WEB框架-Django框架学习-预备知识
今日份整理,终于开始整个阶段学习的后期了,今日开始学习Django的框架,加油,你是最胖的!
1.web基础知识
1.1 web应用
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S。
- C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。
- 而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如java,python等编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
如下就是基于socket实现的的一个最简单的web应用程序。
import socket def handle_request(client): request_data = client.recv(1024) print("request_data: ",request_data) client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8")) client.send("<h1 style='color:red'>Hello, 路飞学城! </h1>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost',8800)) sock.listen(5) while True: print("the server is waiting for client-connection....") connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == '__main__': main()
1.2 http协议简介
1.2.1 http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。
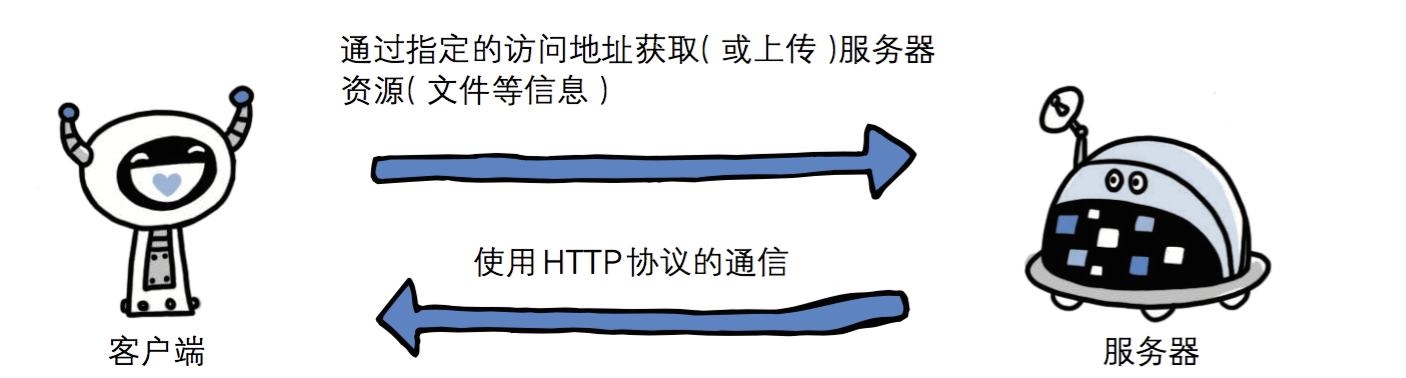
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

1.2.2 http协议特点
-
基于TCP/IP
计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通 信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间 的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。协议中存在各式各样的内容。从电缆的规格到IP地址的选定方法、 寻找异地用户的方法、双方建立通信的顺序,以及Web页面显示需要 处理的步骤,等等。像这样把与互联网相关联的协议集合起来总称为TCP/IP。而http协议是基于TCP/IP协议之上的应用层协议。
-
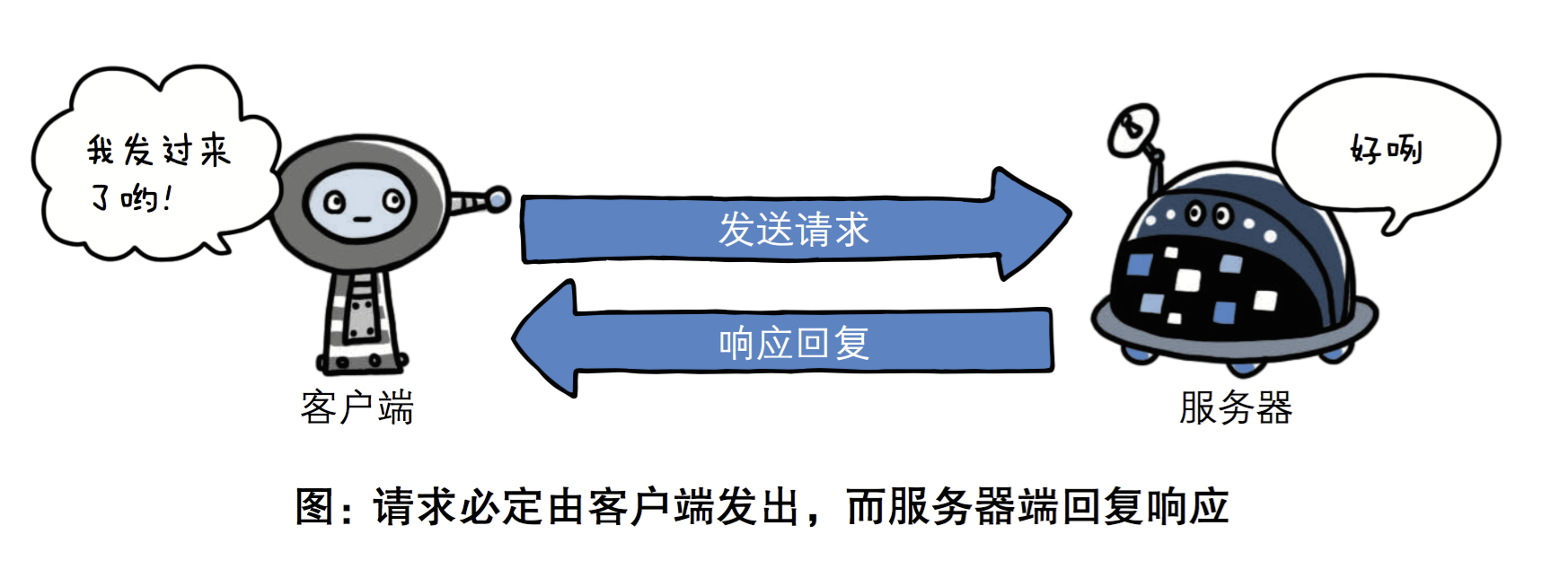
基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

-
无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
