bootstrap:表单必填项*标识,及提交前校验
1、引入bootstrap和validate
<script src="{% static 'js/jquery.min.js' %}"></script> <link href="{% static 'css/bootstrap.css' %}" rel="stylesheet"> {# 前端校验validate #} <script src="{% static 'js/jquery.validate-1.14.0.js' %}"></script> <script src="{% static 'js/jquery-validation-1.14.0-localization-messages_zh.js' %}"></script>
2、修改bootstrap.css文件,增加如下样式描述,主要是给表单前增加红色星号*,和必填提示样式
/*必填项前加红色星号*/ .form-group.required .control-label:before { color: red; content: "*"; position: absolute; margin-left: -15px; } /************jQuery.Validate插件样式开始********************/ label.error { color: Red; padding-left: 0px; } input.error { border: dashed 1px red; } select.error { border: dashed 1px red; } textarea.error { border: dashed 1px red; }
3、给表单加上required属性
{# 新增模态框body #} <form id="add-project"> <div class="modal-body" style="height: 100%;"> {# 给class属性增加 required #} <div class="form-group required"> <label for="firstname" class="col-sm-3 control-label">IP</label> <div class="col-sm-7"> {# 增加 required 属性,也可以在下方规则出添加 #} <input type="text" class="form-control" id="server_ip" name="server_ip" required placeholder="请输入ip"> </div> </div> <div class="form-group required"> <label for="firstname" class="col-sm-3 control-label">子系统名称</label> <div class="col-sm-7"> <select data-placeholder="选择子系统..." class="form-control" name="sub_sys" id="sub_sys" required="required"> </select> </div> </div> </div> </form>
4、编写form表单必填项校验规则
<script type="text/javascript"> {# 对id="add-project"的表单设置校验规则 #} $("#add-project").validate({ {# 校验规则 #} rules: { {# 给name属性为server_ip的标签设置规则 #} server_ip: { required: true, // 设为必填项 {# 正则表达式校验ip格式 #} ip_validate: true // 增加实时输入校验 }, sub_sys: { required: true, digits: true }, }, messages: { server_ip: "请输入合法的IP", sub_sys: "请输入正整数" }, submitHandler: function (form) { $(form).ajaxSubmit(); }, }); {# 增加自定义的ip校验 #} $.validator.addMethod("ip_validate", function (value, element) { let ip_validate = /^((\d)|([1-9]\d)|(1\d{2})|((2[0-4]\d)|(25[0-5])))(\.((\d)|([1-9]\d)|(1\d{2})|((2[0-4]\d)|(25[0-5])))){3}$/; return this.optional(element) || (ip_validate.test(value)); }, "请输入合法的IP"); </script>
5、提交表单前校验,校验不通过不请求接口
function add_project() { // 先校验表单在前端是否校验通过 let flag = $("#add-project").valid(); if (!flag) { //没有通过验证,就不进行下面的ajax提交了 return; } {#ajax请求接口#} $.ajax({ }) }
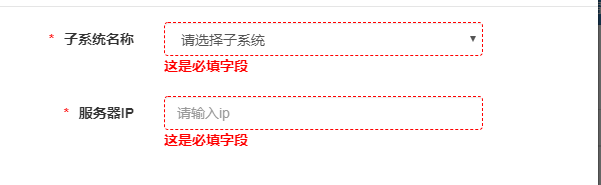
6、提示效果
直接提交时提示如下:

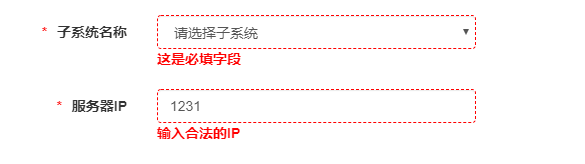
输入不合法数据时提示:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
2020-06-03 Xmind 8 update 9 破解
2019-06-03 jenkins变量的传递
2019-06-03 jenkins+sonar发送结果邮件的状态问题修复