Django-CRM项目学习(三)-stark的页面展示
开始今日份整理,主要为stark组件的增删改以及model_form组件的使用以及form组件的回顾
1.list_display_link功能
功能:客制化字段进行跳转到指定的页面(编辑页面)
1.1 stark组件设置接口

1.2 app01中stark注册表中填写注册的内容

注意:该列表内对应的的字段需要和model中的属性名保持一致
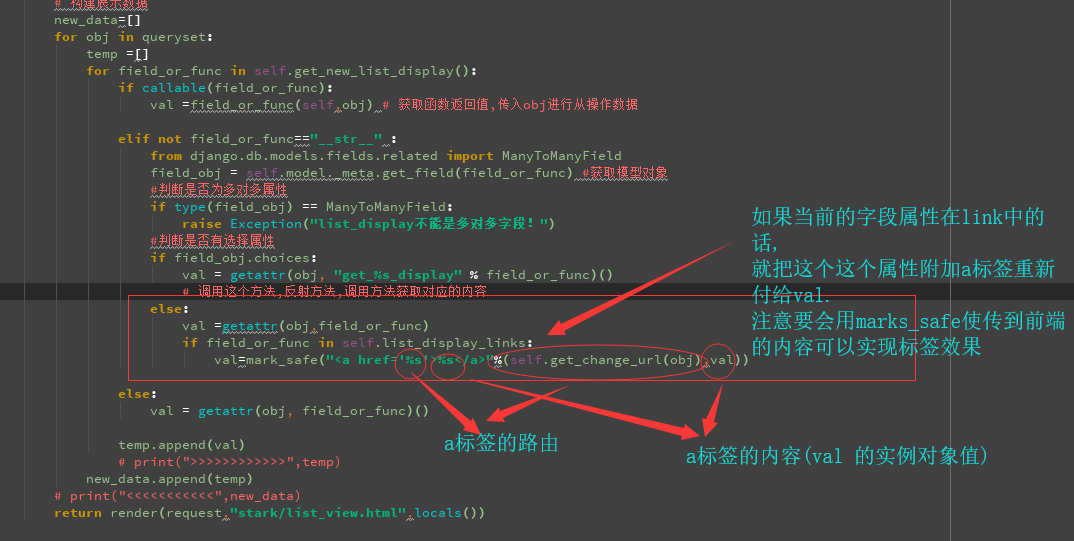
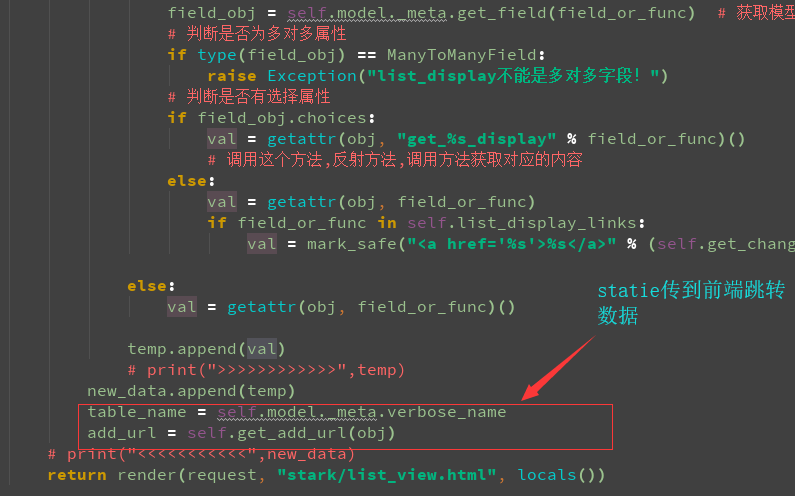
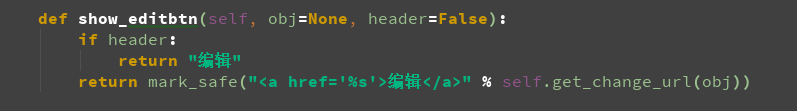
1.3 stark中给普通属性增加a标签
if info_obj.choices: vim = getattr(obj, 'get_%s_display' % field_or_info)() else: vim = getattr(obj, field_or_info) if field_or_info in self.config_obj.list_display_link: vim = mark_safe("<a href='%s'>%s</a>" % (self.config_obj.get_change_url(obj), vim))

