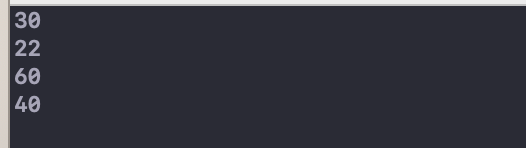
filter
Observable.of(2, 30, 22, 5, 60, 3, 40, 9)
.filter{ $0 > 10 }
.subscribe(onNext: { print($0) })
.disposed(by: bag)

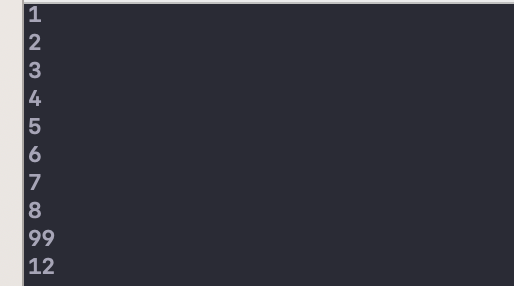
distinctUntilChanged
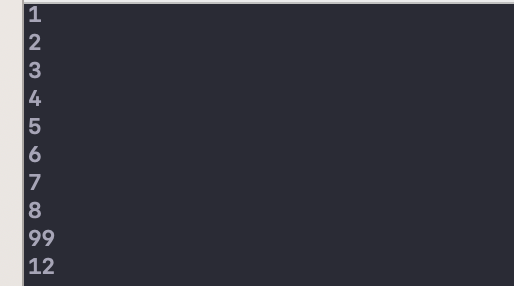
Observable.of(1,2,3,4,5,5,5,5,6,7,7,7,8,8,99,12)
.distinctUntilChanged()
.subscribe(onNext: { print($0) })
.disposed(by: bag)

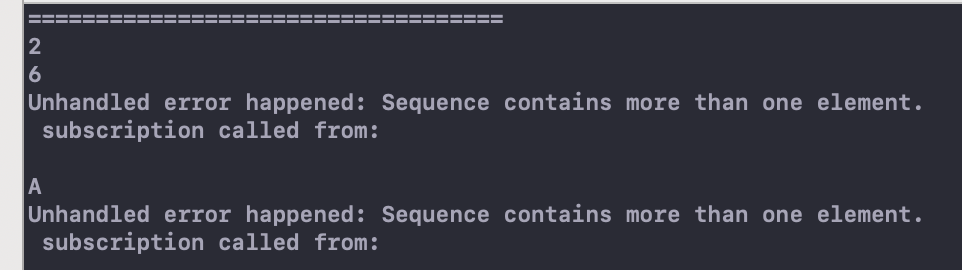
single
- 限制只发送一次事件
- 或者满足条件的第一个事件
- 如果存在有多个事件或者没有事件都会发出一个error事件
- 如果只有一个事件, 则不会发出error事件
// 只有一个满足条件, 不会报错
Observable.of(1,2,3,4)
.single { (item) -> Bool in
item == 2
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
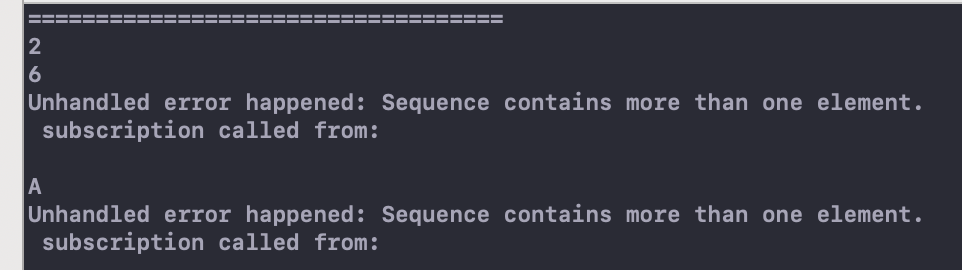
// 两个满足条件,发送匹配的第一个条件, 并发送一个error
Observable.of(5,6,7,6,8,5)
.single { (item) -> Bool in
item == 6
}.subscribe(onNext: {print($0)})
.disposed(by: bag)
// 没有满足条件, 发送第一个, 并发送一个error
Observable.of("A", "C", "D", "E")
.single()
.subscribe(onNext: {print($0)})
.disposed(by: bag)

