前端学习-基础部分-HTML
开始今日份整理
1.HTML基础标签
1.1 标签
标签格式
- HTML规定用英文尖括号,<>包起来,例如<html>
- HTML中通常标签成对出现,分为开始标签与结束标签,结束标签比开始标签多一个’/’,例如<div></div>
- 标签不区分大小写,<html>和<HTML>,不过在程序员中默认都是小写
- 标签分为俩部分:开始标签<a>和结束标签</a>.俩个标签之间的部分,我们叫做标签体,而有些标签功能比较简单,有些时候使用单标签即可,这种标签叫做自闭和标签,例如<br/><hr/><input/><img/>
- 标签可以有若干个属性,也可以不带属性,如<head>元素就不带任何属性
- 标签可以嵌套,但是不能交叉嵌套,例如:我们可以在<div>标签内可以加入<p>标签,但是不能交叉嵌套,<a><b></a></b>这么使用时错误的嵌套以及使用
标签的语法:
- <标签名 属性1 =“属性值1” 属性2 =“属性值2” ……>内容部分</标签名>
- <标签名 属性1 =“属性值1” 属性2 =“属性值2” ……>
1.2 自闭和标签和主动闭合标签
<meta charset="UTF-8"> (自闭合标签)
<title>标题</title> (主动闭合标签)
注: 建议自闭和标签后面加上一个/ eg: <br/>
注2:自闭和标签也叫单闭合标签,主动闭合标签也叫双闭合标签
1.3 标签属性与分类
1.3.1 块状元素
块状元素 display: block
- 每个块状元素都从新的一行开始,独占一行
- 元素的高度,宽度,行高以及顶部和底部边距可以设置
- 元素的宽度在不设置的情况下,是它本身容器的100%,除非设定宽度
常用标签有:<div><p><h1>~<h6><ol><ul><table><form><li>
1.3.2 行内元素
行内元素 display:inline
- 和其他元素在同一行
- 元素的高度,宽度,行高以及顶部和底部边距不可设置
- 元素的宽度不可改变
常用标签有: <a><span><br><li><em><strong><labal>
1.3.3 行内块状元素
行内块状元素 display:inline-block
- 和其他元素在同一行
- 宽,高,底和顶部都可以设置
常用标签有:<img><input>
注:可以通过display元素对块级元素,行内元素以及行内块元素进行转换
1.4 嵌套规则
- 块元素可以包含行内元素或某些块元素,但行内却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div>✔️<a href=”#”><span></span></a>✔️<span><div></div></span>❌- 块级元素不能放在p标签内
<p><ol><li></li></ol></p>❌<p><div></div></p>❌- 某些块元素只能包含行内元素,不能包含块元素,例如:h1~h6,p
- li元素可以嵌入ul,ol,div等标签
2.HTML的head标签
2.1 声明文件
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
<!--html5标准--> <!DOCTYPE html>
<html lang="en"> <!—默认语言是英文-->
2.2 meta标签 ——>编码,跳转,刷新,关键字,描述,IE兼容
meta标签
1 页面编码(告诉浏览器是什么编码) 2 < meta http-equiv=“content-type” content=“text/html;charset=utf-8”> 3 刷新和跳转 4 < meta http-equiv=“Refresh” Content=“30″> 5 < meta http-equiv=”Refresh“ Content=”5; Url=https://www.baidu.com“ /> # 5秒后跳转到指定网址 6 告诉搜索引擎的网站的关键词,为了SEO优化 7 < meta name="keywords" content="老男孩,oldboy,alex,鸡汤" >
2.3 title标签 –>网页的标题
title标签中内容是是现在浏览器网页上的标题
<title>测试网页</title>
2.4 link标签 –>引入css文件或者是图标文件
link标签
1 引入css: 2 < link rel="stylesheet" type="text/css" href="css/common.css" > 3 引入图标icon: 4 < link rel="shortcut icon" href="image/favicon.ico">
2.5 style标签 –> 写css代码
style标签
<style> .nav{ width: 960px; margin: 100px auto 0; background-color: palevioletred; overflow: hidden; border-radius: 5px; </style>
一般style标签写在head中
2.6 script标签 –> 写JavaScript 或引入JavaScript
script标签
1 引进文件 2 < script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"> </script > 3 写js代码 4 < script type="text/javascript" > ... </script >
具体情况在后面的JavaScript中会详细介绍
2.7 base标签
base标签可以为页面的所有链接规定默认地址或默认目标,base标签中的href属性指定基本url,和其他标签中的链接连接在一起组成最后的url
1 <!--指定基本链接: www.ccc.com--> 2 <base href="www.ccc.com/i/"> 3 4 <!--最后的链接是: www.ccc.com/i/1.gif--> 5 <img src="1.gif">
注:在一个文档中最多使用一个base标签!建议把base标签放在head标签的最开始处
3. HTML的body标签
3.1 p标签,br标签和hr标签
p标签表示段落,默认段落之间是有间隔的!
br是换行,hr是水平线
<body> <p>第一段 世界大势,合久必分,分久必合</p> <hr/> <p>第二段 滚滚长江东逝水,浪花淘尽英雄。是非成败转头空。青山依旧在,几度夕阳红。 白发渔樵江渚上,惯看秋月春风。一壶浊酒喜相逢。古今多少事</p> <p>第三段 斩黄巾英雄首立功</p> <br/> </body>
这个时候我们发现hr标签是一个块级元素,默认占用整个网页宽度。
3.2 a标签
a标签又被称之为超链接,是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="www.baidu.com"></a>
属性
- 跳转:target属性,默认是_self,在当前网页上打开资源,_blank是新的网站上打开资源
- 提示:title属性,当鼠标悬浮在a标签上时显示title的内容
- 锚点:使用a中的href属性来定义要跳转的位置,锚标签用于用于跳到文档中某个部分,而HTML中的name属性用于创建锚标记
<A NAME = “marker”>xxx</A> - 为达到这种跳转效果,请在HREF 参数中使用该标记 <A HREF= “#marker”>跳转到xxx</A> - 跳转到本文档中相应锚标记位置 注: 只定义NAME属性相当于定义一个位置

<!--__author__ = "wyb"--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>锚</title> </head> <body> <a href="#center" name="first">跳到中间</a> <p>这是开头</p> <a href="#last">跳到结尾</a> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <a href="#first" name="center">跳到开头</a> <p>这是中间</p> <a href="#last">跳到结尾</a> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <a href="#center" name="last">跳到中间</a> <p>这是结尾</p> <a href="#first" >跳到开头</a> </body> </html> 用a标签实现锚
3.3 h系列
标题标签,h1~h6可以定义标题,<h1>定义最大的标题,<h6>定义最小的标签,由于h系列 标签都有明确的语义,需要谨慎的选择恰当的标题层级开构建文档的结构。一般来说都是使用css来定义字体来达到好看的效果。
<h1>Hello,World!HTML非常简单</h1> <h2>Hello,World!HTML非常简单</h2> <h3>Hello,World!HTML非常简单</h3> <h4>Hello,World!HTML非常简单</h4> <h5>Hello,World!HTML非常简单</h5> <h6>Hello,World!HTML非常简单</h6>
3.4 列表标签 ul,ol以及自定义列表
3.4.1 ul标签
ul标签:无序列表,type可以自定义无序列表的样式
li标签:列表中的项
type类型:1(数字),i(小写罗马字符),I(大写罗马字符),a(小写字母),A(大写字母),默认是1,数字标识
3.4.2 ol标签
ol标签:有序列表,type可以自定义无序列表的样式
li标签:列表中的项
type类型:disc(实心圆),square(实心矩形),circle(空心圆),none(不显示标识),默认是disc,实心圆
3.4.3 自定义列表
dl:定义列表
dt:定义标题标题
dd:定义列表中的项
演示
<ul> <li>Python</li> <li>C++</li> <li>Java</li> <li>Golang</li> </ul> <ol> <li>大象</li> <li>狮子</li> <li>花豹</li> <li>狐狸</li> </ol> <dl> <dt>CPU</dt> <dd>中央处理器,是一块超大规模的集成电路,是一台计算机的运算核心和控制核心。</dd> <dt>内存</dt> <dd>中央处理器处理数据时的转接空间,越大越好。</dd> <dt>硬盘</dt> <dd>存储数据的地方,转速要快。</dd> <dt>显卡</dt> <dd>全称显示接口卡,又称显示适配器,是计算机最基本配置、最重要的配置之一。</dd> </dl>
3.5 div与span标签
div标签又叫做盒子标签,div标签是定义HTML中的一个分隔区块或者一个区域部分,主要用来与CSS一起布局网页
span标签对文档中的行内元素进行组合,是一个行内标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

3.6 图片标签
img标签的作用: 引入图像,另外还可以在a标签中套img标签实现用图片标签实现超链接
<h1>图片标签img:</h1> <img src="1.jpg" alt="美女照片"/> <h3>用图片实现超链接:</h3> <a href="http://mysite.com/readme.html" target="_blank"> <img src="http://mysite.com/mypic.png" alt="网站作者的照片"> </a>
img标签的参数:
- src: 要显示图片的路径
- alt: 图片没有加载成功时的提示
- title: 鼠标悬浮时的提示信息
- width: 图片的宽
- height:图片的高
3.7 特殊符号
往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字,比如说>用>来表示,具体特殊符号见下面的链接中的文章
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
3.8 table标签
标签由<table>标签来定义,表格有若干行由<tr>定义。,每行被分割成若干个单元格由<td>标签来定义,<td>可以包含文本,图片,列表,段落,表单,水平线,表格等。
- table标签 -> 定义表格
- thead标签 -> 定义表格头部
- tr标签和th标签 -> 定义表格中的标题栏(表格中的第一行)
- tbody标签 -> 定义表格的主体
- tr标签和td标签 -> 定义表格主体中的方格
<table> <!--表格头部--> <thead> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> </tr> </thead> <!--表格主体--> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> </tbody> </table>
table中的属性
- border: 表格边框
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
<table border =’1’ cellspacing=’0’>
table边框样式为1,边框空格为0
3.9 表单标签 ---form标签
3.9.1 form属性
作用:为用户输入创建 HTML 表单,一般是用于前后端的数据交互
表单能够包含 input系列标签,比如文本输入框、密码输入框、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素,表单用于向服务器传输数据
form属性
- action:定义表单被提交时发生的动作,提交给服务器时,处理数据的地址
- method:定义表单提交数据时的方式
- get:默认值,明文提交,锁提交的数据显示在地址上,安全性低,提交数据有大小限制,最大为2kb
- post:隐式提交,所提交的内容,不会显示在地址栏上,安全性高,无大小限制
- enctype:表单数据进行编码的方式,允许表单将什么样的数据提交给服务器
form表单提交数据注意:
- 所有获取用户输入的标签必须放在form表单(form标签)中
- action控制着往哪提交
- input\select\textarea都需要有name属性
- 提交按钮: input type="submit"
注:如果要提交文件,method必须为post,enctype必须为multipart/form-data
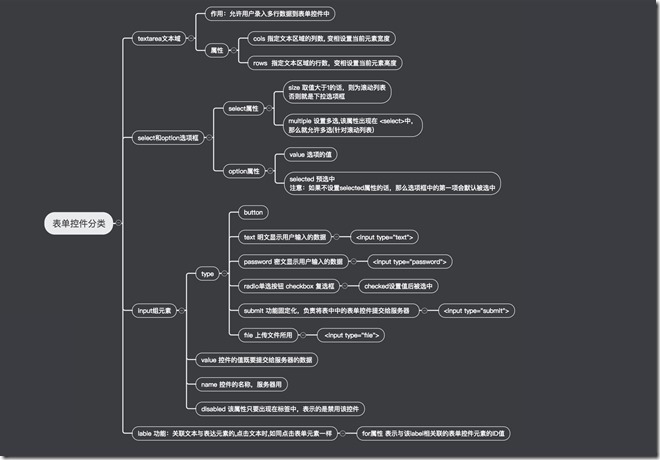
3.9.2 form标签控件
form标签控件
form标签简单用法
(1)文本输入框和密码输入框 input type='text' - name属性,value="赵凡" input type='password' - name属性,value="赵凡" (2)按钮 input type='submit' - value='提交' 提交按钮,表单 input type='button' - value='登录' 按钮 (3)单选框和复选框 input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥) input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据) (4)提交文件 input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data" (5)重置 input type='rest' - 重置 (6)多行文本输入框 <textarea >默认值</textarea> - name属性 (7)选择框 select标签 - name,内部optgroup option value, 提交到后台,size,multiple
input系列标签的属性:
- type属性: 规定input元素的类别
- name属性: 规定input 元素的名称。name属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据
- value属性: 规定input元素的值
- checked属性: 适用于单选框或复选框,表示默认选中,值为checked
综合应用

<form action="http://www.baidu.com" method="get"> <!-- input --> <!--文本框--> <p> 用户名称: <input type="text" name="txtUsename" value="请输入用户名称" readonly> </p> <p> 用户密码: <input type="password" name="txtUsepwd"> </p> <p> 确认密码: <input type="password" name="txtcfmpwd" disabled> </p> <!--单选框--> <p> 用户性别: <input type="radio" name="sexrdo" value="男">男 <input type="radio" name="sexrdo" value="女" checked=''>女 </p> <!--复选框--> <p> 用户爱好:吃 <input type="checkbox" name="chkhobby" value="吃" checked> 喝 <input type="checkbox" name="chkhobby" value="喝"> 玩 <input type="checkbox" name="chkhobox" value="玩"> 乐 <input type="checkbox" name="chkhobox" value="乐" checked> </p> <!-- 按钮 --> <p> <input type="submit" name="btnsbt" value="提交"> <input type="reset" name="btnrst" value="重置"> <input type="button" name="btnbtn" value="普通按钮"> </p> <!--文件选择框--> <p> 请上传文件: <input type="file" name="txtfile"> </p> <!--textarea--> <p> 自我介绍: <textarea name="txt" cols="20" rows="5"></textarea> </p> <!--选择框--> <!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选--> <p>籍贯: <select name="sel" size="3" multiple> <option value="深圳">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected>广州</option> </select> </p> <!--下拉列表--> <p>意向工作城市: <select name="sel"> <option value="深圳">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected>广州</option> </select> </p> </form>
3.10 lable标签
label标签: 用于点击文件,使得关联的标签获取光标,常用于input标签联动
1 <label for="username">用户名:</label> 2 <input id="username" type="text" name="user" />
3.11 fieldset标签(没用过)
fieldset标签将表单内的相关元素分组,legend标签为fieldset 元素定义标题
<form> <fieldset> <legend>health information</legend> height: <input type="text" /> weight: <input type="text" /> </fieldset> </form>
fieldset标签中的属性
- form:指定field标签属于的一个或多个表单
- name:规定fieldset的名称
3.12 其他标签
<b>粗体</b> <i>斜体</i> <u>底线</u> <sup>上标</sup> <sub>下标</sub> <em>强调</em> <strong>加强</strong> <code>代码</code> <var>变量</var> <cite>引用</cite>
a