React 简单登录平台Demo(1):Next.js配置
1.React 简单登录平台Demo(1):Next.js配置
2.React 简单登录平台Demo(2):使用Anti写登录框架目录
前言
我之前的那个项目写到后面,发现还不如直接用Next.js呢,开箱即用。直接用官方的默认配置好了。
体验Next.js
中文文档路径问题
由于中文文档太久没更新了,直接到快速开始好了

创建项目
npx create-next-app@latest
PS D:\workSpace\react\SimpleLoginDemo> npx create-next-app@latest
Need to install the following packages:
# 确定create-next-app的版本
create-next-app@14.2.2
Ok to proceed? (y) y
# 项目名称
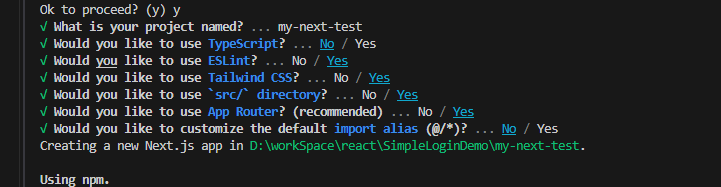
√ What is your project named? ... my-next-test
# 启用代码检查,后面一路Yes即可
√ Would you like to use TypeScript? ... No / Yes
√ Would you like to use ESLint? ... No / Yes
√ Would you like to use Tailwind CSS? ... No / Yes
√ Would you like to use `src/` directory? ... No / Yes
√ Would you like to use App Router? (recommended) ... No / Yes
√ Would you like to customize the default import alias (@/*)? ... No / Yes
Creating a new Next.js app in D:\workSpace\react\SimpleLoginDemo\my-next-test.
Using npm.
Initializing project with template: app-tw
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- postcss
- tailwindcss
- eslint
- eslint-config-next
added 353 packages in 41s
133 packages are looking for funding
run `npm fund` for details
Success! Created my-next-test at D:\workSpace\react\SimpleLoginDemo\my-next-test

启动项目
npm run dev

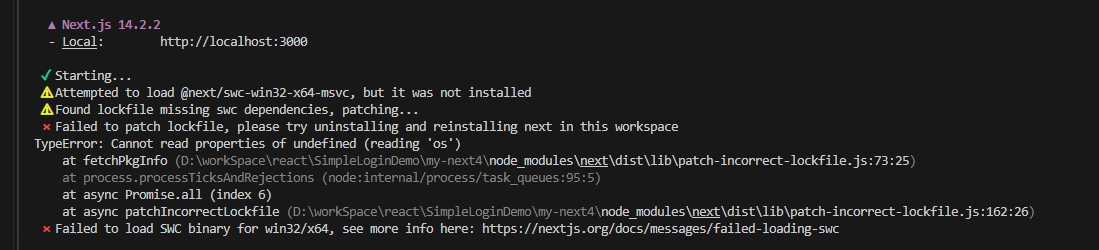
启动报错

npm install next@canary
测试TailWindCSS 热重载
在page.tsx中添加hello world
<h1 className="text-3xl font-bold underline rounded-md border-4 border-sky-500">Hello world!</h1>

