Django:haystack全文检索详细教程
参考:https://blog.csdn.net/AC_hell/article/details/52875927
一、安装第三方库及配置
1.1 安装插件
pip install whoosh django-haystack jieba
- haystack是django的开源搜索框架,该框架支持Solr,Elasticsearch,Whoosh, *Xapian*搜索引擎,不用更改代码,直接切换引擎,减少代码量。
- 搜索引擎使用Whoosh,这是一个由纯Python实现的全文搜索引擎,没有二进制文件等,比较小巧,配置比较简单,当然性能自然略低。
- 中文分词Jieba,由于Whoosh自带的是英文分词,对中文的分词支持不是太好,故用jieba替换whoosh的分词组件。
其他:Python 2.7 or 3.4.4, Django 1.8.3或者以上,Debian 4.2.6_3
1.2 settings中添加 Haystack 到Django的 INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# haystack要放在应用的上面
'haystack',
'blog',
'account',
'article',
]
1.3 settings中增加搜索引擎配置
import os
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.whoosh_backend.WhooshEngine',
'PATH': os.path.join(os.path.dirname(__file__), 'whoosh_index'),
},
}
ENGINE为使用的引擎必须要有,如果引擎是Whoosh,则PATH必须要填写,其为Whoosh 索引文件的存放文件夹。
其他引擎的配置见官方文档
二、创建索引
2.0 查看需要检索的model文件
ArticlePost为存储文章的数据模型,后面查找文章就是在这个数据模型中匹配
class ArticlePost(models.Model):
author = models.ForeignKey(User, related_name='article')
title = models.CharField(max_length=200)
slug = models.SlugField(max_length=500)
column = models.ForeignKey(ArticleColumn, related_name='article_column')
body = models.TextField()
created = models.DateTimeField(default=timezone.now())
updated = models.DateTimeField(auto_now_add=True)
# media/%Y%m%d/为图片的真实放置路径,因为settings中已经配置了MEDIA_ROOT为media文件夹
avatar = models.ImageField(upload_to='%Y%m%d/', blank=True)
2.1 新建search_indexes.py文件
如果你想针对某个app例如article做全文检索,则必须在article的目录下面建立search_indexes.py文件,且文件名不能修改。内容如下:

import datetime from haystack import indexes from .models import ArticlePost class ArticlePostIndex(indexes.SearchIndex, indexes.Indexable): # 类名必须为需要检索的Model_name+Index,这里需要检索ArticlePost,所以创建ArticlePostIndex类 text = indexes.CharField(document=True, use_template=True) # 创建一个text字段 # author = indexes.CharField(model_attr='author') # 创建一个author字段,model_attr='author'代表对应数据模型ArticlePost中的author字段,可以删 # title = indexes.CharField(model_attr='title') # 创建一个title字段 # body = indexes.CharField(model_attr='body') # 对那张表进行查询 def get_model(self): # 重载get_model方法,必须要有! # 返回这个model return ArticlePost # 针对哪些数据进行查询 def index_queryset(self, using=None): # 重载index_..函数 """Used when the entire index for model is updated.""" # return self.get_model().objects.filter(updated__lte=datetime.datetime.now()) return self.get_model().objects.all()
1、索引,就像书的目录一样,可以快速的导航查找内容。
2、每个索引里面必须有且只能有一个字段为 document=True,这代表haystack 和搜索引擎将使用此字段的内容作为索引进行检索(primary field)。其他的字段只是附属的属性,方便调用,并不作为检索数据,可以删除掉。
只要保证ArticlePost_text.txt文件中有需要检索的字段就行了
{{ object.title }}
{{ object.author }}
{{ object.body }}
3、如果使用一个字段设置了document=True,则一般约定此字段名为text,这是在SearchIndex类里面一贯的命名,以防止后台混乱,当然名字你也可以随便改,不过不建议改。
4、并且,haystack提供了use_template=True在text字段,这样就允许我们使用数据模板去建立搜索引擎索引的文件,说得通俗点就是索引里面需要存放一些什么东西,例如 ArticlePost的 title 字段,
这样我们可以通过 title 内容来检索ArticlePost数据了,举个例子,假如你搜索 python ,那么就可以检索出title含有 python 的ArticlePost了,怎么样是不是很简单?
