React 学习笔记:刚开始接触
前言
之前有断断续续学过一段时间的React,学的也不多。最近6月想跑路回家了,就想在离职前顺便了解一下,毕竟在公司也不能玩手机。
相关链接
个人对React和Vue的初步感觉
React就是JS里面写Html,优点就是更高的灵活度。Vue就是一个完整的框架,给了你全套的解决方案,你必须按照Vue的逻辑去解决。所以Vue写起来,大家写的都差不多。React就是非常考验你抽象的能力了。
无论如何,我都会学半个月的React。作为一个程序员,我至少要会React,才能说React的不行。而且React国外用的多,说不定以后我可能要做React的项目。React最大的问题就是Hook了,我看这个确实挺恶心的,目前还没用过,听说坑挺多的。希望用起来还行吧。
React和Vue官方态度的区别
React
我只给你最基本的解决方案,我只维护我的React核心。除非已经找到了最佳实现,不然我不会主动下场添加功能。所以很多时候你得去社区找对应的功能补充一下。
Vue
我把全套的解决方案给你,虽然不一定是最好的,但是我保证了下限。生态一般靠官方。社区也可以跟进
新建第一个React项目
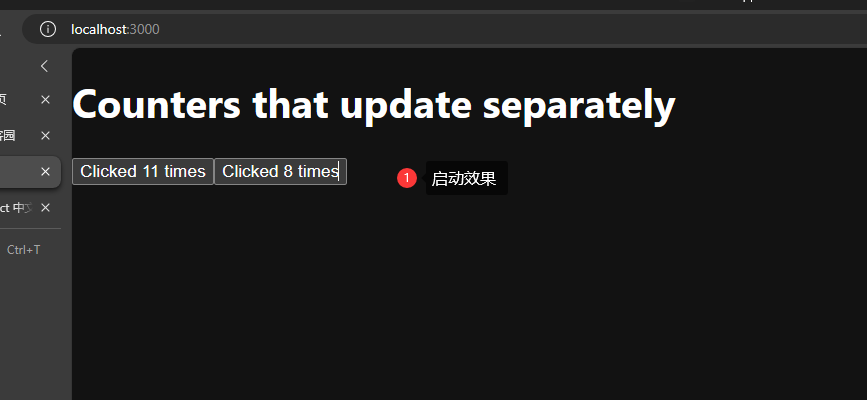
启动成功!