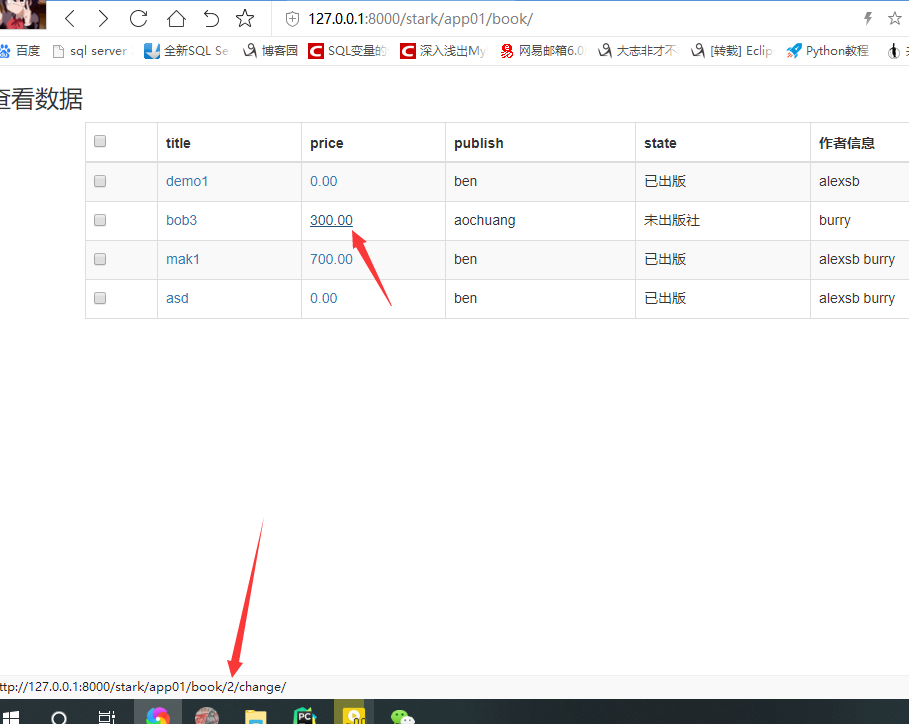
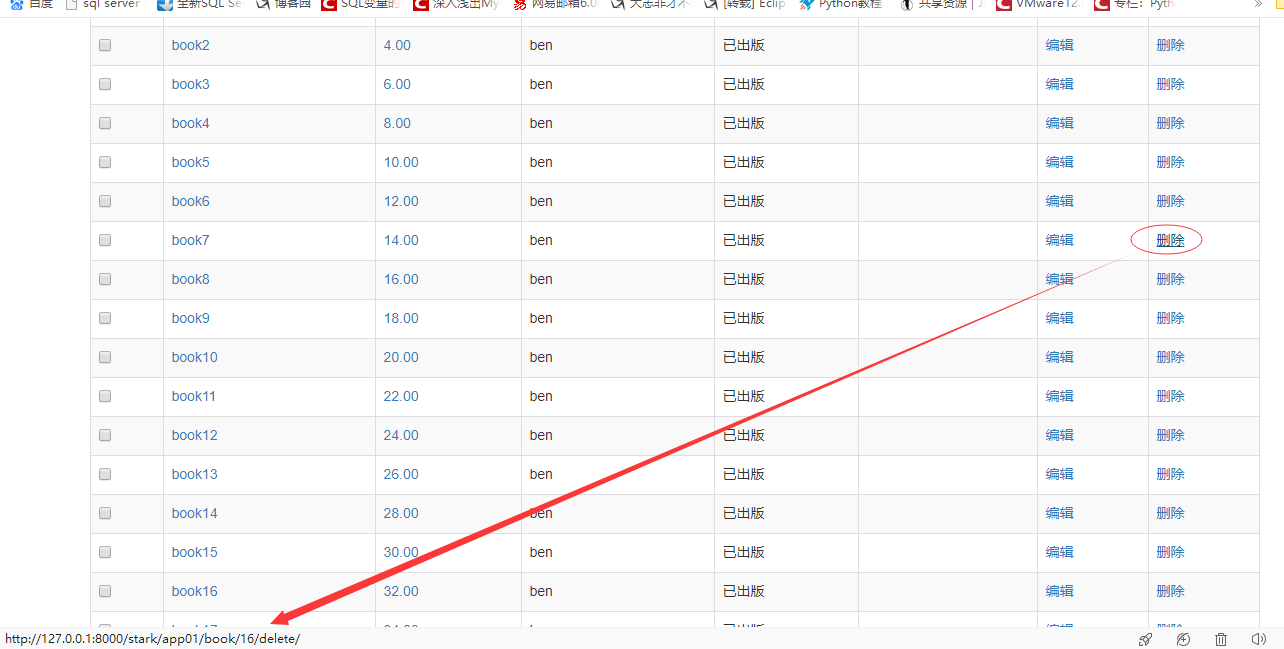
效果图如下
既实现了反向解析也实现了编辑功能


