Django-CRM项目学习(四)-stark的分页器与搜索框
1.分页器
分页器相关知识点,请查看以下链接
https://www.cnblogs.com/gbq-dog/p/10724859.html
2.代码归类
归类前代码

header_list = [] # 定制一个空别表 for field_or_func in self.get_new_list_display(): # 如果是多对多的 if callable(field_or_func): val = field_or_func(self, header=True) header_list.append(val) # header_list.append(field_or_func.__name__) # 如果是普通属性 else: if field_or_func == "__str__": val = self.model._meta.model_name.upper() else: field_obj = self.model._meta.get_field(field_or_func) val = field_obj.verbose_name # 自定义属性名 header_list.append(val) # 构建展示数据 new_data = [] for obj in queryset: temp = [] for field_or_func in self.get_new_list_display(): if callable(field_or_func): val = field_or_func(self, obj) # 获取函数返回值,传入obj进行从操作数据 elif not field_or_func == "__str__": from django.db.models.fields.related import ManyToManyField field_obj = self.model._meta.get_field(field_or_func) # 获取模型对象 # 判断是否为多对多属性 if type(field_obj) == ManyToManyField: raise Exception("list_display不能是多对多字段!") # 判断是否有选择属性 if field_obj.choices: val = getattr(obj, "get_%s_display" % field_or_func)() # 调用这个方法,反射方法,调用方法获取对应的内容 else: val = getattr(obj, field_or_func) if field_or_func in self.list_display_links: val = mark_safe("<a href='%s'>%s</a>" % (self.get_change_url(obj), val)) else: val = getattr(obj, field_or_func)() temp.append(val) # print(">>>>>>>>>>>>",temp) new_data.append(temp)
2.1 原本内容整理
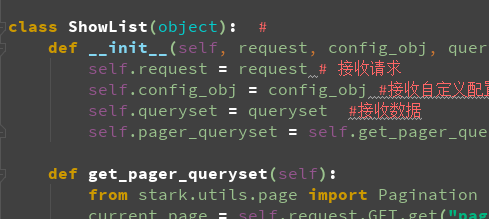
2.1.1 创建展示类

在原内容地方通过实例对象调用内容

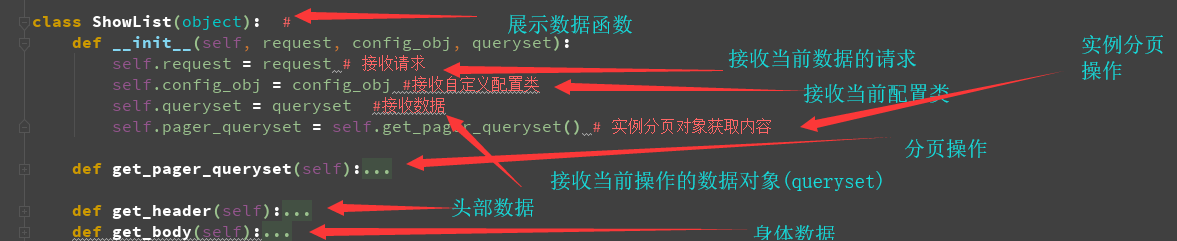
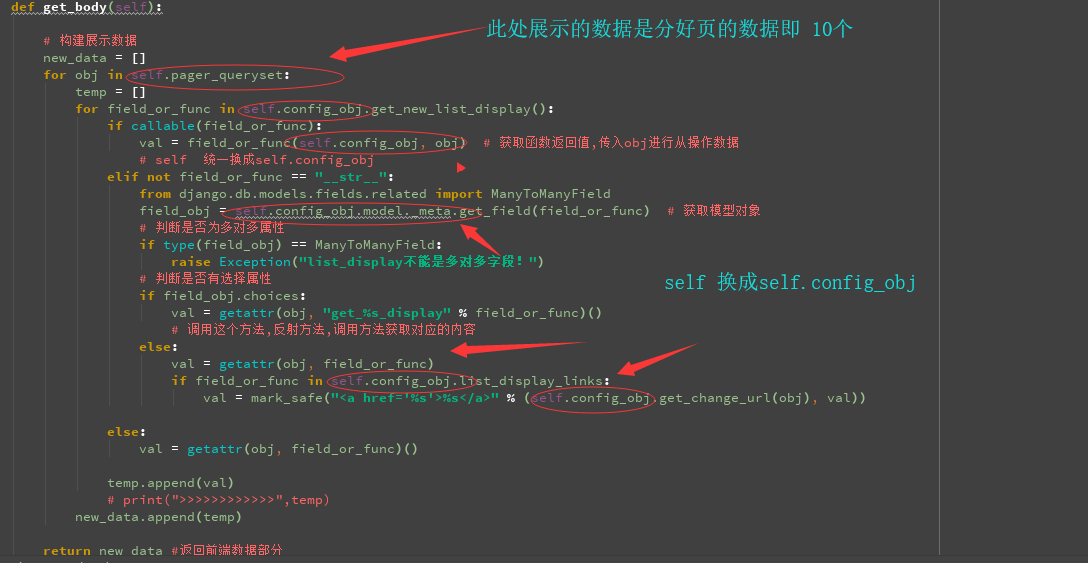
2.1.2 函数展示

