React 简单登录平台Demo(2):使用Anti写登录框架
1.React 简单登录平台Demo(1):Next.js配置
2.React 简单登录平台Demo(2):使用Anti写登录框架
前言
在适用了一下Anti之后发现,学起来成本实在太高了,先用Anti默认的目标凑合一下好了。反正我也就是一个普通的后端,能用React写就不错了,样式凑合凑合能用就行。但是tailwindcss是通用css,学了就一通百通的。而且Anti是自己包装的组件,想想也是一个黑盒。算了,先试试尽量用tailwindcss来解决代码。
参考登录页面
网上找了个图片凑合用一下

基础框架
layout.tsx
import "./globals.css";
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
<main>
<div className="flex flex-col min-h-screen h-full ">
<div className="flex-none">head</div>
<div className="flex flex-1">{children}</div>
<div className="flex-none">bottom</div>
</div>
</main>
</body>
</html>
);
}
page.tsx
"use client";
import Image from "next/image";
import Link from "next/link";
import { useRouter } from "next/navigation";
export default function Home() {
const router = useRouter();
return (
<>
<div className="flex-grow basis-3/4 bg-blue-200">
<div>
<div>欢迎光临</div>
<div>详细描述:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</div>
</div>
</div>
<div className="flex-grow basis-1/4 bg-slate-400">
<div className="">登录窗口</div>
</div>
</>
);
}
丑还是挺丑的

TailWind 使用
好看的渐变颜色
tailwindcss的渐变色是从左到右的,凑合用用已经够了
bg-gradient-to-r //从左到右渐变
from-yellow-400 //起点颜色,必加
via-red-500 //中间颜色,可不加
to-pink-500 //终点颜色,必加