2.form组件以及modelform组件
2.1 form组件回顾
2.1.1 form表单的功能

2.1.2 form表单的参数

2.1.3 form表单的一对多以及多对多样式
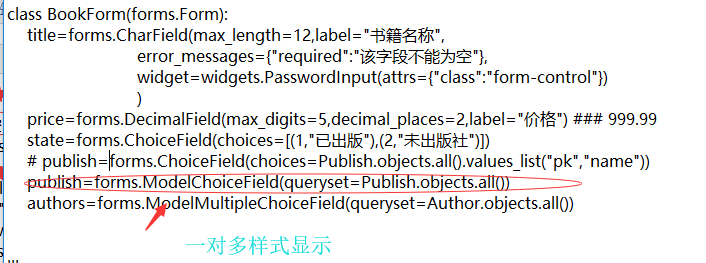
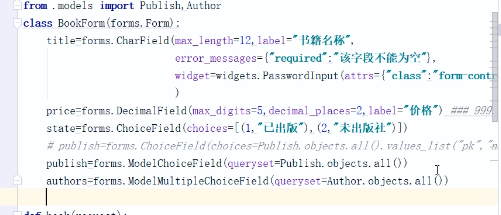
(1)一对多样式

(2)多对多样式

其他form组件调用,详情查看如下
2.2 modelform组件的学习
modelform组件的功能:可以减少form字段的使用,将model转换成form,不在用亲自写form组件。是form组件的进阶版本,可以更加高效的实现form组件的功能,在此基础上,还增加了数据渲染的功能,至此大大减少了代码的使用量。
展示如下:
form组件

