MFC Ribbon界面设计
Ribbon是类似于office2007样式的界面,它替代了传统的MFC程序里的菜单和工具栏
MFC默认生成的Ribbon功能少,需要我们自己添加一些控件和图片等元素使界面好看
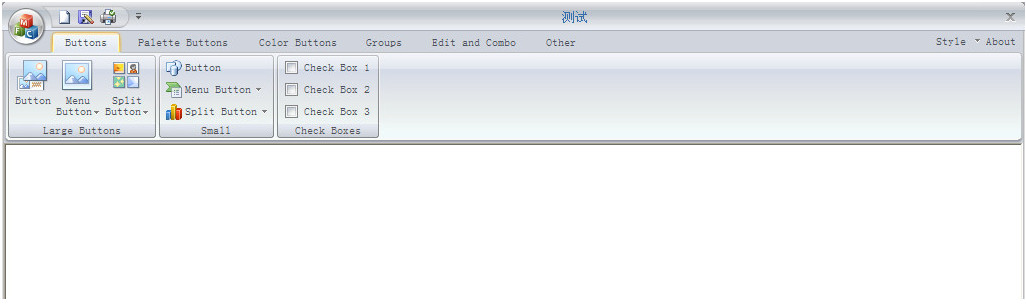
看下面的一个界面,是VC2010示例里的

看到它与默认Ribbon样式的区别:
工具自己设计,MFC提供的Ribbon控件基本都用上了;图片(位图)也是原资源没有的
那到底怎么实现呢?
可以注意到的是:类别由面板组成,面板由按钮或文本编辑框或进度条等控件组成
按钮都是有图片和文字组成,按钮通过按钮集合可以产生类似于下拉菜单的作用
观察这些按钮,可以发现有两类:小图标的按钮和大图标的按钮
小图标:像素16×16,32位
大图标:像素32×32,32位
关键问题是如何制作这些BitMap以及如何将他们加载到Ribbon界面中。
1. 制作工具栏BitMap
在网上找了IconWorkshop这个软件,很好用,可以制作icon图标,也可以用多个icon图标制作位图BitMap。这正是我想要的功能
自己不会美工,所以在网上找了些素材,做了以下一个工具栏样的32×32像素32位的BitMap

看到木有,跟程序默认生成的几个位图很像啊,内牛满面啊
将这个位图加载到资源中,ID改为IDB_BIG
2. 修改Ribbon内的按钮图标
首先,修改类别属性,Large Images和Small Images,Large Images就是大图标,Small Images是小图标。在Large Images中的下拉菜单中选择IDB_BIG
然后修改面板中的按钮属性,在Large Images属性选项中选择一个合适的图标即可
小图标也是一样的道理,修改各自Small Images属性即可
3. 实现下拉菜单
按钮属性中有个行为的属性,在里面添加相应的菜单(或间隔符)即完成了类似下拉菜单
还有一些快捷方式的按键(两个向下的箭头、最左上角的图标按钮)也可以设置它们的功能项
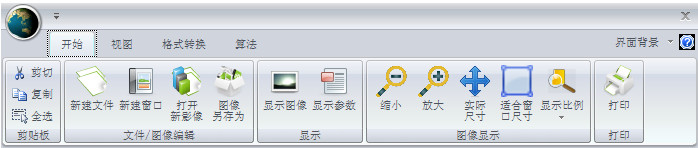
我做出来的界面如下所示

4. 将按钮ID和菜单上的ID匹配
Ribbon中的菜单ID是不能自己设置的,必须绑定在某个菜单上,对菜单的事件响应就是对响应的Ribbon上按钮的响应,所以按了Ribbon界面上的某个按钮就等同于按钮对应的某个菜单
所以必须将菜单栏也制作完整,给其添加事件消息,将Ribbon中按钮的ID改为对应菜单的ID。菜单不在界面中显示出来不代表它就没用,没它还不行,不知道以后能不能摆脱菜单直接在Ribbon按钮上添加事件。
5. 修改最小化工具栏上的图标
上图虽然修改了左上角的按钮图标,但是电脑工具栏上还是现实的MFC图标,使用下面代码进行修改
- HICON m_hIcon;
- m_hIcon = AfxGetApp()->LoadIcon(IDI_HAHA);
- SetIcon(m_hIcon, TRUE); // Set small icon
- //SetIcon(m_hIcon, FALSE); // Set big icon



 浙公网安备 33010602011771号
浙公网安备 33010602011771号