React 简单登录平台Demo(0):环境配置
1.React 添加常用通用框架
2.React 简单登录平台Demo(0):环境配置
目录
前言
这次用React简单写一个登录网页的Demo
Create-react-app环境配置
create-react-app 你的项目
cd 你的项目
文件路径
- 项目根路径
- src:主要代码路径
- utils:方法类
- components:组件
- pages:页面
- App.js:页面入口
- index.js:React入口
- assets:资源路径
- public:不知道,create-react-app默认的
- node_module:第三方库路径
- src:主要代码路径
添加组件
npm install antd
npm install react-icons --save
npm install react-router-dom@6
npm install -D tailwindcss
npx tailwindcss init
npm i @iconify/json @iconify/tailwind -D
npm i -D daisyui@latest
npm install --save echarts-for-react
npm install --save echarts
npm install cross-env
npm install @babel/plugin-proposal-private-property-in-object
添加tailWind css文件
- utils
- tailWindCss
- input.css
- output.css
- tailWindCss
在input.css添加
@tailwind base;
@tailwind components;
@tailwind utilities;
tailwind.config.js
/** @type {import('tailwindcss').Config} */
const { addDynamicIconSelectors } = require('@iconify/tailwind')
module.exports = {
content: ["./src/**/*.{html,js}","./src/*.{html,js}"],
theme: {
extend: {},
},
plugins: [addDynamicIconSelectors(),require("daisyui")],
}
添加compilecss目标
在package.json添加
"scripts": {
"start": "npm run compilecss && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"compilecss": "npx tailwindcss -i ./src/utils/tailwindCss/input.css -o ./src/utils/tailwindCss/output.css "
},
默认运行
npm start run
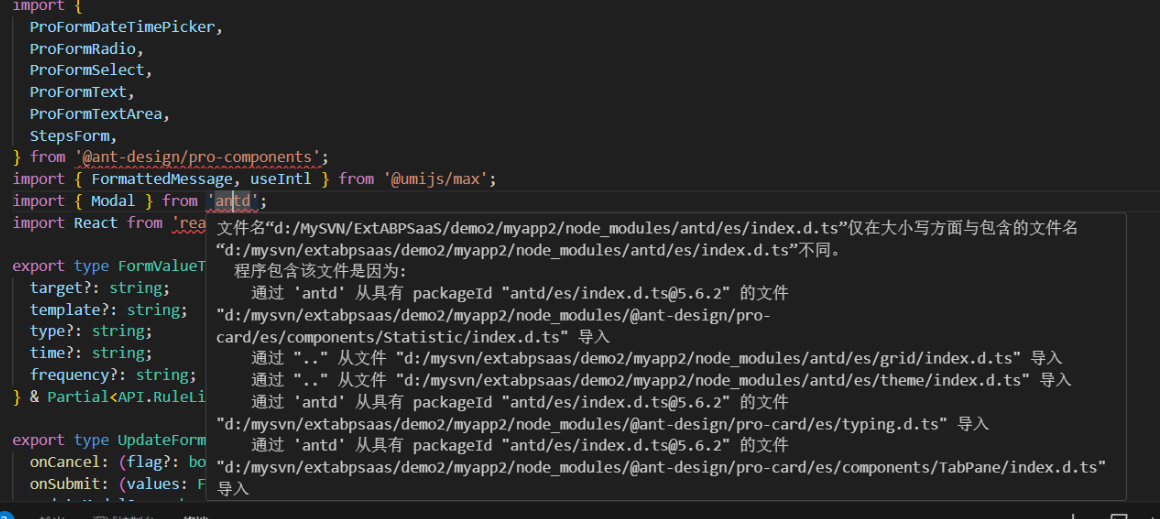
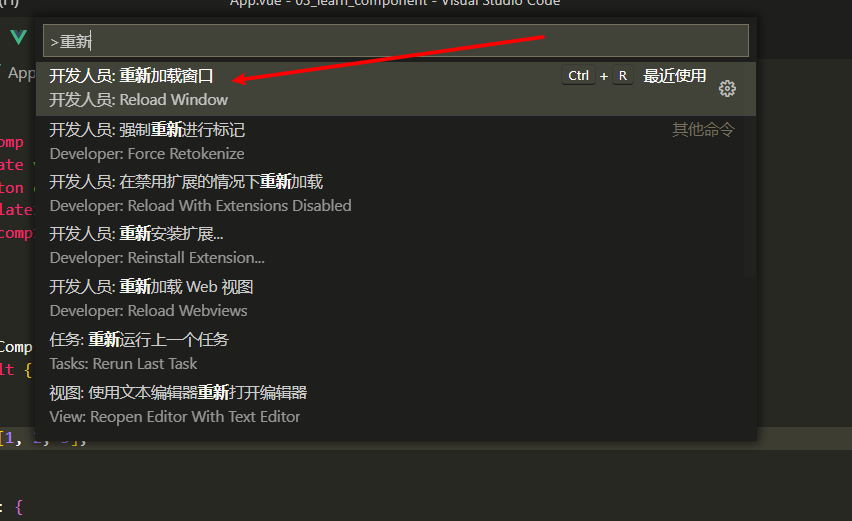
常见错误
如果出现命名不通

选择重新加载窗口

解决tailwindcss jit模式下在create-react-app无法热更新样式需要重启
添加路由
- src
- utils
- router.js:存放路由
- utils
简单路由添加
import { BrowserRouter, Route, Routes } from "react-router-dom";
const MyRouter = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</BrowserRouter>
);
};
const Home = () => {
return <div>hello world</div>;
};
const About = () => {
return <div>这里是卡拉云的主页</div>;
};
const Dashboard = () => {
return <div>今日活跃用户: 42</div>;
};
export default MyRouter;
修改App.js为
import logo from './logo.svg';
import './App.css';
import MyRouter from './utils/router';
function App() {
return (
<div className="App">
<MyRouter/>
</div>
);
}
export default App;
复杂路由添加
如果简单路由添加成功,运行没有问题,则添加复杂的路由
- src
- pages
- XxxPage.js:网页
- pages
LoginPage
const LoginPage = () => {
return <h1>登录页面</h1>;
};
export default LoginPage
MainPage
const MainPage = () => {
return <h1>主页面</h1>;
};
export default MainPage
router.js
import { BrowserRouter, Route, Routes } from "react-router-dom";
import LoginPage from "../pages/LoginPage.js";
import MainPage from "../pages/MainPage";
const MyRouter = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<LoginPage />} />
<Route path="/main" element={<MainPage />} />
</Routes>
</BrowserRouter>
);
};
export default MyRouter;

总结
这里先简单打个基础的框架,后面我们直接开始写项目了
合集:
React 学习笔记



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!