前端学习-基础部分-css(二)
开始今日份整理,今日主要是CSS中很重要的一部分,就是盒模型,浮动,定位属性
1.盒模型
1.1 特性:
当对一个文档(网页)进行布局的时候,浏览器渲染引擎会根据CSS-Box模型(盒子模型)将所有元素表示为一个矩形盒子,CSS决定这些盒子的大小,位置以及属性(颜色,背景,边框尺寸等性质),在CSS中使用盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。
每个盒子有四个边:外边距边(margin), 边框边(border), 内填充边(padding) 与 内容边(content)
总结:盒模型就是每个HTML元素的结构,也可以理解为一种思维模式,每一种元素都遵循盒模型
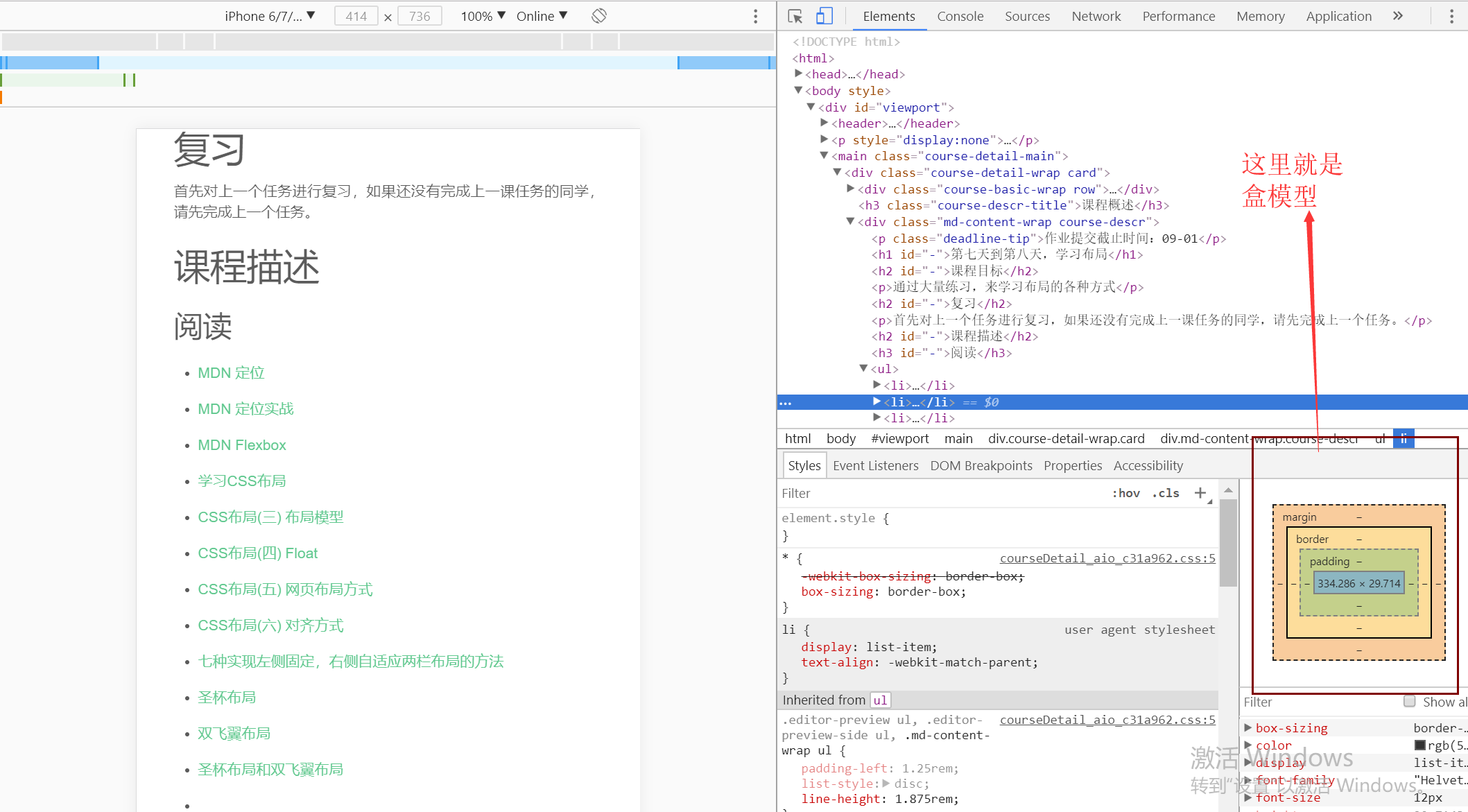
如何查看元素的盒模型(以Chrome为例):右键点击网页选择检查,如下图所示