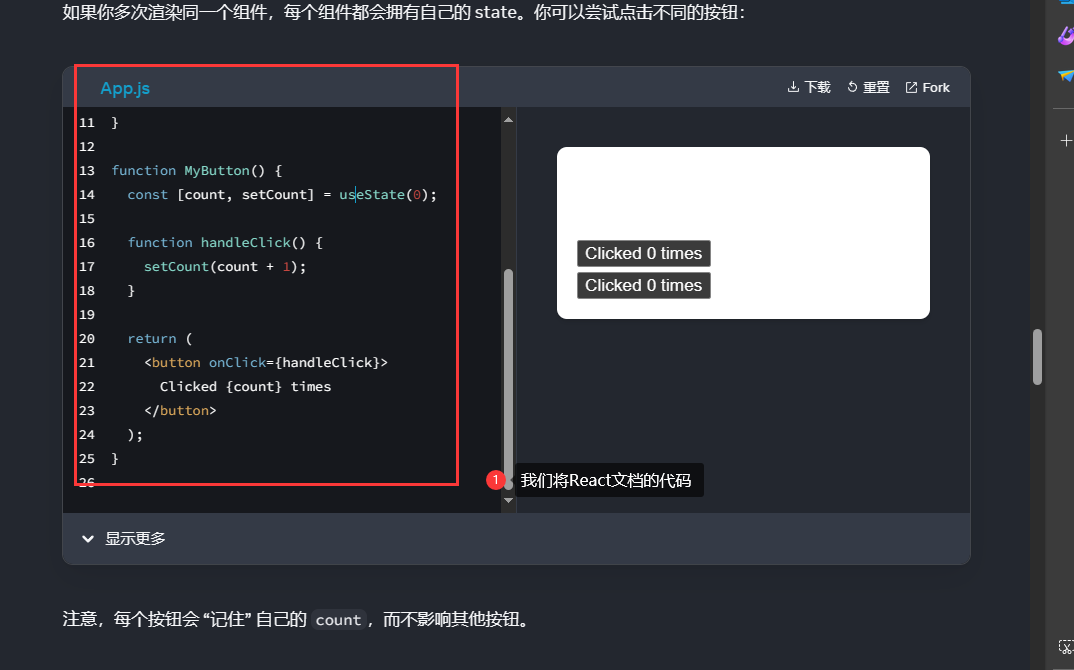
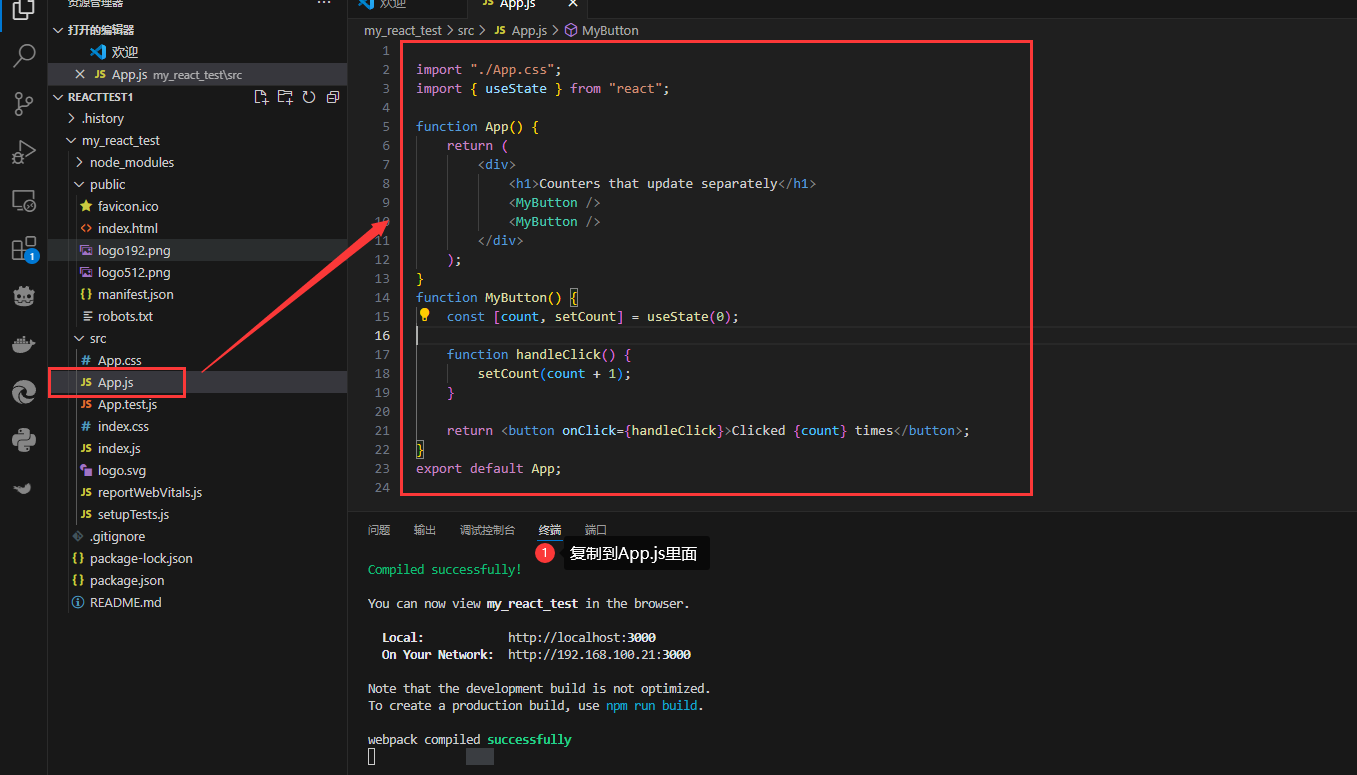
复制官方的文档代码



教程:井字棋游戏
这个教程还是非常推荐的,写的很完整。将一个简单的React组件如何写的完整的体现了出来。
React个人使用体验
React使用起来感觉确实比Vue舒服,原因是React的想法非常的程序员,他的思想就是我简化了DOM元素的操作,相当于Jquery的高级封装,我让你更舒服的和前端打交道,把常用的方法封装了一下。我给了你更高的自由度,你想怎么写就怎么写
而Vue更多的是,我给了你一个基础的解决方案,但是必须按照我的想法来解决问题。更多的时候是写静态页面,灵活度少很多。适合做简单的项目。一旦要组件化开发,写起来就非常的麻烦。Vue让我们远离了底层,中间隔了个Vue,我们只能通过Vue自己开的洞,用棍子去调整墙对面物品的摆放的位置。
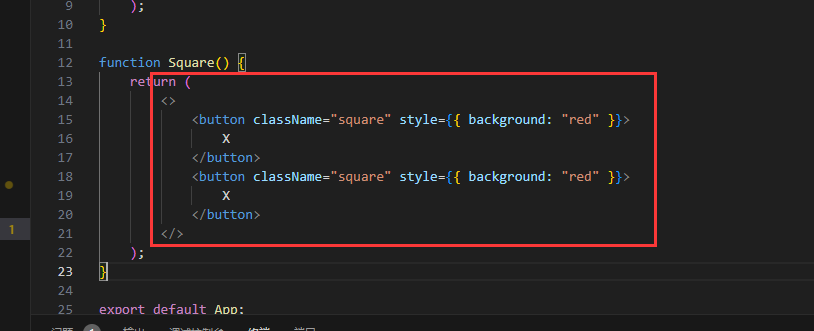
返回html
个人习惯用(<></>)包括返回,因为这样格式化后的代码比较好看。而且React默认只能返回一个节点。