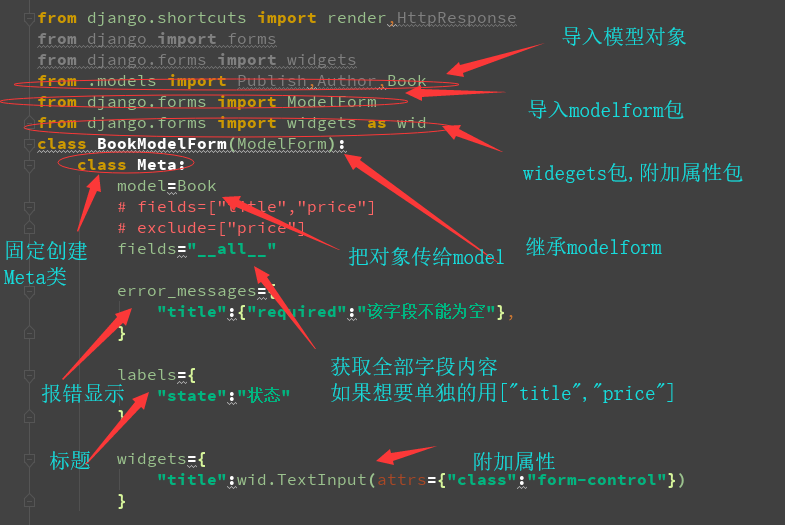
modelform组件

2.2.1 modelform组件的增加界面
(1)views视图层

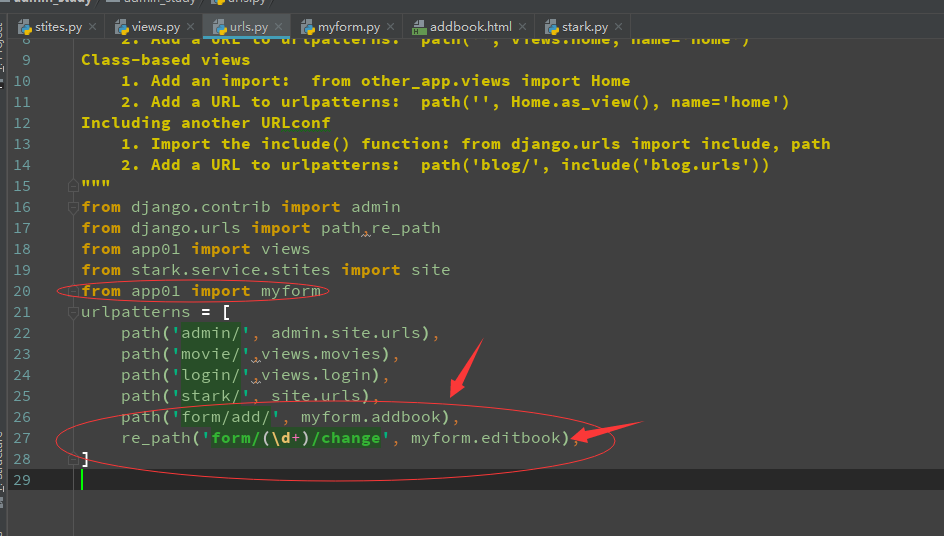
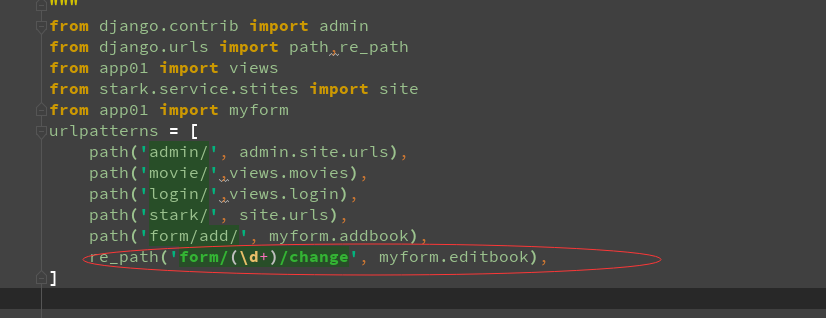
(2)路由层

(3)前端代码

(4)展示效果

2.2.2 modelform组件的修改
2.2.2.1 get请求
(1)视图层

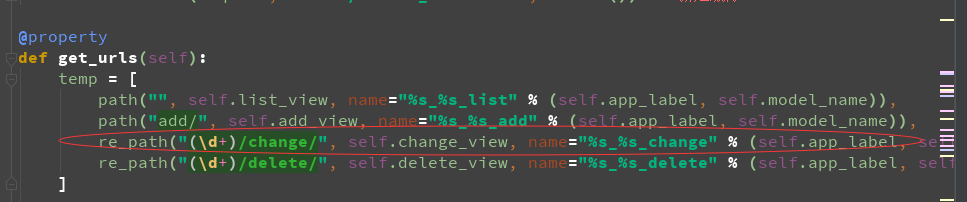
(2)路由层

(3)前端代码

(4)展示

2.2.2.2 post请求部分
注意:修改信息虎,更新取决于后面是否有instance=对象这个属性,有才是更新,否则就是新增了

2.3 modelform在stark组件中的应用
2.3.1 创建modelform对象
供后面的内容使用,创建接口,供子类进行修改

2.3.2 子类重写

2.3.3 重写model_for_class
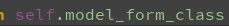
重写类似如下

步骤如下:
(1)导包
from django.forms import ModelForm # 导入包
导入modelform,创建方法get_model_form

创建modelform 继承modelform 类,创建Meta 类(固定写法),供调用,model =self.model 传入当前操作的表对象, 默认的获取全部返回默认的类,如果有自定制的类则使用自定制类
(2)add_view视图函数
get请求:获取当前操作的表对象modelform类,实例化modelform获取渲染内容
post请求:modelform实例接收请求内容,判断内容是否符合要求。然后save()实例对象,会自动把内容添加到数据库中,否则,返回add界面
视图层:

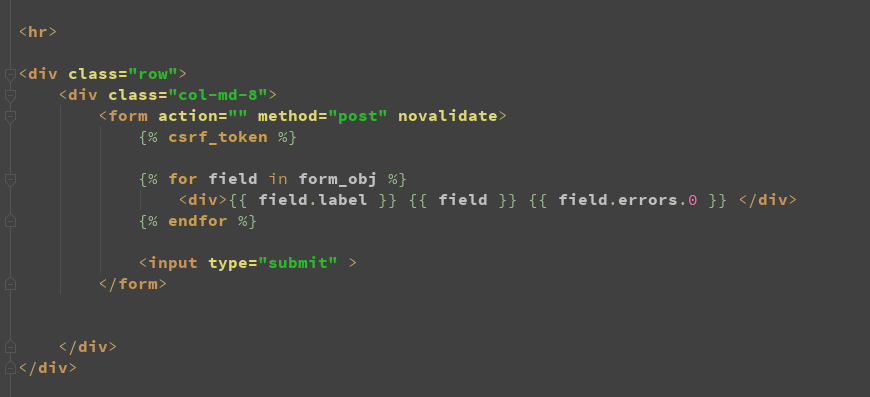
前端代码:
<div class="container"> <div class="row"> <div class="col-md-6"> <form action="" method="post" novalidate> {% csrf_token %} {% for field in form_obj %} <div class="form-group"> <label for="">{{ field.label }}</label> {{ field }} <span class="error pull-right">{{ field.errors.0 }}</span> </div> {% endfor %} <button class="btn btn-default">submit</button> </form> </div> </div> </div>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> input,select{ display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; background-image: none; border: 1px solid #ccc; border-radius: 4px; } .error{ color: red; } </style> </head> <body> {% include "stark/form.html" %} </body> </html>
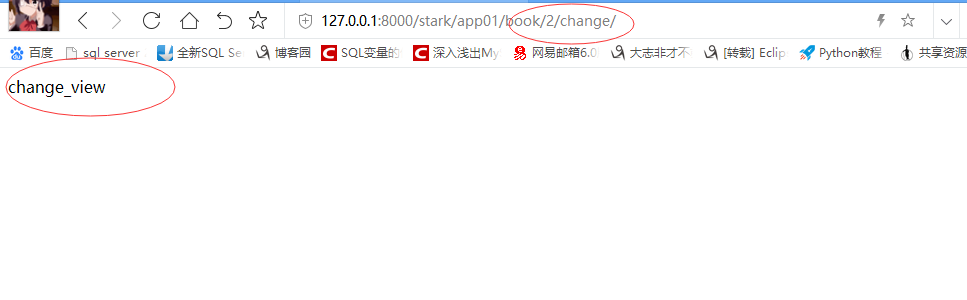
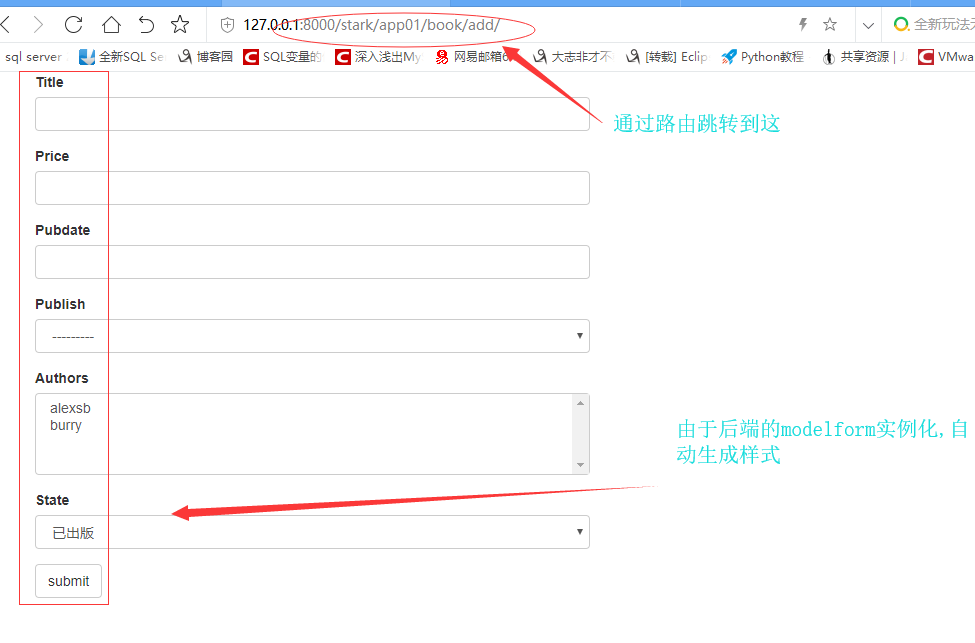
展示如下