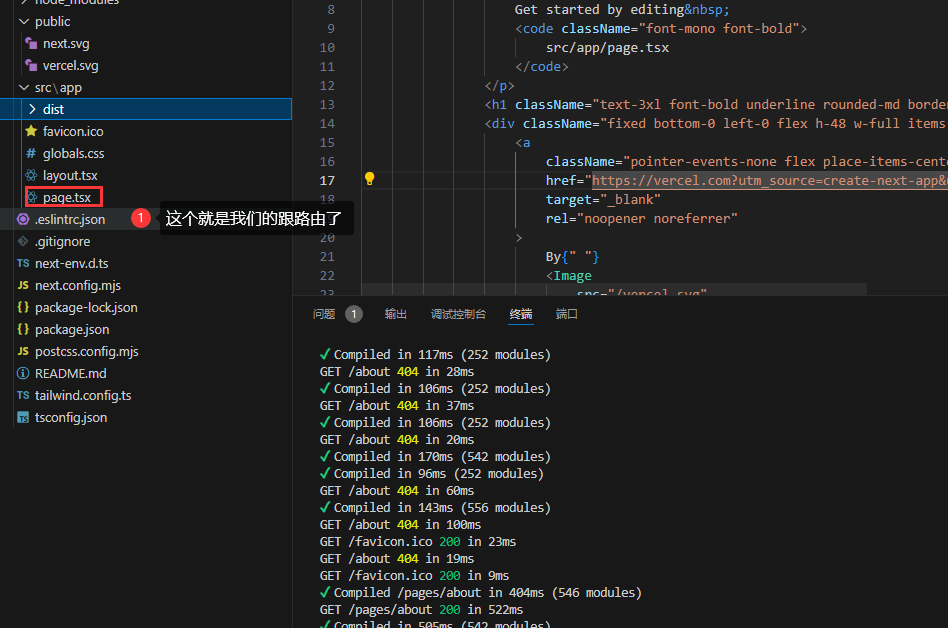
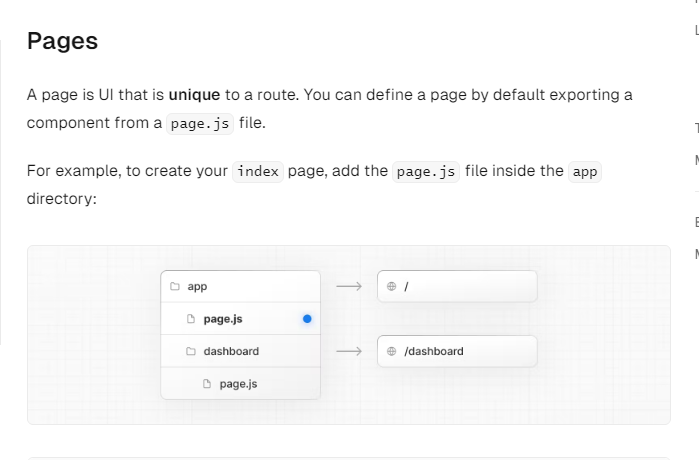
如何添加路由

后面经过我的多次对比后发现,NEXT.JS的中文文档已经全面落后,后面得根据官方英文文档来写代码了
现在React内置了一个App Router,必须得按照他的逻辑写。

- src/app
- page.tsx-->/
- about
- page.tsx -->/about
第三方库引入
- antd:UI组件
- react-icons:Icon组件
- @iconify/json @iconify/tailwind:Icon组件
- echarts-for-react/echarts:图表组件
npm install antd
npm install react-icons --save
npm i @iconify/json @iconify/tailwind -D
npm i -D daisyui@latest
npm install --save echarts-for-react
npm install --save echarts
tailwindcss配置
因为我们引入了两个tailwindcss的插件,所以需要在tailwind.config.css里面进行对应的配置
import type { Config } from "tailwindcss";
const { addDynamicIconSelectors } = require('@iconify/tailwind')
const config: Config = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {
backgroundImage: {
"gradient-radial": "radial-gradient(var(--tw-gradient-stops))",
"gradient-conic":
"conic-gradient(from 180deg at 50% 50%, var(--tw-gradient-stops))",
},
},
},
plugins: [addDynamicIconSelectors(),require("daisyui")],
};
export default config;
相关链接
布局
既然用了App-Router,那就全部按照NEXT全套上好了
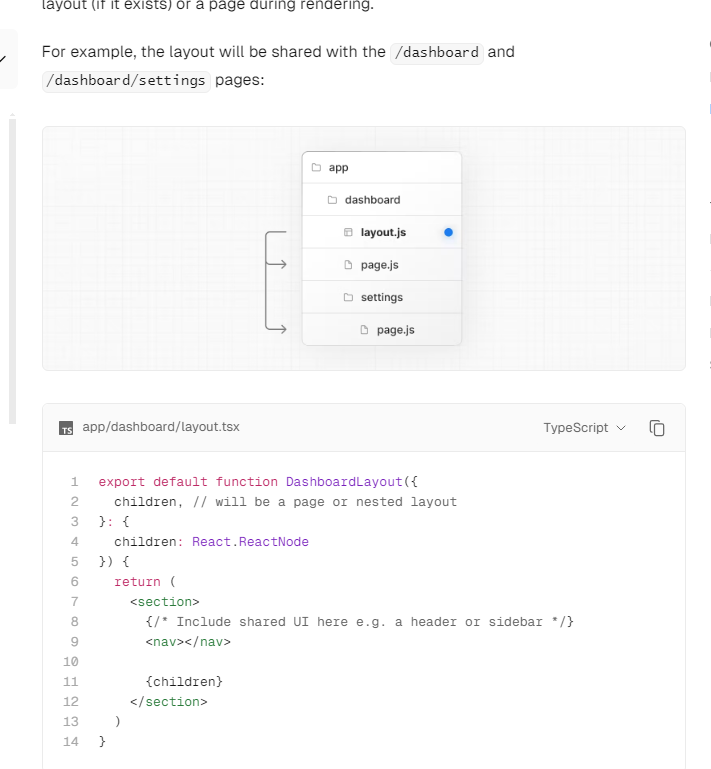
新建布局
Next.js里面,布局不会被反复重写渲染。