-
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
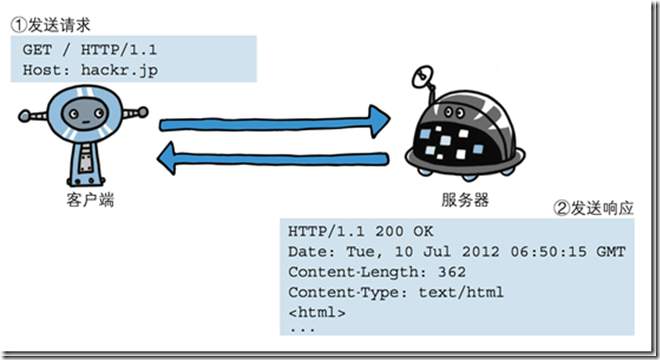
1.2.3 http请求协议以及响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的文本。
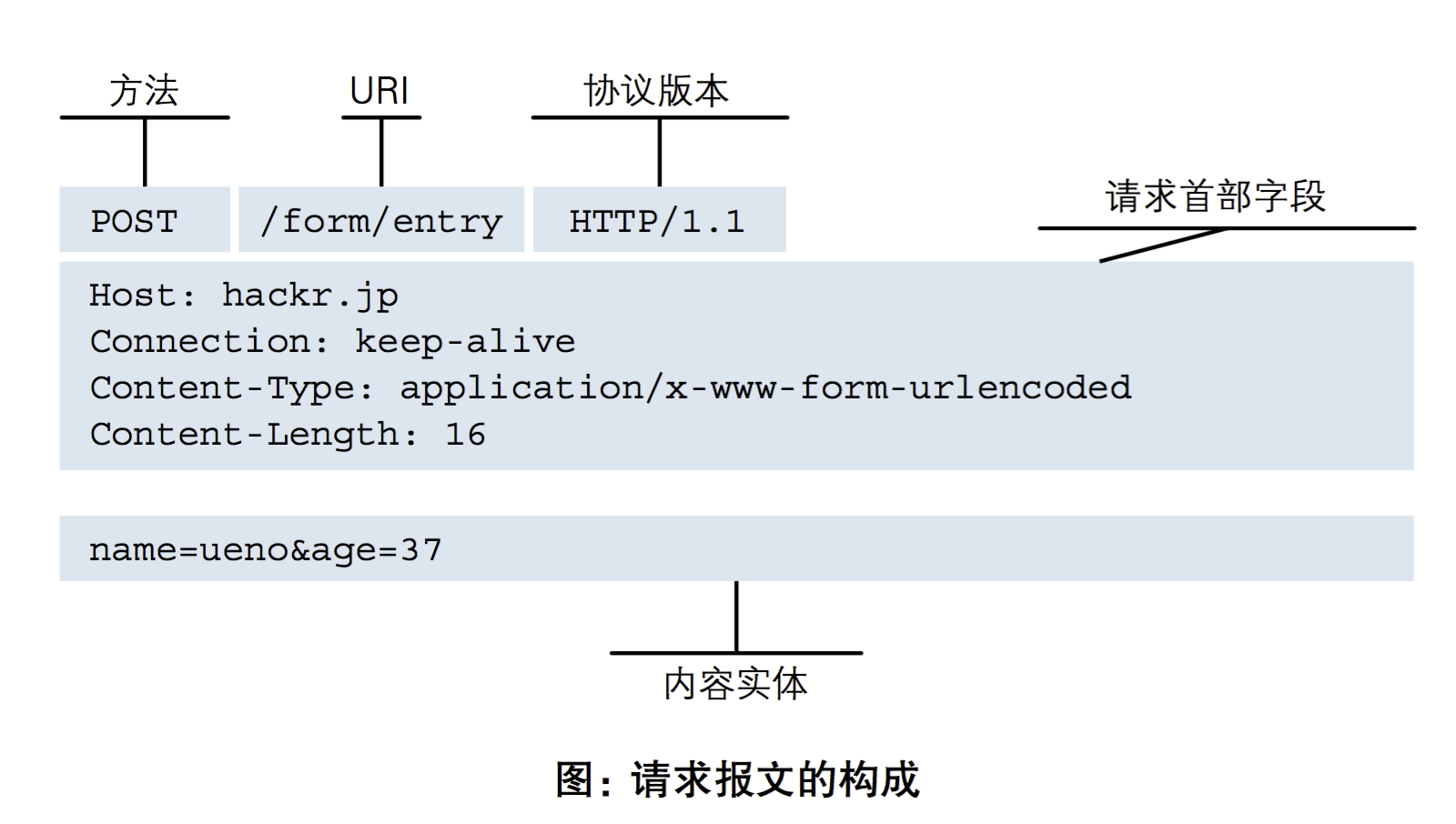
1.2.3.1 请求协议
请求格式:

请求方式:get与post的不同
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET与POST请求在服务端获取请求数据方式不同。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
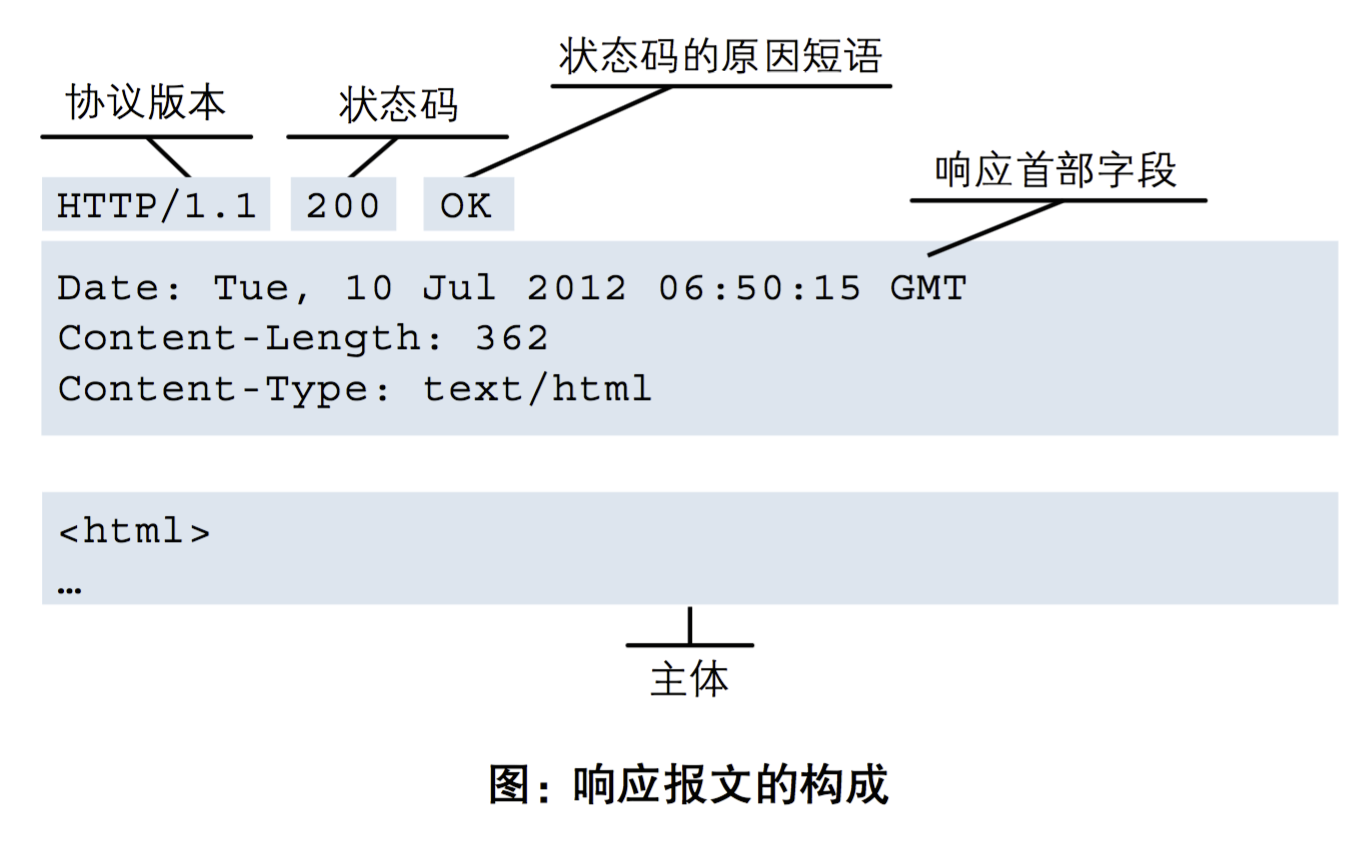
1.2.3.2 响应协议
响应格式:

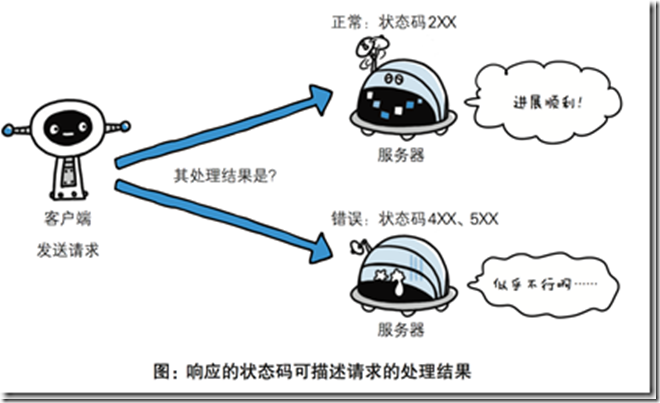
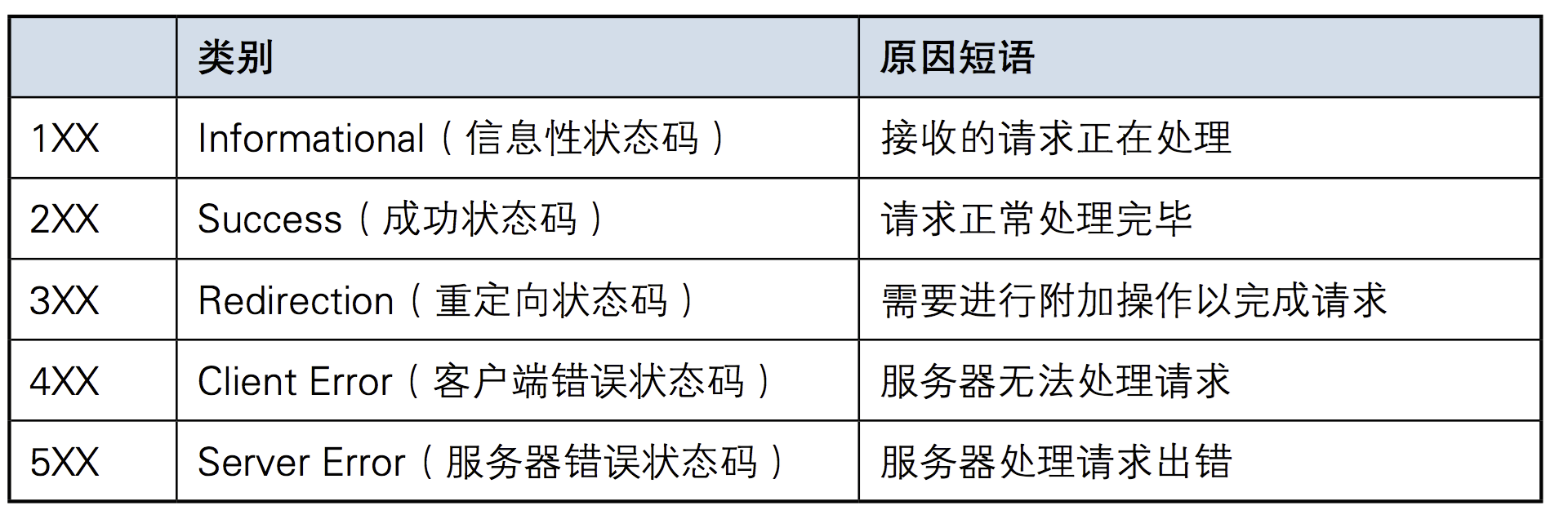
响应状态码
状态码的是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现异常了 。
状态码如200 OK,以3位数字和状态原因构成。数字中的第一位指定了响应级别,后两位无分别。响应分别有5种。

1.3 wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
