Windows移动开发(五)——初始XAML
关于详细的基本功就先说这么多。后面遇到再补充说明,前面说的都是一些代码和原理方面的东西。接下来说的会有界面和代码结合,会有成就感,由于能真正的做出东西来了。


Windows移动开发包含Windows Store和Windows Phone,Windows Store程序主要针对的是Surface,Windows Phone主要是Win8 Metro手机应用,这两个产品的开发模式基本类似。和Silverlight非常像,仅仅是Silverlight是执行在浏览器中,假设有Silverlight基础的Asp.Net程序猿去学习Windows移动开发时非常easy入门的。
开发Windows移动程序,建议使用的开发环境是,操作系统:Windows 8.x。IDE:Visual Studio 2012(或者更高版本号,简称VS2012)。数据库:Sql Lite。也经常使用XML或者Json文件存储少量信息。
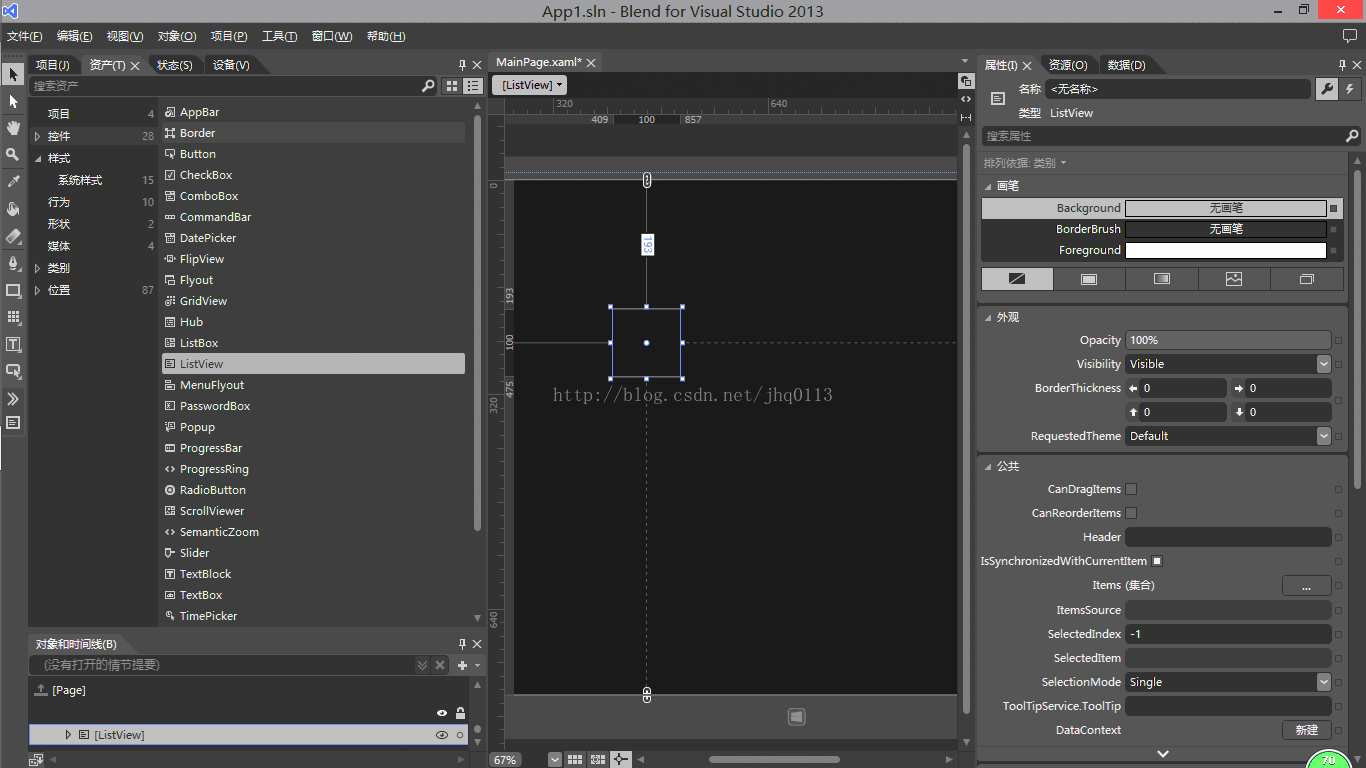
安装VS2012的时候会提示用户安装Blend。Blend在移动开发中的地位好比站点开发中的Dreamweaver(简称DW),站点开发的前端project师使用DW设计页面。自己主动生成后台代码,Blend是图形化设计页面。通过拖拽控件能够自己主动生成前端UI页面。能够和VS2012共享一个解决方式。
例如以下图所看到的:
通过上图能够看出来,设计页面和Photoshop非常像,操作起来非常方便,可是这是给前端UI人员使用的。作为程序开发者,前期尽量少用这个开发工具,即使用也要了解透前端特定效果的后端代码实现原理。深刻了解代码原理才干高速准确的解决和优化问题。所以这个工具我也不多介绍了,一看就会用。
刚才说了Blend能够和VS共享一个解决方式。那么我们就通过VS打开刚才Blend创建的解决方式。例如以下图:
首先解释一下XAML代码。Page相当于Winform程序中的窗口。在Windows移动开发中都是用Page,Grid是一种布局方式,Grid中能够放各种控件,Grid布局是Windows移动开发中最经常使用的一种布局方式。当然Grid中还能够放Grid,很的灵活 。
看到上面的代码,感觉XAML代码非常像站点开发中的HTML代码。事实上XAML也是基于XML文件的,使用起来非常的强大,微软在Silverlight、WPF、Windows Store和Windows Phone开发中都採用XAML作为前端页面引擎,能够看出来XAML已经流行于站点、桌面以及移动端程序,这必定是以后的开发趋势,另外XAML还融合了各种样式的嵌套使用,不想站点开发中把样式技术独立为CSS,只是XAML也会把程序的样式单独封装到文件里便于使用。思想都是一样的。
在VS中也能够拖拽XAML控件。常见的XAML控件有TextBox、TextBlock、Button、Image、GridView、ListView、FlipView等。以后都会具体介绍这些控件的用法。今天就先认识一下XAML的代码以及基于XAML的开发模式,我们下期见。



