }); }); })