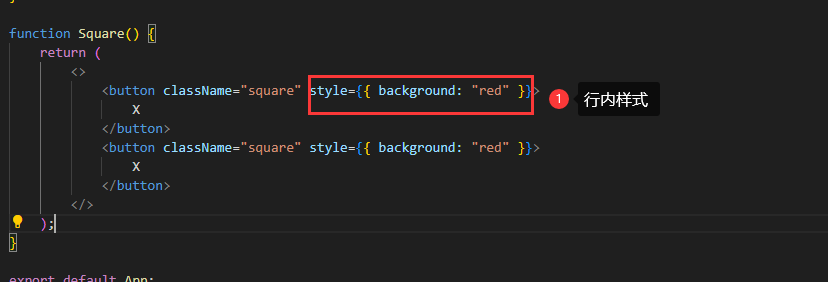
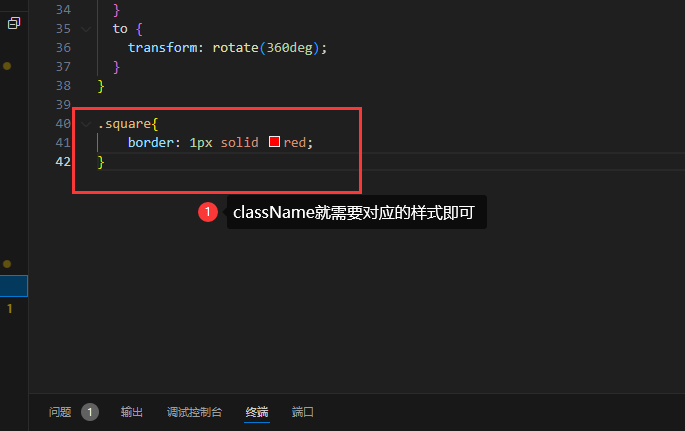
修改样式


其实只要JS和HTML基础够好,或者Jquery用的比较多,这个写起来还是很简单的
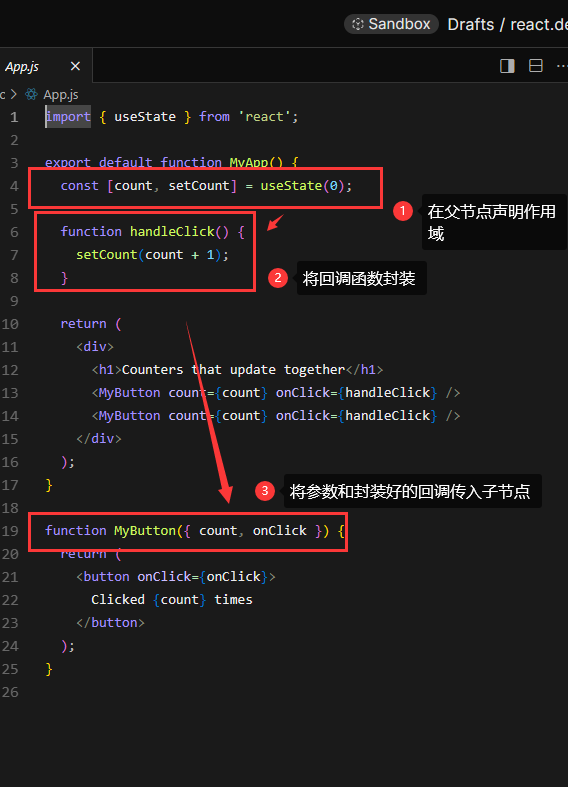
作用域
React是单项数据流,Vue是组件内部是双向数据量,组件和组件之间也是单项数据流的。React是通过Hook的回调函数来修改值的