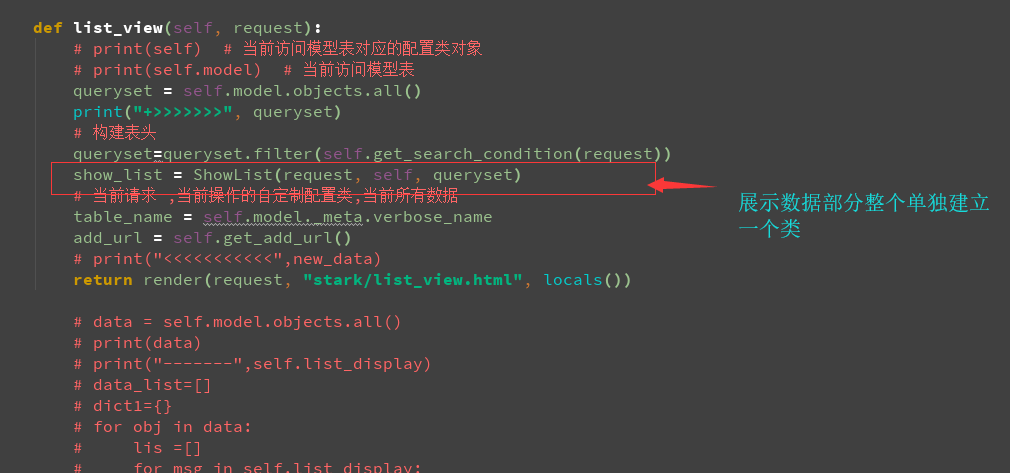
2.1.3 调用说明

- requset ,当前操作请求 对应requset
- self ,当前操作自定义配置类, 对应config_obj
- quseryset 当前操作数据对应 queryse
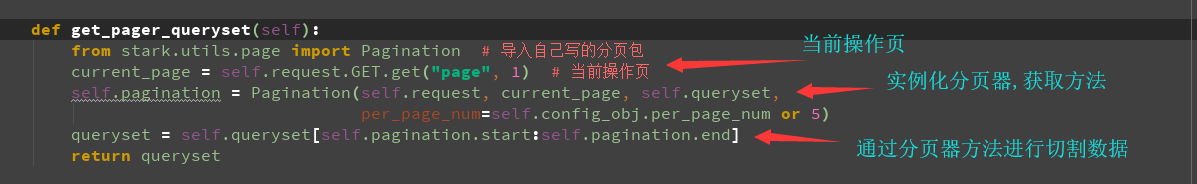
2.2 分页包调用以及配置
2.2.1知识点
ruquset.GET.get("筛选内容",默认值=None) 即如果不写默认值则为空,这里写为1 即,没获取到时候为1