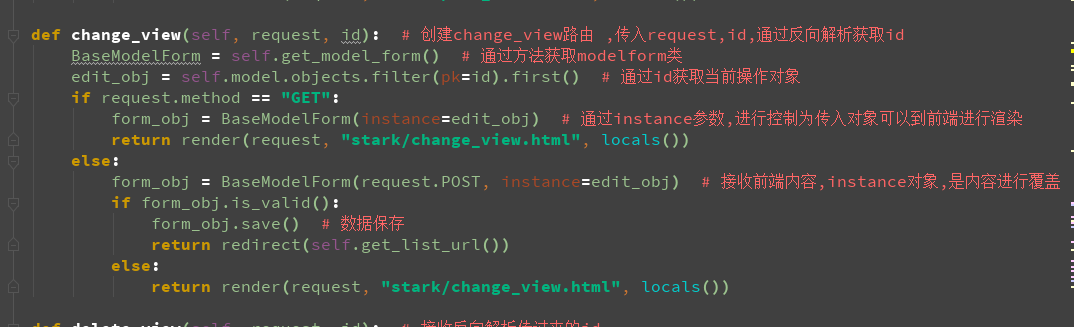
(3)change_view更改视图
modelform 实例对象通过传入当前操作的实例对象进行渲染该对象的内容注意修改时要用instance=modelform的对象,可以进行渲染

前端代码,与add继承相同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> input,select{ display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-color: #fff; background-image: none; border: 1px solid #ccc; border-radius: 4px; } .error{ color: red; } </style> </head> <body> {% include "stark/form.html" %} </body> </html>
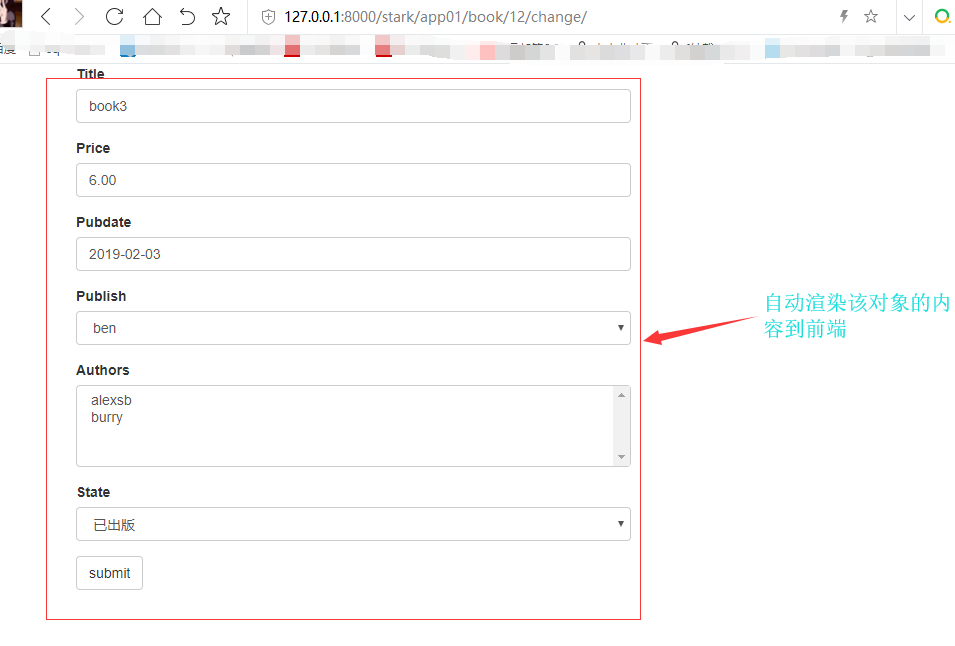
展示如下:




(4)delete_view删除数据视图
也是通过反向解析获取id,直接通过pk主键删除对象,然后跳转展示界面

前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <form action="" method="post"> {% csrf_token %} <a href="{{list_url}}" class="btn btn-warning">取消</a> <input type="submit" class="btn btn-danger" value="确认删除"> </form> </body> </html>
展示如下:


a