根据我的测试,React的useState也是可以存放Class对象的数据的
React的常用组件
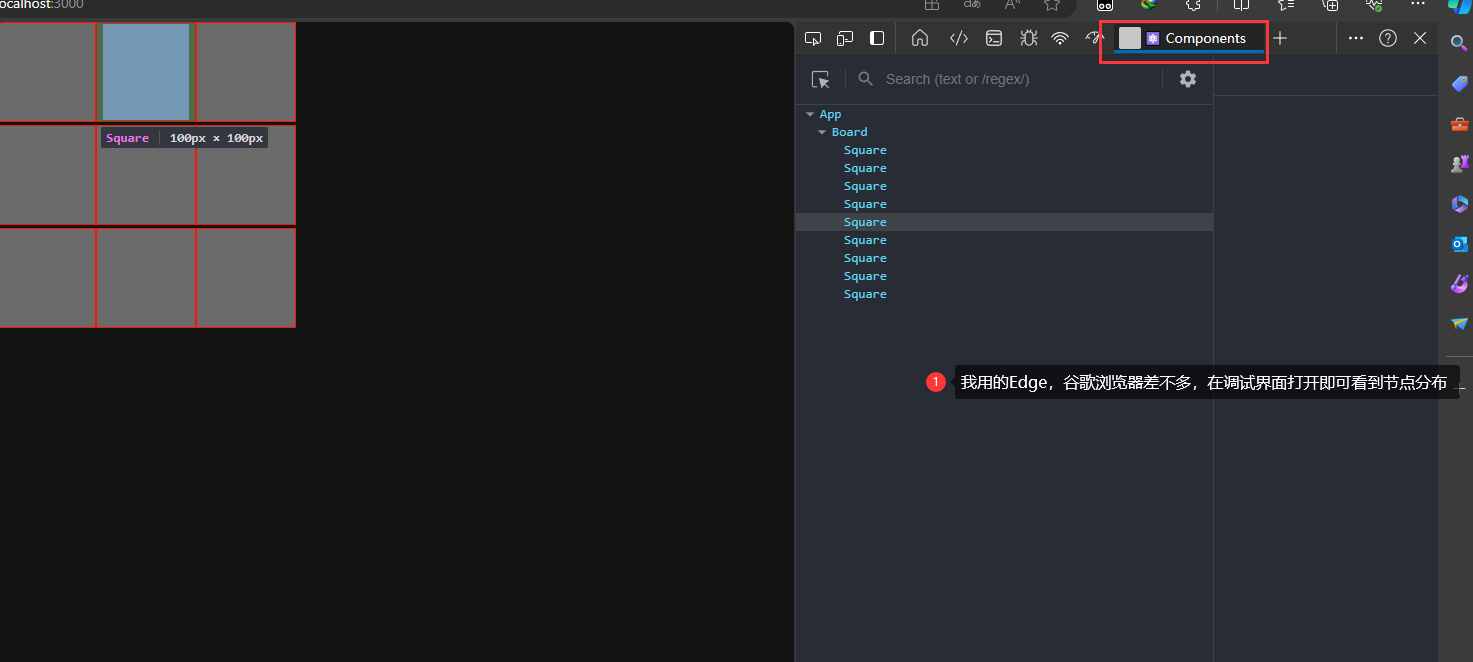
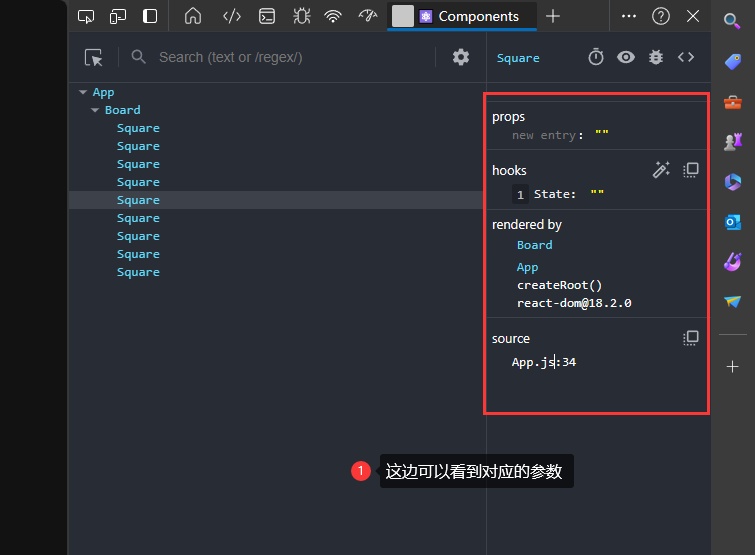
React Developer Tools React开发工具


React框架推荐
总结
React写起来其实也不难,只要懂了Hook,基本就懂了一半了。剩下的就是选择生态了。我后端肯定是上ASP.NET的,React只是写前端而已。React尽量选择轻量级的代码,我不想写的太重,没必要。开箱即用既可以。
后面先去学一下国内最流行的React UI框架 ant-design UI



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!