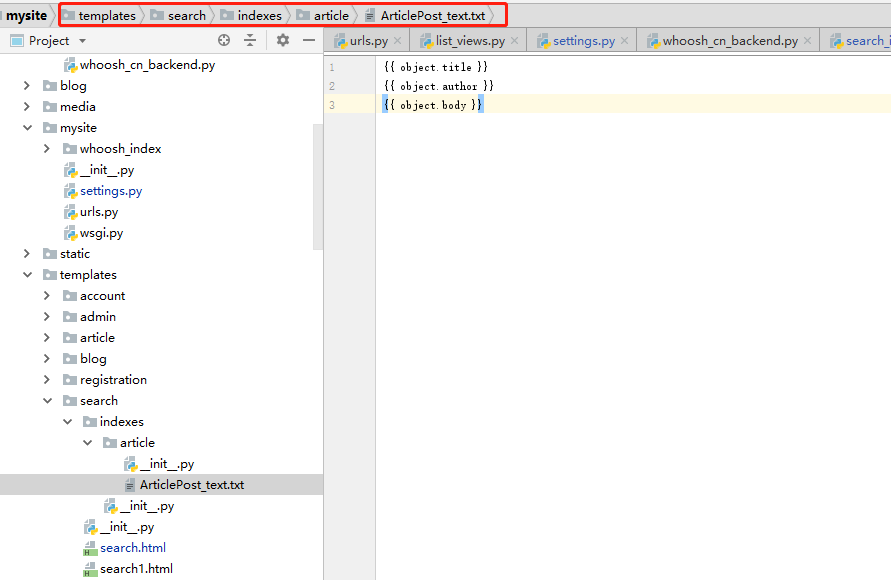
2.2 新建数据模板路径ArticlePost_text.txt
数据模板的路径为templates/search/indexes/article/ArticlePost_text.txt,注意文件的命名格式,一定要是model_text.txt,其内容为:
{{ object.title }}
{{ object.author }}
{{ object.body }}
这个数据模板的作用是对ArticlePost.title、ArticlePost.author、ArticlePost.body这三个字段建立索引,当检索的时候会对这三个字段做全文检索匹配。

2.3 添加url路由
在article应用的urls.py中添加路由:url(r'search/$', SearchView(), name='haystack_search'),
from django.conf.urls import url from . import views, list_views from haystack.views import SearchView urlpatterns=[ url(r'^article-column/$', views.article_column, name='article_column'),
...
... # SearchView()视图函数,默认使用的HTML模板路径为templates/search/search.html url(r'search/$', SearchView(), name='haystack_search'), ]
2.4 新建search.html模板文件
在此位置新建templates/search/search.html,内容为:
{% extends 'base.html' %} {% block title %}文章列表{% endblock %} {% block content %} <div class="col-md-9"> <div class="row text-center vertical-middle-sm"> <h1>搜索结果</h1> </div> {# 如果存在搜索关键字 #} {% if query %} {% for result in page.object_list %}<div class="media"> <a href="{{ result.object.get_absolute_url }}" class="list-group-item active"> {% if result.object.avatar %} <div class="media-left"> <img src="{{ result.object.avatar.url }}" alt="avatar" style="max-width: 100px; border-radius: 20px"> </div> {% endif %} <div class="media-body"> <h4 class="list-group-item-heading">{{ result.object.title }}</h4> <p class="list-group-item-text">作者:{{ result.object.author }}</p> <p class="list-group-item-text">概要:{{ result.object.body|slice:'60'}}</p> </div> </a> </div> {% empty %} <h3>没有找到相关文章</h3> {% endfor %} {% endif %} {# {% include 'paginator.html' %}#}
{# 分页插件,下一页和上一页记得要带上q={{ query }}参数,否则单击下一页时会丢失搜索参数q,而显示出来全部的文章的第二页#} <div class="pagination"> <span class="step-links"> {% if page.has_previous %} <a href="?q={{ query }}&page={{ page.previous_page_number }}">上一页</a> {% endif %} <span class="current"> Page{{ page.number }} of {{ page.paginator.num_pages }} </span> {% if page.has_next %} <a href="?q={{ query }}&page={{ page.next_page_number }}">下一页</a> {% endif %} </span> </div></div> <div class="col-md-3"> <p class="text-center">广告位招租</p> <a href="#"><img src="https://dm30webimages.lynkco.com.cn/LynkCoPortal/Content/images/chenxing2/03yushou/pc/4.jpg" width="260px"></a></div> {% endblock %}
注意一下,<a href="?q={{ query }}&page={{ page.next_page_number }}">下一页</a>,这里不要忘了q={{query}参数,如果缺少此参数的话,单击下一页时会跳转至:http://127.0.0.1:8000/article/search/?page=2,
此时只有page=2参数,代表的是全部文章的第二页。
分页也可以在settings中配置:
#设置每页显示的数目,默认为20,可以自己修改
HAYSTACK_SEARCH_RESULTS_PER_PAGE = 5
2.5 增加搜索入口
在header.html文件中新增一个input搜索框,
<li><a href="{% url 'blog:blog_about' %}">关于本站</a></li> <li><a href="{% url 'blog:blog_contact' %}">联系我们</a></li> <li> <form action="{% url 'article:haystack_search' %}" method="get"> <input type="text" name="q" placeholder="请输入关键字"> <input type="submit" id="search" value="搜索"> </form> </li>
{#搜索框样式#}
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 200px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(/static/images/logo.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
1、input标签的name='q',代表搜索的参数,为固定写法,不能修改为其他值。可以查看一下视图类haystack.views.py中是怎么接受该搜索关键字的
if request.GET.get('q'): form = form_class(request.GET, searchqueryset=searchqueryset, load_all=load_all) if form.is_valid(): query = form.cleaned_data['q'] results = form.search()
2、action="{% url 'article:haystack_search' %}",代表输入搜索关键字后单击搜索按钮时submit到上面定义的url中,如:http://127.0.0.1:8000/article/search/?q=领克03
3、method=“get”代表搜索的关键字以?q=搜索关键字的形式传递后后台
4、视图类haystack.views.py(可以从url中链接到该类查看)返回的上下文context如下:
def get_context(self): (paginator, page) = self.build_page() context = { 'query': self.query, 'form': self.form, 'page': page, 'paginator': paginator, 'suggestion': None, }
query:搜索的关键字
page:当前页的page对象
paginator:分页paginator对象
上面这三个对象我们已经在search.html搜索结果文件中使用了。
2.6 重建索引文件、测试
使用python manage.py rebuild_index或者使用update_index命令,中间会提示选择,输入y,
完成后输入地址http://127.0.0.1:8000/article/search/?q=领克,


注意:第一次搜索【领克】没有搜索到结果,第二次搜索【领克03】搜索出来有结果,这是为什么呢,这是因为whoosh自带的是英文分词,对中文支持不是很好,所以需要使用中文分词工具jieba
每次数据库更新后都需要更新索引,所以haystack为大家提供了一个接口,只要在settings.py里设置:
#自动更新索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
三、替换为jieba分词
3.1 创建whoosh_cn_backend.py文件
将文件whoosh_backend.py(路径为:python安装路径\Lib\site-packages\haystack\backends\whoosh_backend.py)拷贝到article这个APP下
并重命名为whoosh_cn_backend.py,例如article/whoosh_cn_backend.py。
3.2 修改settings中搜索引擎
修改ENGINE参数
import os
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'article.whoosh_cn_backend.WhooshEngine', #article.whoosh_cn_backend便是你刚刚添加的文件
'PATH': os.path.join(BASE_DIR, 'whoosh_index'
},
}
3.3 重建索引,搜索中文测试一下
建索引:python manage.py rebuild_index
重启:python manag.py runserver
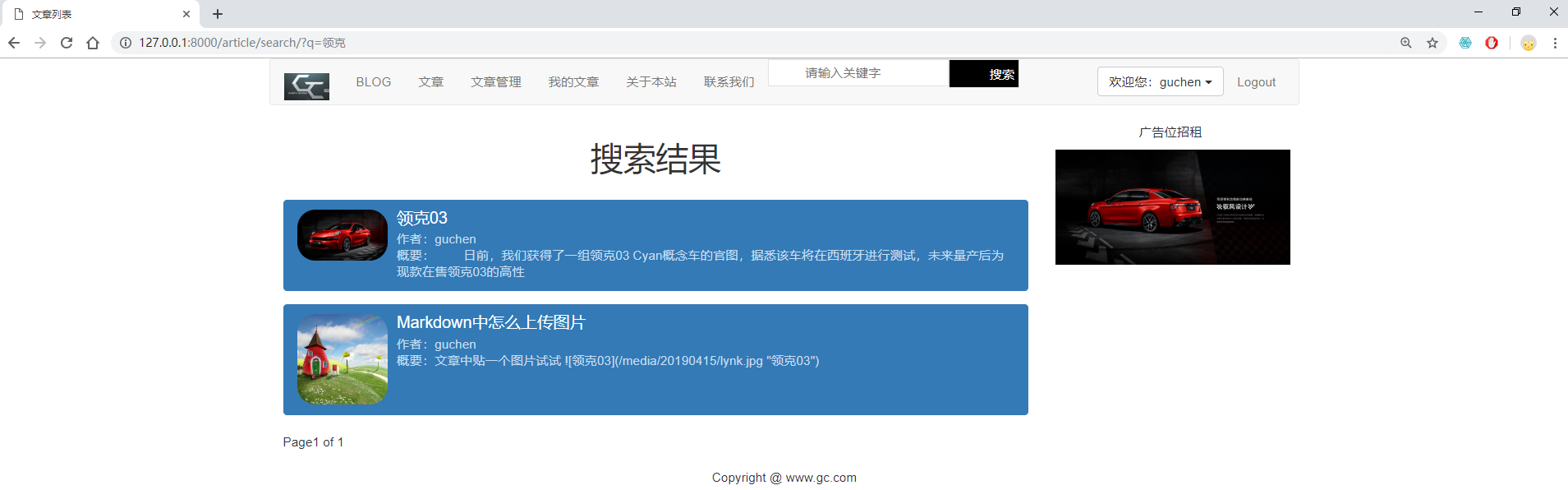
再次搜索关键字:领克

四、高亮显示搜索关键词
原理:
在博客文章搜索页中我们需要对 title、author和 body 做高亮处理:{% highlight result.object.title with query %},{% highlight result.object.body with query %}。高亮处理的原理其实就是给文本中的关键字包上一个 span 标签并且为其添加 highlighted 样式(当然你也可以修改这个默认行为,具体参见下边给出的用法)。因此我们还要给 highlighted 类指定样式,在 search.html 中添加即可。