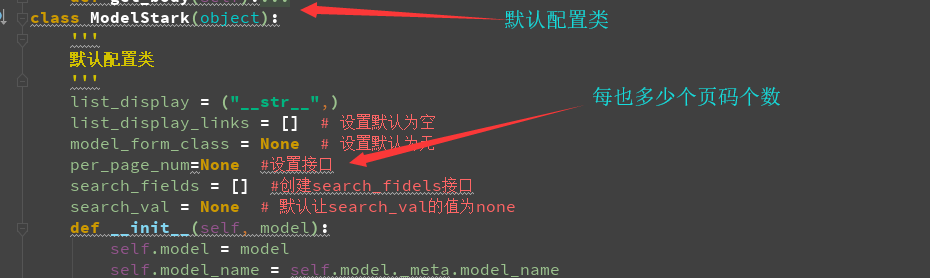
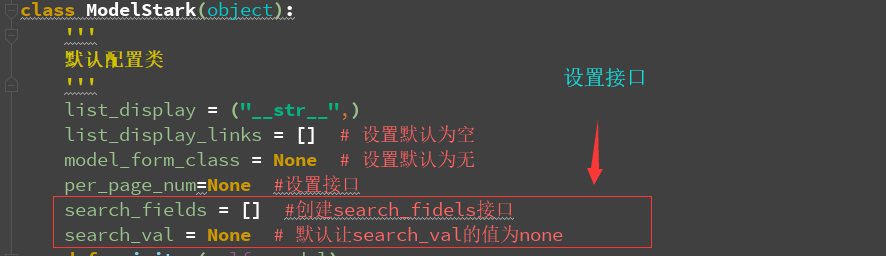
2.2.2 设置接口

2.2.3 获取数据
获取分好页的数据(通过切片[开始:结束])

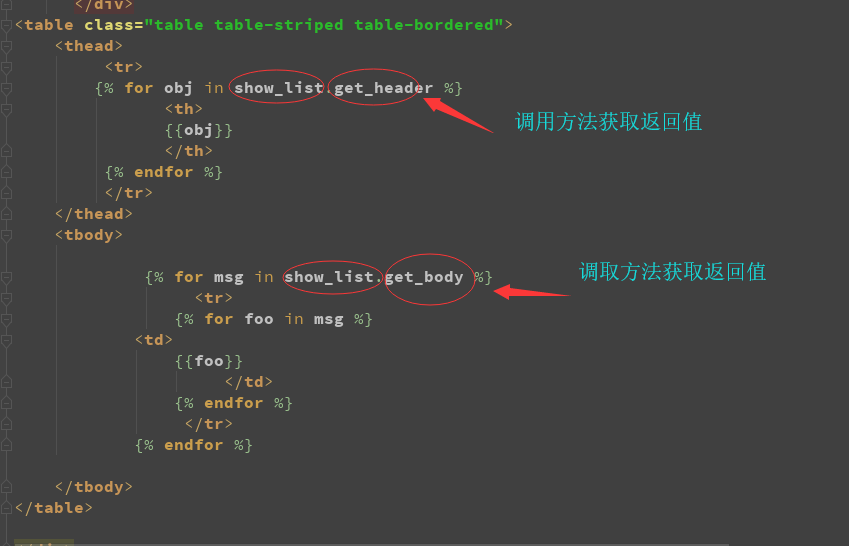
2.2.4 抬头部分

2.2.5 展示数据

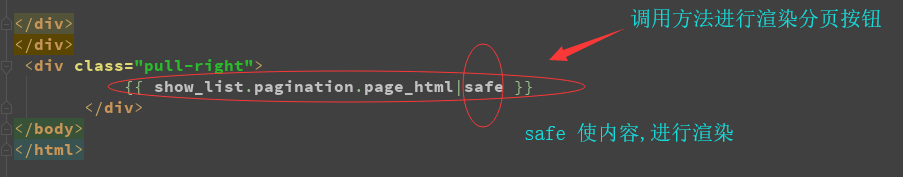
2.2.6 前端的修改


前端效果:

归类后完整代码

from django.urls import path, re_path from app01.models import * from django.shortcuts import HttpResponse, render, redirect from django.utils.safestring import mark_safe from django.urls import reverse class ShowList(object): # def __init__(self, request, config_obj, queryset): self.request = request # 接收请求 self.config_obj = config_obj #接收自定义配置类 self.queryset = queryset #接收数据 self.pager_queryset = self.get_pager_queryset() # 实例分页对象获取内容 def get_pager_queryset(self): from stark.utils.page import Pagination # 导入自己写的分页包 current_page = self.request.GET.get("page", 1) # 当前操作页 self.pagination = Pagination(self.request, current_page, self.queryset, per_page_num=self.config_obj.per_page_num or 5) queryset = self.queryset[self.pagination.start:self.pagination.end] return queryset def get_header(self): header_list = [] # 定制一个空别表 for field_or_func in self.config_obj.get_new_list_display(): # 替换成config_obj 代用,self 代表原自定义配置类 # 如果是多对多的 if callable(field_or_func): val = field_or_func(self, header=True) header_list.append(val) # header_list.append(field_or_func.__name__) # 如果是普通属性 else: if field_or_func == "__str__": val = self.config_obj.model._meta.model_name.upper() else: field_obj = self.config_obj.model._meta.get_field(field_or_func) val = field_obj.verbose_name # 自定义属性名 header_list.append(val) return header_list #f返回前端的内容 def get_body(self): # 构建展示数据 new_data = [] for obj in self.pager_queryset: temp = [] for field_or_func in self.config_obj.get_new_list_display(): if callable(field_or_func): val = field_or_func(self.config_obj, obj) # 获取函数返回值,传入obj进行从操作数据 # self 统一换成self.config_obj elif not field_or_func == "__str__": from django.db.models.fields.related import ManyToManyField field_obj = self.config_obj.model._meta.get_field(field_or_func) # 获取模型对象 # 判断是否为多对多属性 if type(field_obj) == ManyToManyField: raise Exception("list_display不能是多对多字段!") # 判断是否有选择属性 if field_obj.choices: val = getattr(obj, "get_%s_display" % field_or_func)() # 调用这个方法,反射方法,调用方法获取对应的内容 else: val = getattr(obj, field_or_func) if field_or_func in self.config_obj.list_display_links: val = mark_safe("<a href='%s'>%s</a>" % (self.config_obj.get_change_url(obj), val)) else: val = getattr(obj, field_or_func)() temp.append(val) # print(">>>>>>>>>>>>",temp) new_data.append(temp) return new_data #返回前端数据部分 class ModelStark(object): ''' 默认配置类 ''' list_display = ("__str__",) list_display_links = [] # 设置默认为空 model_form_class = None # 设置默认为无 per_page_num=None #设置接口 search_fields = [] #创建search_fidels接口 search_val = None # 默认让search_val的值为none def __init__(self, model): self.model = model self.model_name = self.model._meta.model_name self.app_label = self.model._meta.app_label # 反向解析当前访问表的增删改查URL def get_list_url(self): # 反向解析当前表的删除的URL list_url = reverse("%s_%s_list" % (self.app_label, self.model_name)) return list_url def get_add_url(self, obj=None): # 反向解析当前表的删除的URL add_url = reverse("%s_%s_add" % (self.app_label, self.model_name)) return add_url def get_delete_url(self, obj): # 反向解析当前表的删除的URL delete_url = reverse("%s_%s_delete" % (self.app_label, self.model_name), args=(obj.pk,)) return delete_url def get_change_url(self, obj): # 反向解析当前表的change的URL change_url = reverse("%s_%s_change" % (self.app_label, self.model_name), args=(obj.pk,)) return change_url def get_new_list_display(self): temp = [] temp.extend(self.list_display) # 继承原来的列表内容 temp.append(ModelStark.show_editbtn) # 注意传过来的是属性 temp.append(ModelStark.show_delbtn) # 注意传过来的是属性 temp.insert(0, ModelStark.show_checkbox) # temp.insert(1,self.show_checkbox()) # 同上不加括号,把方法名加入到列表方便掉用 return temp def show_checkbox(self, obj=None, header=False): # 展示选择列 if header: return mark_safe("<input type='checkbox'>") return mark_safe("<input type='checkbox'>") def show_delbtn(self, obj=None, header=False): if header: return "删除" return mark_safe("<a href='%s'>删除</a>" % self.get_delete_url(obj)) def show_editbtn(self, obj=None, header=False): if header: return "编辑" return mark_safe("<a href='%s'>编辑</a>" % self.get_change_url(obj)) def get_search_condition(self, request): val = request.GET.get("q") # 获取name q的内容 from django.db.models import Q # 导入Q 包 .