单独把盒模型拎出来看一下

1.2 盒模型的计算
盒子的真实宽度:width+2*padding(内边距) +2*border(边框)
盒子的真实高度:height +2*padding(内边距) +2*border(边框)
1.3 padding与margin
padding -> 内边距(内容与边框之间)
margin -> 外边距(标签与标签之间)
1 margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
2 padding: 用于控制内容与边框之间的距离;
3 Border(边框) 围绕在内边距和内容外的边框。
4 Content(内容) 盒子的内容,显示文本和图像。
注:两个挨着的margin浏览器最后会取其中的最大值;
margin和padding如下图所示:

对于浏览器,是有默认的一些边框设定,这个时候就需要对这个属性进行清除了
*{padding:0;margin:0}
1.4 盒模型实例
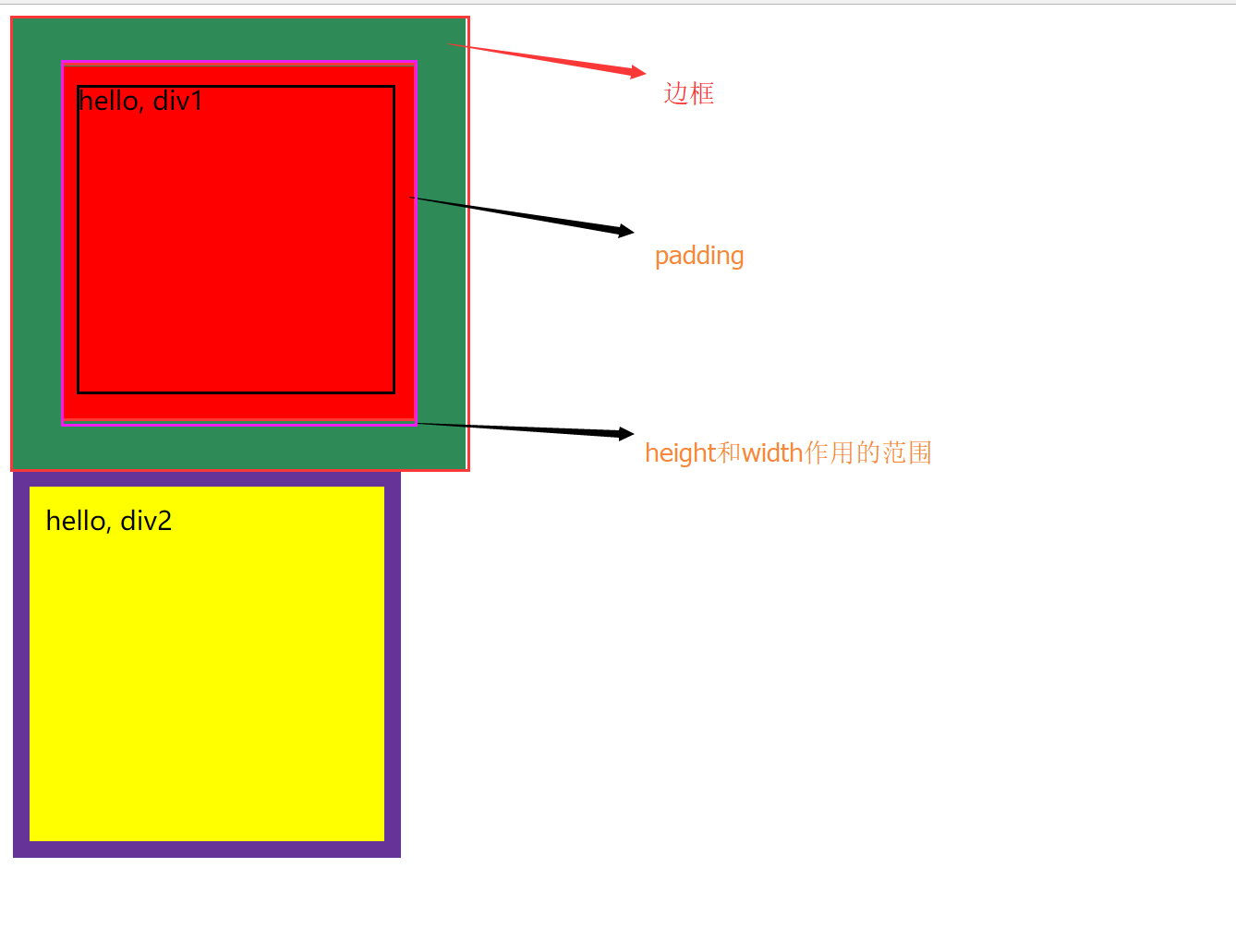
1.4.1 边框、内容及padding实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding和margain</title> <style> .div1{ width: 200px; height: 200px; background-color: red; border: 30px solid seagreen; padding: 10px; } .div2{ width: 200px; height: 200px; background-color: yellow; border: 10px solid rebeccapurple; padding: 10px; } </style> </head> <body> <div class="div1">hello, div1</div> <div class="div2">hello, div2</div> </body> </html>