flex布局
填充布局
父节点使用flex,填充节点使用flex-1。即可填充剩余空间
<div className="flex">
<div >head</div>
<div className="flex-1">{children}</div>
<div >bottom</div>
</div>
居中布局
<div
className="flex items-center"
>
<div >
。。。。后面都是居中了
</div>
</div>
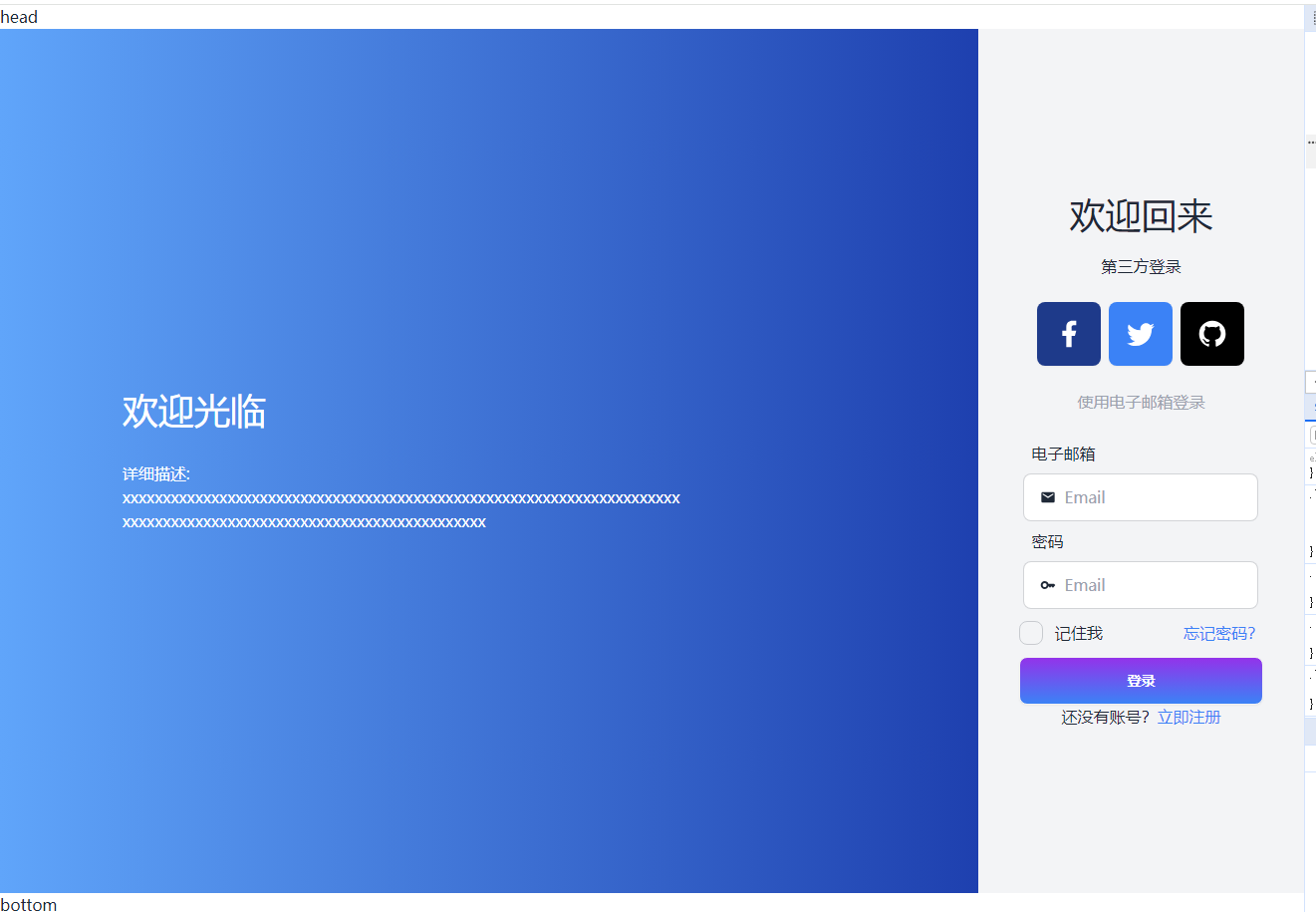
显示效果
"use client";
import Image from "next/image";
import Link from "next/link";
import { useRouter } from "next/navigation";
export default function Home() {
const router = useRouter();
return (
<>
<div
className=" basis-3/4
bg-gradient-to-r from-blue-400 to-blue-800
flex items-center"
>
<div className="flex flex-col items-center">
<div className="w-3/4">
<div className="text-white text-4xl">欢迎光临</div>
<div className="text-white mt-8 text-wrap w-1/2">
详细描述:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
</div>
</div>
</div>
</div>
<div className="flex flex-row items-center basis-1/4 bg-gray-100">
<div className="w-full flex flex-col items-center">
<div className="text-4xl">欢迎回来</div>
<div className="m-5">第三方登录</div>
<div>
<button className="btn bg-blue-900 border-0 h-16 m-1">
<div className="icon-[ri--facebook-fill] w-8 h-8 text-white "></div>
</button>
<button className="btn bg-blue-500 border-0 h-16 m-1">
<div className="icon-[mdi--twitter] w-8 h-8 text-white "></div>
</button>
<button className="btn bg-black border-0 h-16 m-1">
<div className="icon-[mdi--github] w-8 h-8 text-white "></div>
</button>
</div>
<div className="text-gray-400 m-5">使用电子邮箱登录</div>
<div>
<div className="m-2"> 电子邮箱</div>
<label className="input input-bordered flex items-center gap-2">
<span className="icon-[mdi--email]"></span>
<input
type="text"
className="grow"
placeholder="Email"
/>
</label>
</div>
<div>
<div className="m-2">密码</div>
<label className="input input-bordered flex items-center gap-2">
<span className="icon-[material-symbols--key]"></span>
<input
type="text"
className="grow"
placeholder="Email"
/>
</label>
</div>
<div className="flex flex-row w-3/4 m-3">
<div className="flex">
<input
type="checkbox"
checked={false}
className="checkbox mr-3"
/>
<div>记住我</div>
</div>
<div className="flex flex-1"></div>
<div>
<div className="text-blue-500">忘记密码?</div>
</div>
</div>
<div className="w-3/4">
<button className="btn bg-gradient-to-t from-blue-500 to-purple-600 w-full text-white">
登录
</button>
</div>
<div className="flex flex-row">
<div>还没有账号?</div>
<div className="text-blue-500">立即注册</div>
</div>
</div>
</div>
</>
);
}

总结
我只是写了TailWindcss的样式,但是Anti封装了大部分的React逻辑,后面还是要用Anti组件写代码,但是TailWindCss用起来确实还可以,基本就是原子级的CSS,记得多查官方文档,用多了就属性了。
合集:
React 简单管理平台Demo



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!