DJANGO-天天生鲜项目从0到1-006-首页-内容展示
编辑视图view.py
导入模型类,通过objects.all()方法获取需要展示的信息
# 获取数据库信息 # 获取商品分类 goods_type = GoodsType.objects.all()
# 获取轮播商品 goods_banner = IndexGoodsBanner.objects.all()
# 获取活动信息 promotion_banner = IndexPromotionBanner.objects.all()
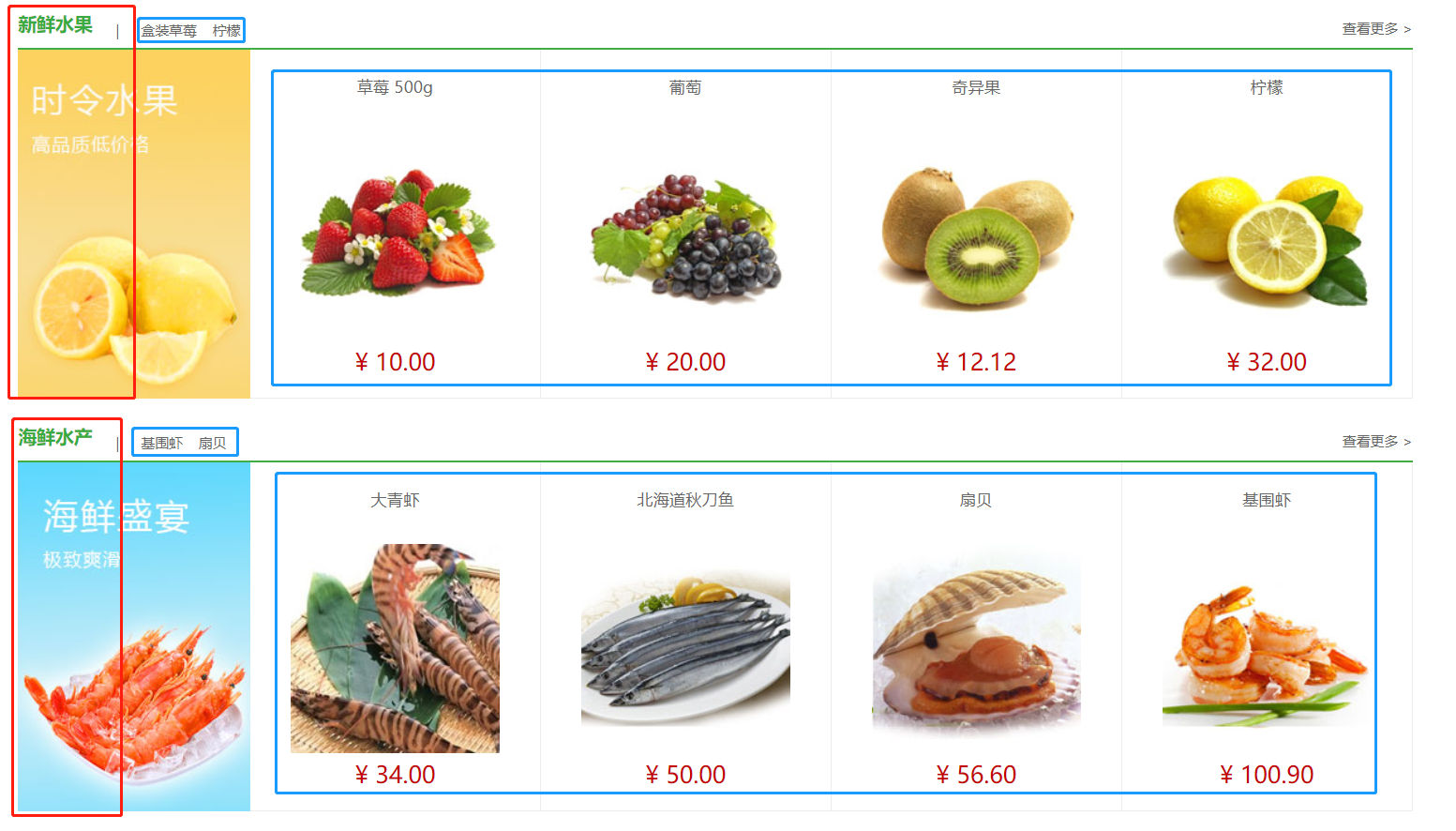
注意在显示分类商品列表时,这是一个主从(头行)关系结构(下图红框为主,蓝框为从),需要两层遍历,第一层遍历商品类别,在第一层中再遍历每个商品类别下面的具体商品SKU,且在第二层中商品分为了展示(display_type)两类,一类为显示文字(display_type=0),一类为显示图片(display_type=1)

但是在模板文件中第一层循环比较好写{% for type in goods_type %},但是在写第二层{% for goods in goods_list %}时,这个goods_list不好接受上层传过来的具体goods_type的值,所以第二层循环不好直接在模板文件中写,这里的处理思路就是,将第二层的goods_list当做第一层type对象的属性,这样就能够将具体的type和其下面的goods绑定起来,在模板中的写法就是:
{% for type in goods_type %}
<div>
{% for goods in type.goods%}
<li>....</li>
<% endfor %>
</div>
{% endfor%}
所以在view.py中需要给type添加两个属性,一个是title_banner只显示文字,一个是image_banner显示图片
# 获取分类商品展示信息 for goodstype in goods_type: # 获取该类型下面的商品的标题信息,并进行排序 title_banner = IndexTypeGoodsBanner.objects.filter(goodstype=goodstype, display_type=0).order_by('index') # 获取该类型下面的商品的图片信息,并进行排序 image_banner = IndexTypeGoodsBanner.objects.filter(goodstype=goodstype, display_type=1).order_by('index') # 动态给type增加属性,分别保存首页分类商品的文字信息和图片信息 goodstype.title_banner = title_banner goodstype.image_banner = image_banner
# 获取购物车数量,购物车存储格式为:cart_userid : {'goodsid': quantity}
cart_count = get_cart_count(request)
# 上下文
context = {
'goods_type': goods_type,
'goods_banner': goods_banner,
'promotion_banner': promotion_banner,
'cart_count': cart_count
}
return render(request, self.template_name, context)
编辑index.html
商品类型展示块的写法如下:
{% for type in goods_type %}
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model{{ forloop.counter }}">{{ type.name }}</h3>
<div class="subtitle fl">
<span>|</span>
{% for title in type.title_banner %}
<a href="#">{{ title.goods.name }}</a>
{% endfor %}
</div>
<a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="{{ type.image.url }}"></div>
<ul class="goods_list fl">
{% for image in type.image_banner %}
<li>
<h4><a href="#">{{ image.goods.name }}</a></h4>
<a href="#"><img src="{{ image.goods.image.url }}"></a>
<div class="prize">¥ {{ image.goods.price }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
{% endfor %}
获取购物车信息
存储位置
因为购物车的信息是用户mysql随时可以随意新增和修改的,增删改查操作频率很高,且存储结构并不复杂,因此不适合实时存储在关系型数据库mysql中,可以存在内存型数据库中,如redis
存储的格式
因为需要存储的信息只有goods_id和数量两个字段,因此采用hash类型最为适合,key为cart_userid,filed为goods_id,value为数量,即:cart_userid: {'goods_id', quantity}
获取购物车数量
这里获取的是商品的id数有多少个,即hash中有多少个元素,因为获取购物车数量的方法在多个视图中都需要调用,因此将其定义在一个公用包utils.py中
touch utils/utils.py
新增获取购物车数量方法get_cart_count
from django_redis import get_redis_connection def get_cart_count(request): '''获取用户购物车数量''' # 获取购物车数据,购物车存储格式为:cart_userid : {'goodsid': quantity} # 初始化购物车数量 cart_count = 0 # 判断是否登录 user = request.user if user.is_authenticated: # 连接redis数据库 connect = get_redis_connection('default') # 构造key cart_key = 'cart_%d'%(user.id) # 获取hash中元素的个数 cart_count = connect.hlen(cart_key) return cart_count
在goods/view.py中调用
from utils.utils import get_cart_count
def get(self, request):
...... # 获取购物车数量,购物车存储格式为:cart_userid : {'goodsid': quantity} cart_count = get_cart_count(request)
......