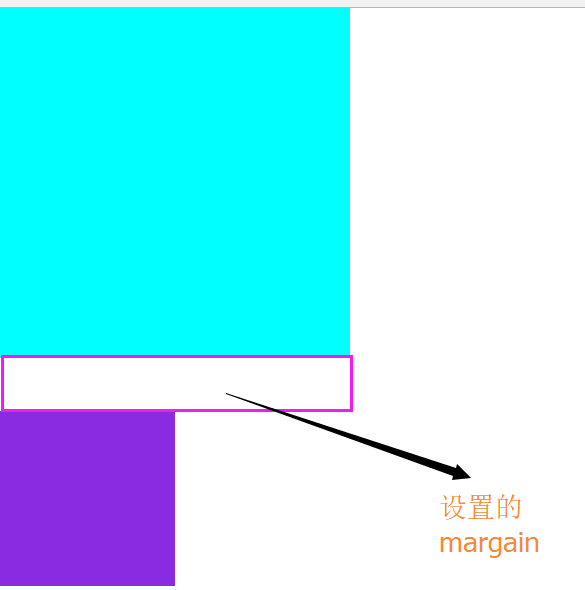
1.4.2margin实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding和margain2</title> <style> body{ margin: 0; } .div1{ background-color: aqua; width: 200px; height: 200px; margin-bottom: 30px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>

1.5 margin和padding拓展
关于拓展,只学了一部分,后面学习后在添加到其他问题中
1.5.1 body的margin问题
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框
解决方法:
margain: 0;
1.5.2 margin collapse(边界塌陷问题)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离
兄弟div: 上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
父子div: 如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin
<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin-top: 20px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html> margin collapse示例
效果图

解决办法:
1 border:1px solid transparent;
2 padding:1px;
3 over-flow:hidden;(常用)
小练习:用盒模型实现一个小三角形
/*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; }
2.浮动特性
2.1 在开始说浮动之前,先复习一下各个标签属性与分类
block元素是独立的一块,独占一行 多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度 block元素可以设置width、height、margin、padding属性; inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行 inline元素其宽度随内容而变化。inline元素设置width、height属性无效 inline元素的margin和padding属性: 水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果 竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
2.2 float介绍
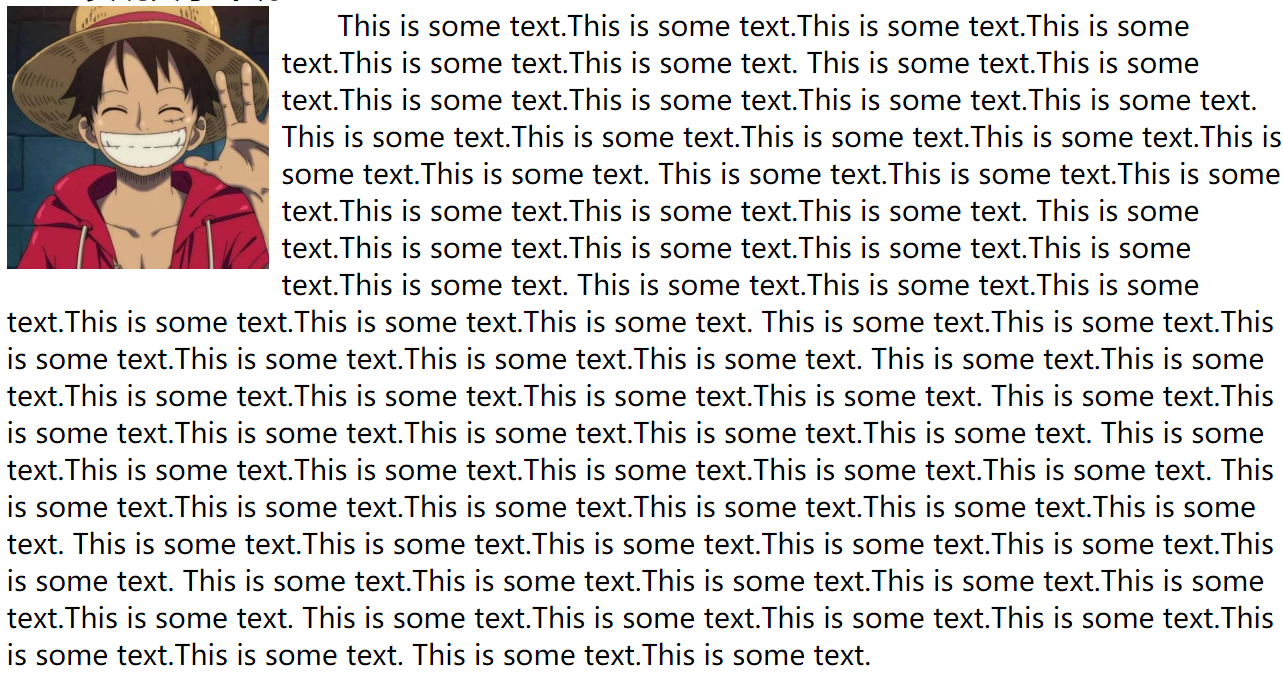
浮动核心就一句话,浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。浮动最初设计的目的并没那么多事儿,就只是用来实现文字环绕效果而已,如下所示:

代码如下:
HTML: <div class="float-test"> <p> <img class="img-left" src="img/user.jpg" alt="用户头像" width="150px" height="150px"> This is some text.This is some text.This is some text.This is some text.、、、 </p> </div> CSS: p{ text-indent: 2em; } .img-left{ float: left; margin-left: 7px; }
2.3 浮动的作用
后来开发者发现浮动的元素可以设置宽高并且可以内联排列,是介于inline和block之间的一个神奇的存在,在inline-block出来之前,浮动大行其道。直到inline-block出来后,浮动也有它自己独特的使用场景
浮动的特性总结如下:
- 浮动会脱离文档
- 浮动可以内联排列
- 浮动会导致父元素高度坍塌
2.3.1 浮动会脱离文档
浮动会脱离文档,也就是说浮动不会影响普通元素的布局;元素浮动之后会忽略其他元素浮动起来直到遇到父元素或已经浮动的元素,浮动的元素可能会盖住未浮动的元素如下所示:

2.3.2 浮动可以内联排列
浮动会向左/向右浮动,直到碰到另一个浮动元素为止,这是浮动可以内联排列的特征。也就是说,浮动可以设置宽高,并且能够一行多个,是介于block和inline之间的存在,浮动内联排列如下所示:

2.3.3 浮动会导致父元素高度坍塌
浮动是脱离文档流,父元素便无法控制浮动的元素,如果父元素中的子元素全部浮动将导致父元素高度坍塌,这个问题要通过清除浮动来解决
2.4 浮动清除
2.4.1 clear方法
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素
如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
2.4.2 清除浮动
给浮动的元素的父元素加上以下两段代码中任意一段即可:
// 现代浏览器clearfix方案,不支持IE6/7 .clearfix:after { display: block; content: " "; clear: both; } // 全浏览器通用的clearfix方案 // 引入了zoom以支持IE6/7 .clearfix:after { display: block; content: " "; clear: both; } .clearfix{ *zoom: 1; } // 全浏览器通用的clearfix方案【推荐】 // 引入了zoom以支持IE6/7 // 同时加入:before以解决现代浏览器上边距折叠的问题 .clearfix:before, .clearfix:after { display: block; content: " "; } .clearfix:after { clear: both; } .clearfix{ *zoom: 1; }
最后整理
浮动是布局中用的比较多的一个属性
- 浮动元素的脱标:既脱离标准文档流,所有标签一旦设置浮动,能够并排,都不区分行内,块状元素
- 浮动元素贴靠:如果父级元素有足够多的空间,多个浮动元素则会紧贴,如果空间不够,,则会找到下一个边去贴靠,无则换行
- 元素字围现象:所谓字围效果,就是当div浮动的时候,p不浮动,div遮盖了p标签,但p中的文字不会被遮盖
- 浮动紧凑效果:一个浮动元素,如果没有设置width,就自动收缩为文字的宽度
注:关于浮动,初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动一定要一起浮动,有浮动则清除浮动
3.定位特性
a