elementAt
Observable.of("A", "B", "C", "D")
.elementAt(3) // 根据索引来匹配
.subscribe(onNext: {print($0)})
.disposed(by: bag)

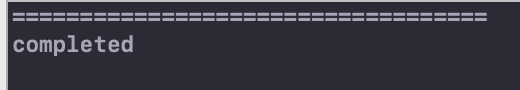
ignoreElements
- 该操作符可以忽略掉所有的元素, 只发出error 或 completed 事件
- 如果我们并不关心Observable的任何元素, 只想知道Observable在什么时候终止, 那就可以使用ignoreElements操作符
Observable.of(1,2,3,4,5,6)
.ignoreElements()
.subscribe{ print($0) }
.disposed(by: bag)

take
- 该方法实现仅发送Observable序列中的前n个事件, 在满足数量之后会自动completed
Observable.from([1,2,3,4,5,6,7])
.take(3)
.subscribe(onNext: {print($0)})
.disposed(by: bag)

takeLast
- 该方法实现仅发送Observable序列中的后n个事件
Observable.of(1,2,3,4,5,6)
.takeLast(2)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

skip
- 该方法用于跳过Observable序列发出的前n个事件
Observable.of(1,2,3,4,5,6)
.skip(4)
.subscribe(onNext: { print($0) })
.disposed(by: bag)

sample
- sample 除了订阅源Observable外, 还可以监视另外一个Observable, 即notifier
- 每当收到notifier事件, 就会从源序列取一个最新的事件并发送. 而如果两次notifier事件之间没有源序列的事件, 则不发送值
let source = PublishSubject<Int>()
let notifier = PublishSubject<String>()
source.sample(notifier).subscribe(onNext: { print($0) }).disposed(by: bag)
source.onNext(1)
// notifier接收到事件后, source就会发送序列中最新的一个事件, 也就是上面的1
notifier.onNext("A")
source.onNext(2)
// 让源序列接收消息 源序列接收到2
notifier.onNext("B")
// 与上次notifier.onNext相比, source并没有发生新的事件, 所以这里不触发source的事件
notifier.onNext("C")
source.onNext(3)
source.onNext(4)
// 让源序列接收消息 源序列接收到最新的4
notifier.onNext("D")
source.onNext(5)
// 触发完成事件, 也会让源序列接收消息
notifier.onCompleted()

debounce
- debounce操作符可以用来过滤掉高频产生的元素, 他只会发出这种元素: 该元素产生后, 一段时间内没有新元素产生
- 换句话说就是, 队列中的元素如果和下一个元素的间隔小于了指定的时间间隔, 那么这个元素将被过滤掉
- debounce 常用在用户输入的时候, 不需要每个字母敲进去都会发送一个事件, 而是稍等一下取最后一个事件
// 定义好每个事件里的值以及发送的时间
let times = [
["value": 1, "time": 0.7],
["value": 2, "time": 1.4],
["value": 3, "time": 1.7],
["value": 4, "time": 1.7],
["value": 5, "time": 2.5],
["value": 6, "time": 2.9],
["value": 7, "time": 0.1],
]
// 生成对应的Observable序列并订阅
Observable.from(times)
.flatMap {
return Observable.of(Int($0["value"]!))
.delaySubscription(Double($0["time"]!), scheduler: MainScheduler.instance)
}
.debounce(0.5, scheduler: MainScheduler.instance)
.subscribe(onNext: { print($0) })
.disposed(by: bag)