CSS+HTML初学跟踪项目记录笔记【防丢失】(文章发布系统)二【鸽了】
贴上源代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <style> * { padding: 0; margin: 0; font-family: "微软雅黑" ; } /*.container{*/ /* width: 100%;*/ /* margin: 0 auto;*/ /*}*/ .header { height: 72px; /*width: 100%;*/ background: #458fce; /*overflow: hidden;*/ /*zoom: 1;*/ } /*注意这边有个空格*/ .header .logo { color: #fff; line-height: 72px;font-size: 30px; margin-left: 20px; /*width: 200px;*/ /*height: 80px;*/ display: inline-block; /*text-align: center;*/ /*line-height: 80px;*/ float: left;/*因为没有加这个语句导致卡了好几个小时,没有实现置顶*/ font-weight: 500; } ul li { list-style: none; } .header ul li.first { margin-left: 30px ; background:#74b0e2 ; } .header ul li { float: left; color: #fff; display: inline-block; width: 112px; height: 72px; text-align: center; line-height: 72px; cursor: pointer; } /*.header ul li a {*/ /* padding: 0 20px;*/ /* height:80px;*/ /* line-height: 80px;*/ /* display: block;*/ /* font-size: 16px;*/ /*}*/ /*.header ul li a:hover{*/ /* color:#fff;*/ /*}*/ a { color: #fff ; text-decoration: none ; } /*下面不能有空格*/ .header ul li:hover { background:#74b0e2 ; } .header .login { float: right ; color: #fff ; line-height: 72px ; margin-right: 20px ; } </style> </head> <body> <%--<div class="container">--%> <div class="header"> <div class='logo'>原创文字</div> <ul> <li class='first'><a href="javascript:void(0)">首页</a></li> <li><a href="javascript:void(0)">原创故事</a></li> <li><a href="javascript:void(0)">热门专题</a></li> <li><a href="javascript:void(0)">欣赏美文</a></li> <li><a href="javascript:void(0)">赞助</a></li> </ul> <div class='login'> <span><a href="javascript:void(0)">登陆</a></span> <span>|</span> <span><a href="javascript:void(0)">注册</a></span> </div> </div> <%--</div>--%> </body> </html>
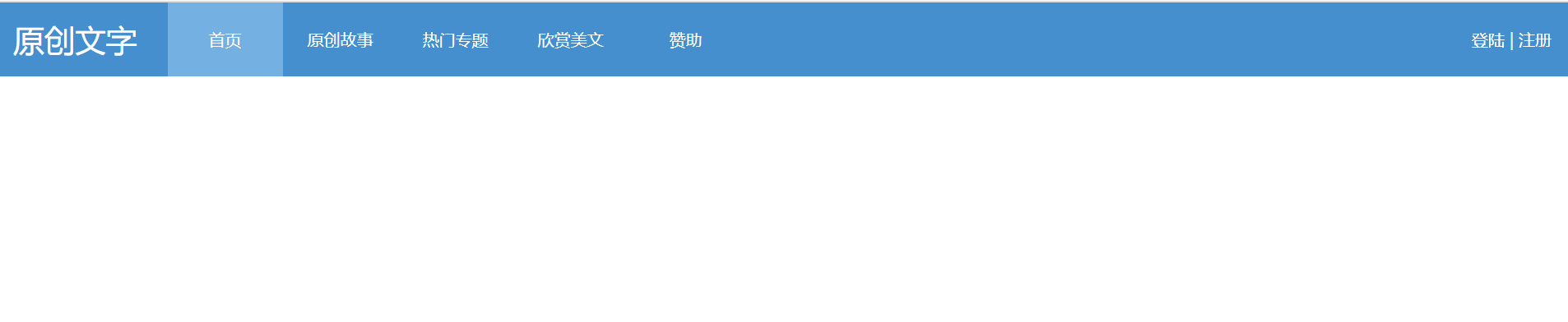
效果图

本文作者:TranquilTimber
本文链接:https://www.cnblogs.com/gbrr/p/16862741.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步