bootstrap-switch:记一次很坑的问题(连续相同状态的多行数据只有第一个显示按钮,其他行没有开关初始化)
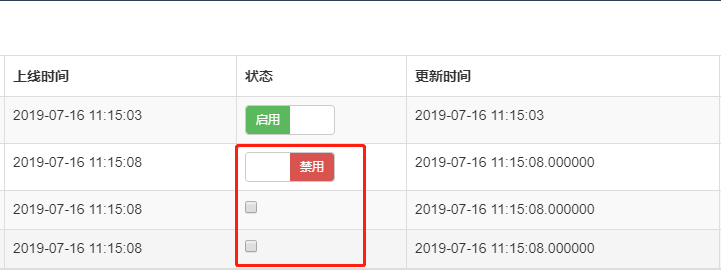
先上截图,第234行都是禁用状态,但是只有第2行显示了禁用开关,后面的都没有开关初始化

检查下代码:
onLoadSuccess: function(data){ {#获取行数据的状态#} console.log('渲染数据完成后,打印所有数据') console.log(data); var data=$("#mytab").bootstrapTable("getData"); console.log('已获取全部数据%s',data); for (var i=0;i<data.length;i++){ console.log(data[i].project_code,data[i].status) if (data[i].status == 1){ console.log('这个是开启的') $('#project_status_switch_on').bootstrapSwitch({ onText: "启用", // 设置ON文本 offText: "禁用", // 设置OFF文本 onColor: "success",// 设置ON文本颜色(info/success/warning/danger/primary) offColor: "danger", // 设置OFF文本颜色 (info/success/warning/danger/primary) size: "small", // 设置控件大小,从小到大 (mini/small/normal/large) }).bootstrapSwitch('state',true) }else{ console.log('这个是禁用的') $('#project_status_switch_off').bootstrapSwitch({ onText: "启用", // 设置ON文本 offText: "禁用", // 设置OFF文本 onColor: "success",// 设置ON文本颜色(info/success/warning/danger/primary) offColor: "danger", // 设置OFF文本颜色 (info/success/warning/danger/primary) size: "small", // 设置控件大小,从小到大 (mini/small/normal/large) }).bootstrapSwitch('state',false) } } }
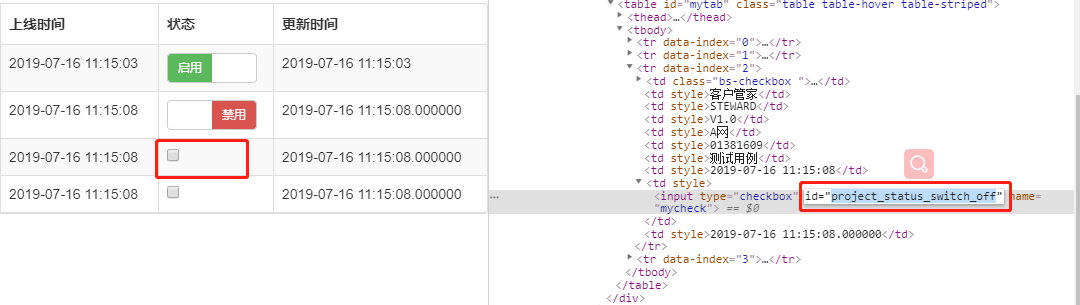
发现代码:$('#project_status_switch_off').bootstrapSwitch(),是按照id=project_status_switch_off来渲染的,只要是有这个属性的input框应该都能渲染才对啊。F12检查下没问题确实是这个属性值,那为什么不能渲染呢?

将渲染开关定位元素方式修改为:$("[id='project_status_switch_off']").bootstrapSwitch()

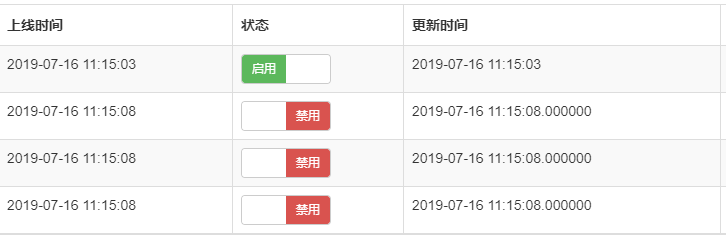
完美解决。
后续分析:可能$('#project_status_switch_off')方式只能找到第一个匹配的元素,而$("[id='project_status_switch_off']")方式会将所有符合条件的元素全部匹配。



