React Native 进的第一个坑
Bundling index.ios.js [development, non-minified, hmr disabled] 0.0% (0/1), failed.
error: bundling failed: "TransformError: /Users/guochao/Desktop/rndemo/AwesomeProject/index.ios.js: Unexpected token ) (While processing preset: "/Users/guochao/Desktop/rndemo/AwesomeProject/node_modules/babel-preset-react-native/index.js")"
初始化完项目,本想等待奇迹的到来,等来的确实跟姨妈一样颜色的界面,蛋蛋碎了一地啊!

血的教训
- 问百度,其实真没卵用...是时候考验我对26个英文字母的熟练程度了
https://github.com/facebook/react-native/issues/15513
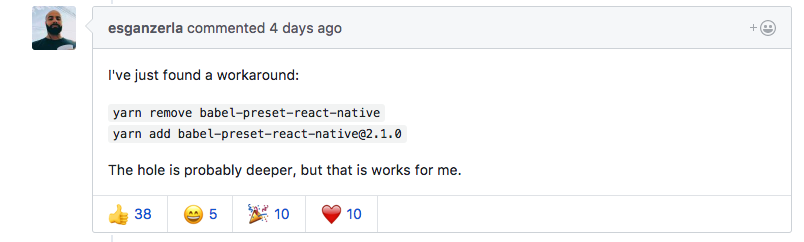
- 还是大胡子哥哥厉害啊
yarn remove babel-preset-react-nativeyarn add babel-preset-react-native@2.1.0

奇迹出现了
- 你看看,文件也done了

- 页面也出来了,我的蛋蛋又可以用了

总结
- 自己也没明白是什么情况,在家里也用了同样的方法去解决,有可能是自己疏忽大意了,没有解决.但是来到公司抱着死猪不怕开水烫的理念,有重新搞了一次,成功了.
- 希望有大神看到,帮我总结一下吧,感谢!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步