进行或操作 q = Q() # 实例一个Q 对象 if val:# 如果进行了查询操作 self.search_val = val q.connector = "or" # 更改q为或操作 for field in self.search_fields: # ["title","price"] # 从接口中拿字段 print(field) # queryset=queryset.filter(Q(title__contains=val)|Q(price__contains=val)) q.children.append((field + "__contains", val)) # 利用小q进行模糊查询,和拼接 # "__contains 模糊查询" 即 title__contains=val 查询 else: self.search_val = None return q def list_view(self, request): # print(self) # 当前访问模型表对应的配置类对象 # print(self.model) # 当前访问模型表 queryset = self.model.objects.all() print("+>>>>>>>", queryset) # 构建表头 queryset=queryset.filter(self.get_search_condition(request)) show_list = ShowList(request, self, queryset) # 当前请求 ,当前操作的自定制配置类,当前所有数据 table_name = self.model._meta.verbose_name add_url = self.get_add_url() # print("<<<<<<<<<<<",new_data) return render(request, "stark/list_view.html", locals()) # data = self.model.objects.all() # print(data) # print("-------",self.list_display) # data_list=[] # dict1={} # for obj in data: # lis =[] # for msg in self.list_display: # lis.append(getattr(obj,msg)) # data_list.append(lis) # print("jjjjjjjjj",data_list) # return render(request, 'stark/list_view.html', { # "data_list":data_list, # "list_display":self.list_display # }) def get_model_form(self): # 创建获取model_form 内容函数 from django.forms import ModelForm # 导入包 class BaseModelForm(ModelForm): # 创建modelform类,继承modelform class Meta: # 创建可调用内容 model = self.model # 导入当前操作模型对象 fields = "__all__" # 获取全部 return self.model_form_class or BaseModelForm # 如果有内容就传入内容,没有就走默认的Base的 # 有的时候需要重新写class BasemodelForm类并继承他 def add_view(self, request): # 视图函数add_view BaseModelForm = self.get_model_form() # 通过get_model_form运行获取类 if request.method == "GET": form_obj = BaseModelForm() # 实例化对象获取内容 return render(request, "stark/add_view.html", locals()) # 传到前端内容(属性) else: form_obj = BaseModelForm(request.POST) # 向渲染的模型类中加入数据 if form_obj.is_valid(): # 判断接收数据是否可用 form_obj.save() # 将数据保存到数据库 return redirect(self.get_list_url()) # 跳转 else: return render(request, "stark/add_view.html", locals()) def change_view(self, request, id): # 创建change_view路由 ,传入request,id,通过反向解析获取id BaseModelForm = self.get_model_form() # 通过方法获取modelform类 edit_obj = self.model.objects.filter(pk=id).first() # 通过id获取当前操作对象 if request.method == "GET": form_obj = BaseModelForm(instance=edit_obj) # 通过instance参数,进行控制为传入对象可以到前端进行渲染 return render(request, "stark/change_view.html", locals()) else: form_obj = BaseModelForm(request.POST, instance=edit_obj) # 接收前端内容,instance对象,是内容进行覆盖 if form_obj.is_valid(): form_obj.save() # 数据保存 return redirect(self.get_list_url()) else: return render(request, "stark/change_view.html", locals()) def delete_view(self, request, id): # 接收反向解析传过来的id if request.method == "POST": self.model.objects.filter(pk=id).delete() # 接收id 删除主键 return redirect(self.get_list_url()) # 跳转 list_url = self.get_list_url() # 把展示界面传过去.方便用户取消 return render(request, "stark/delete_view.html", locals()) # 新建删除html @property def get_urls(self): temp = [ path("", self.list_view, name="%s_%s_list" % (self.app_label, self.model_name)), path("add/", self.add_view, name="%s_%s_add" % (self.app_label, self.model_name)), re_path("(\d+)/change/", self.change_view, name="%s_%s_change" % (self.app_label, self.model_name)), re_path("(\d+)/delete/", self.delete_view, name="%s_%s_delete" % (self.app_label, self.model_name)), ] return (temp, None, None) class StarkSite: ''' stark全局类 ''' def __init__(self): self._registry = {} def register(self, model, admin_class=None, **options): admin_class = admin_class or ModelStark self._registry[model] = admin_class(model) def get_urls(self): # 动态为注册的模型类创建增删改查URL temp = [] # {Book:ModelAdmin(Book),Publish:ModelAdmin(Publish)} for model, config_obj in self._registry.items(): # print("---->", model, config_obj) model_name = model._meta.model_name app_label = model._meta.app_label temp.append( path("%s/%s/" % (app_label, model_name), config_obj.get_urls) ) ''' path("stark/app01/book",self.list_view) path("stark/app01/book/add",self.add_view) path("stark/app01/publish",self.list_view) path("stark/app01/publish/add",self.add_view) ''' return temp @property def urls(self): return self.get_urls(), None, None site = StarkSite()
3.搜索框
知识点:django中Q查询的使用,实例化Q以后可以进行更改内容且通过字符串进行修改
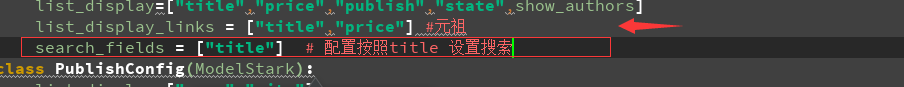
3.1 接口内容