1、首先在search.html文件顶部加载{% load highlight %}
2、再将对应的{{ result.object.author }}变量替换为:{% highlight result.object.author with query %}
3、在最后面加上一小段css样式,见文件的最下方
进阶用法:
# 使用默认值 {% highlight result.summary with query %} # 这里我们为 {{ result.summary }} 里所有的 {{ query }} 指定了一个<div></div>标签,并且将class设置为highlight_me_please,这样就可以自己通过CSS为{{ query }}添加高亮效果了,怎么样,是不是很科学呢 {% highlight result.summary with query html_tag "div" css_class "highlight_me_please" %} # 可以 max_length 限制最终{{ result.summary }} 被高亮处理后的长度 {% highlight result.summary with query max_length 40 %}
最终的文件如下
{% extends 'base.html' %}
{#首先在顶部加载highlight#}
{% load highlight %}
{% block title %}文章列表{% endblock %}
{% block content %}
<div class="col-md-9">
<div class="row text-center vertical-middle-sm">
<h1>搜索结果</h1>
</div>
{# <div class="container">#}
{% if query %}
{# {% highlight result.object.title with query %}#}
{# {% highlight result.object.body with query %}#}
{% for result in page.object_list %}
{# <div class="list-group">#}
<div class="media">
<a href="{{ result.object.get_absolute_url }}" class="list-group-item active">
{% if result.object.avatar %}
<div class="media-left">
<img src="{{ result.object.avatar.url }}" alt="avatar" style="max-width: 100px; border-radius: 20px">
</div>
{% endif %}
<div class="media-body">
<h4 class="list-group-item-heading">{% highlight result.object.title with query %}</h4>
<p class="list-group-item-text">作者:{% highlight result.object.author with query %}</p>
<p class="list-group-item-text">概要:{% highlight result.object.body with query %}</p>
</div>
</a>
</div>
{% empty %}
<h3>没有找到相关文章</h3>
{% endfor %}
{% endif %}
{# {% include 'paginator.html' %}#}
{# 分页插件,下一页和上一页记得要带上q={{ query }}参数,否则单击下一页时会丢失搜索参数q,而显示出来全部的文章的第二页#}
<div class="pagination">
<span class="step-links">
{% if page.has_previous %}
<a href="?q={{ query }}&page={{ page.previous_page_number }}">上一页</a>
{% endif %}
<span class="current">
Page{{ page.number }} of {{ page.paginator.num_pages }}
</span>
{% if page.has_next %}
<a href="?q={{ query }}&page={{ page.next_page_number }}">下一页</a>
{% endif %}
</span>
</div>
</div>
<div class="col-md-3">
<p class="text-center">广告位招租</p>
<a href="#"><img src="https://dm30webimages.lynkco.com.cn/LynkCoPortal/Content/images/chenxing2/03yushou/pc/4.jpg" width="260px"></a>
</div>
<style>
span.highlighted {
color: red;
}
</style>
{% endblock %}
看下效果:

五、后续优化
5.1 高亮显示搜索到的关键字 √
5.2 统计搜索出的条目数



