js: 前端通过ajax方式获取后台数据填充下拉列表
由于后端使用drf开发,后端只处理数据不渲染前端模版,所以不能使用下面传统的方式去展示后台传来的数据
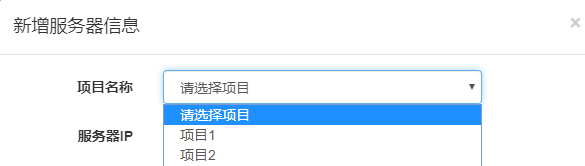
期望实现的效果,在单击【增加】按钮时以ajax方式请求数据,并将数据填充到下拉列表
后台返回的数据:[{"project_name":"项目1","project_id":1},{"project_name":"项目2","project_id":2}]
// 填充下拉列表 function addData() { $.ajax({ type: 'GET', dataType: 'json', url: '/getdata', success: function (data) { alert(JSON.stringify(data)) for (var i = 0; i < data.length; i++) { var jsonObj = data[i]; $("#project_id").append("<option value='" + jsonObj.project_id + "'>" + jsonObj.project_name + "</option>"); } }, error: function (msg) { alert("数据加载出错,请重试!"); } }