注册接口内容

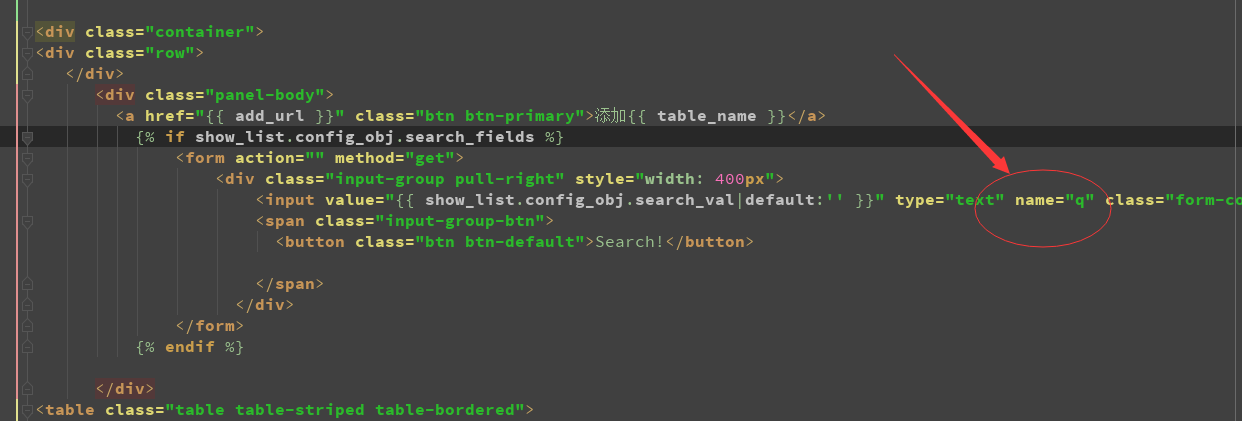
3.2 前端代码内容
设置name=q进行form表单数据进行操作,通过if进行判断如果有配置search_fidleds接口则显示出搜索框,否则则不显示搜索框