比如
- src/app
- about
- page.tsx//这个被layout影响
- layout.tsx//about文件夹下面所有的page都会被布局影响
- about
布局也是嵌套影响的
- src/app
- layout.tsx//标记为layout1
- about
- page.tsx//这个被两个layout影响。layout1-->layout2-->page.tsx
- layout.tsx//标记为layout2,
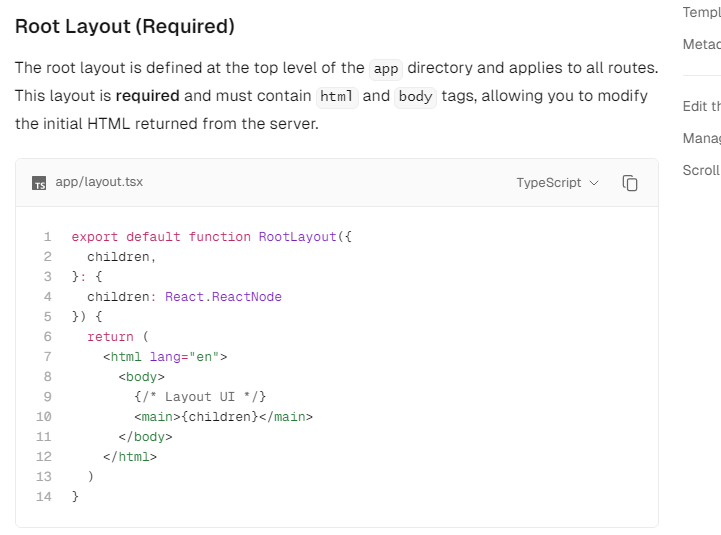
根节点layout配置
根节点layout必须包含html+body元素

路由跳转
Link跳转
直接用个Link指定跳转的位置就行了
import Link from 'next/link'
export default function Page() {
return Dashboard
}
Hook跳转
因为next.js分为服务端渲染和客户端渲染,而后端我直接写就可以了,所以我们所有的页面都直接用'use client'去声明这个页面是客户端页面
//必须使用use client才能使用hook
'use client'
import { useRouter } from 'next/navigation'
export default function Page() {
const router = useRouter()
return (
<button type="button" onClick={() => router.push('/dashboard')}>
Dashboard
</button>
)
}
简单的登录页面
我们之前只是简单的了解一下NEXT.JS而已,深入的内容我们先跳过,我们先写个简单的静态页面即可。写了两天的tailwindcss,发现写起来是非常的麻烦。想想算了,先用anti凑合用用好了
合集:
React 简单管理平台Demo



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!