Android第五六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.zuoye1; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed(){ //声明对象 AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框")//设置对话框的标题 .setIcon(R.mipmap.ic_launcher)//设置设置标题图标 .setMessage("是否确定退出应用:")//设置对话框的提示信息 //添加‘确定’按钮 .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss();//关闭对话框 MainActivity.this.finish();//关闭MainActivity } })//添加“取消”按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog =builder.create(); dialog.show(); } }

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:ignore="MissingConstraints" > <TextView android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="请选择性别:" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FFC0CB"/> <Button android:id="@+id/v2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选择性别" android:layout_marginTop="20dp" android:layout_gravity="center" /> </LinearLayout>
package com.example.zuoye; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.net.Uri; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private TextView textView; private int[] textSizeArr = {10,20}; int textSize =1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //设置Button监听事件 findViewById(R.id.v2).setOnClickListener(this); textView=(TextView) findViewById(R.id.v1); } @Override public void onClick(View v){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("设置字体大小")//设置标题 .setIcon(R.mipmap.ic_launcher) .setSingleChoiceItems(new String[]{"男","女"},textSize,new DialogInterface.OnClickListener(){ public void onClick(DialogInterface dialog,int which){ textSize =which; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //为textview设置在单选对话框中选择的字体大小 textView.setTextSize(textSizeArr[textSize]); dialog.dismiss();//关闭对话框 } })//添加“确定”按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

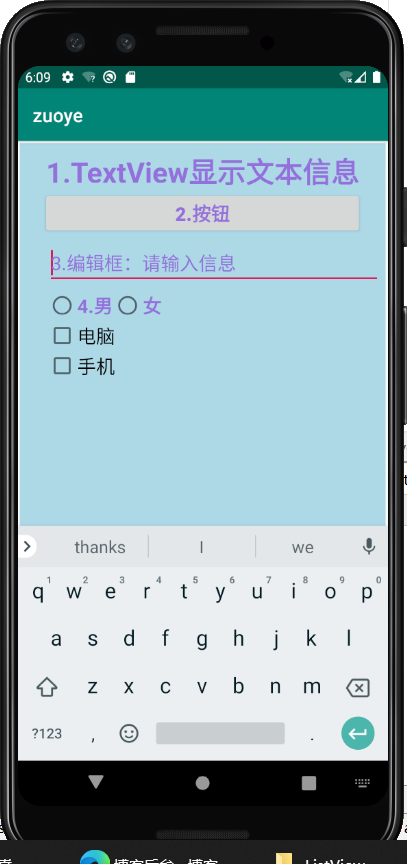
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ADD8E6" android:layout_margin="2dp" tools:context=".MainActivity"> <TextView android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textSize="30sp" android:textColor="#9370DB" android:textStyle="bold" android:gravity="center" android:layout_marginTop="10dp" /> <Button android:id="@+id/v2" android:layout_width="340dp" android:layout_height="wrap_content" android:text="2.按钮" android:textSize="20sp" android:textColor="#9370DB" android:textStyle="bold" android:padding="5dp" android:layout_centerHorizontal="true" android:layout_below="@+id/v1" /> <EditText android:id="@+id/v3" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textSize="20sp" android:textColorHint="#9370DB" android:layout_below="@id/v2" android:layout_alignStart="@id/v2" android:layout_margin="5dp" /> <RadioGroup android:id="@+id/v4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/v3" android:layout_alignLeft="@id/v3" > <RadioButton android:id="@+id/v5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textColor="#9370DB" android:textSize="20sp" android:textStyle="bold" /> <RadioButton android:id="@+id/v6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#9370DB" android:textSize="20sp" android:textStyle="bold" /> </RadioGroup> <LinearLayout android:id="@+id/v7" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_below="@id/v4" android:layout_alignLeft="@id/v4"> <CheckBox android:id="@+id/v8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="20sp" /> <CheckBox android:id="@+id/v9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="20sp"/> </LinearLayout> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:textColor="#87CEEB" android:background="#FFC0CB" android:gravity="center" /> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:id="@+id/iv" android:layout_width="120dp" android:layout_height="90dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#000000"/> <TextView android:id="@+id/tv_price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:layout_marginTop="10dp" android:layout_below="@+id/title" android:textColor="#DDA0DD"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1000" android:textSize="20sp" android:layout_below="@+id/title" android:layout_toRightOf="@+id/tv_price" android:textColor="#DDA0DD" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>
package com.example.cnitcastlistview; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends Activity { private ListView mListView; //商品名称与价格数据集合 public String[] titles ={"桌子","苹果","蛋糕","毛衣"}; private String[] prices ={"1800元","10元/kg","300元","350元"}; //图片数据集合 private int [] icons ={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclotes}; @SuppressLint("WrongViewCast") protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView =(ListView) findViewById(R.id.iv);//初始化ListView控件 MyBaseAdapter mAdapter =new MyBaseAdapter();//创建一个Adapter实例 mListView.setAdapter(mAdapter);//设置Adapter } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount() {//获取item的总数 return titles.length;//返回ListView Item条目的总数 } @Override public Object getItem(int position) { return titles[position];//返回Item的数据对象 } @Override public long getItemId(int position) { return position;//返回Item的id } //得到Item的View视图 @Override public View getView(int position, View convertView, ViewGroup parent) { //加载List—item。xml布局文件 View view =View.inflate(MainActivity.this,R.layout.list_item,null); TextView title =(TextView) view.findViewById(R.id.title); TextView price =(TextView) view.findViewById(R.id.price); ImageView iv=(ImageView) view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }