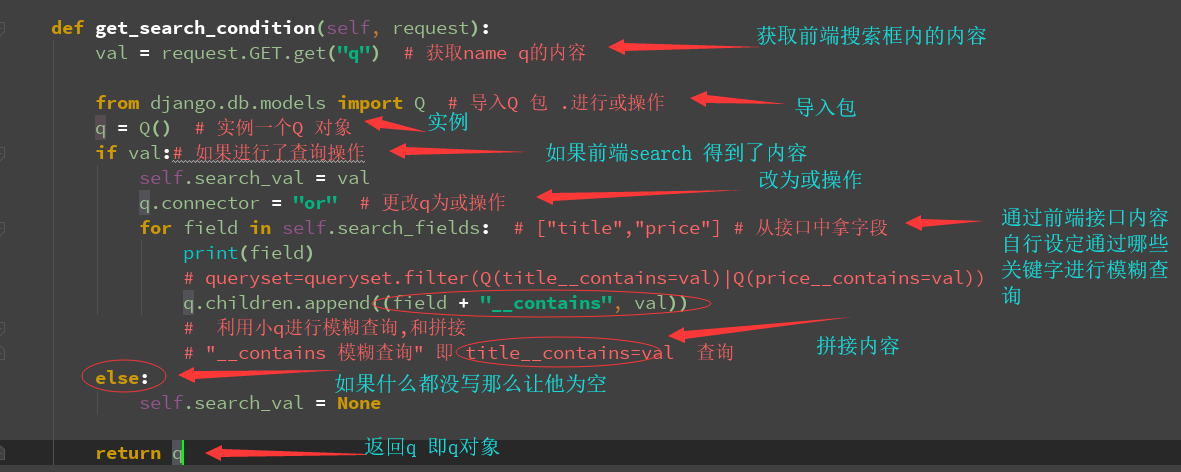
3.3 sites数据
__contains进行数据模糊查询

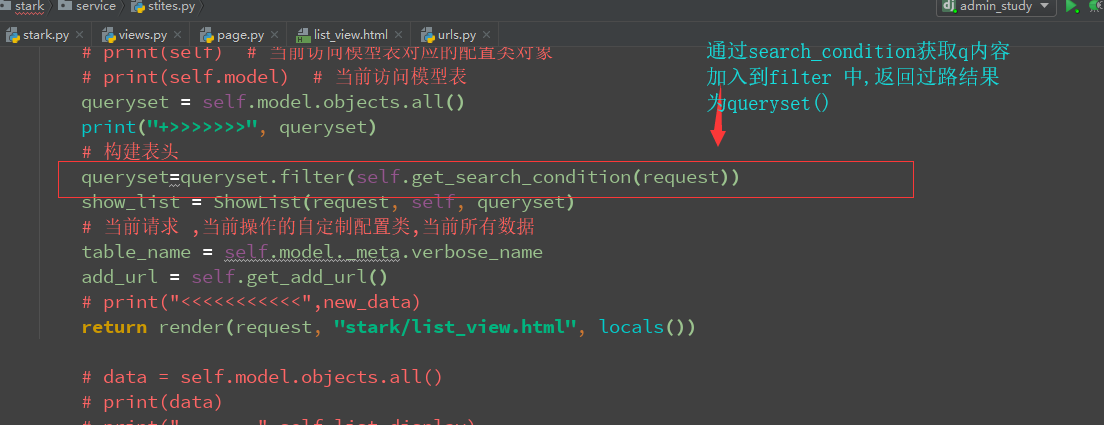
3.4 数据通过search进行数据过滤

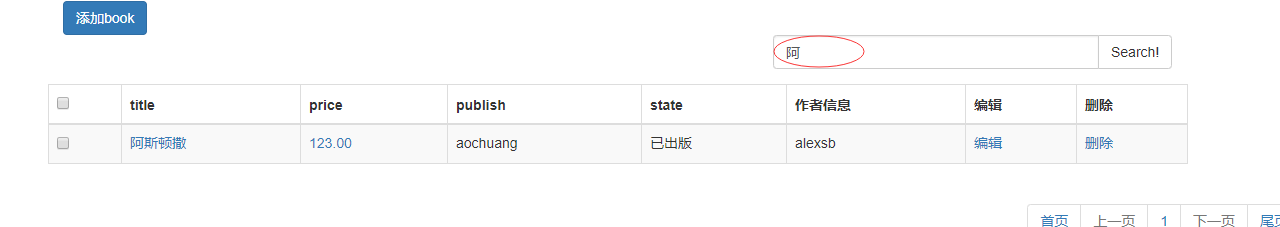
3.5 展示如下
通过’啊’进行搜索

a