from wsgiref.simple_server import make_server def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) return [b'<h1>Hello, web!</h1>'] if __name__ == '__main__': httpd = make_server('', 8080, application) print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever()
1.4 web框架
1.4.1 web框架基础
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
1.4.2 diy一个web框架

(1)启动文件manage.py
from wsgiref.simple_server import make_server from urls import * def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html;charset=utf-8')]) path = environ.get("PATH_INFO") func = None for item in urlpatterns: if path == item[0]: func = item[1] break if func: ret = func(environ) else: ret = not_found(environ) return [ret] if __name__ == '__main__': httpd = make_server('', 8080, application) print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever()
(2)urls.py
from views import * urlpatterns = [ ("/login/", login), ]
(3)views.py
def login(environ): with open("templates/login.html", "rb") as f: data = f.read() return data def not_found(environ): ret = b'<h1>404 not found.!!!</h1>' return ret
(4)templates模板目录(该目录下的login.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="http://127.0.0.1:8080/login/" method="post"> <p>用户名:<input type="text" name="user"></p> <p>密码:<input type="password" name="pwd"></p> <input type="submit"> </form> </body> </html>
上面
这个其实已经算一个简单的框架了,只是没人真正的这么去用而已。。。
2. Django简介
2.1 MVC模型以及MTV模型
2.1.1 MVC模型
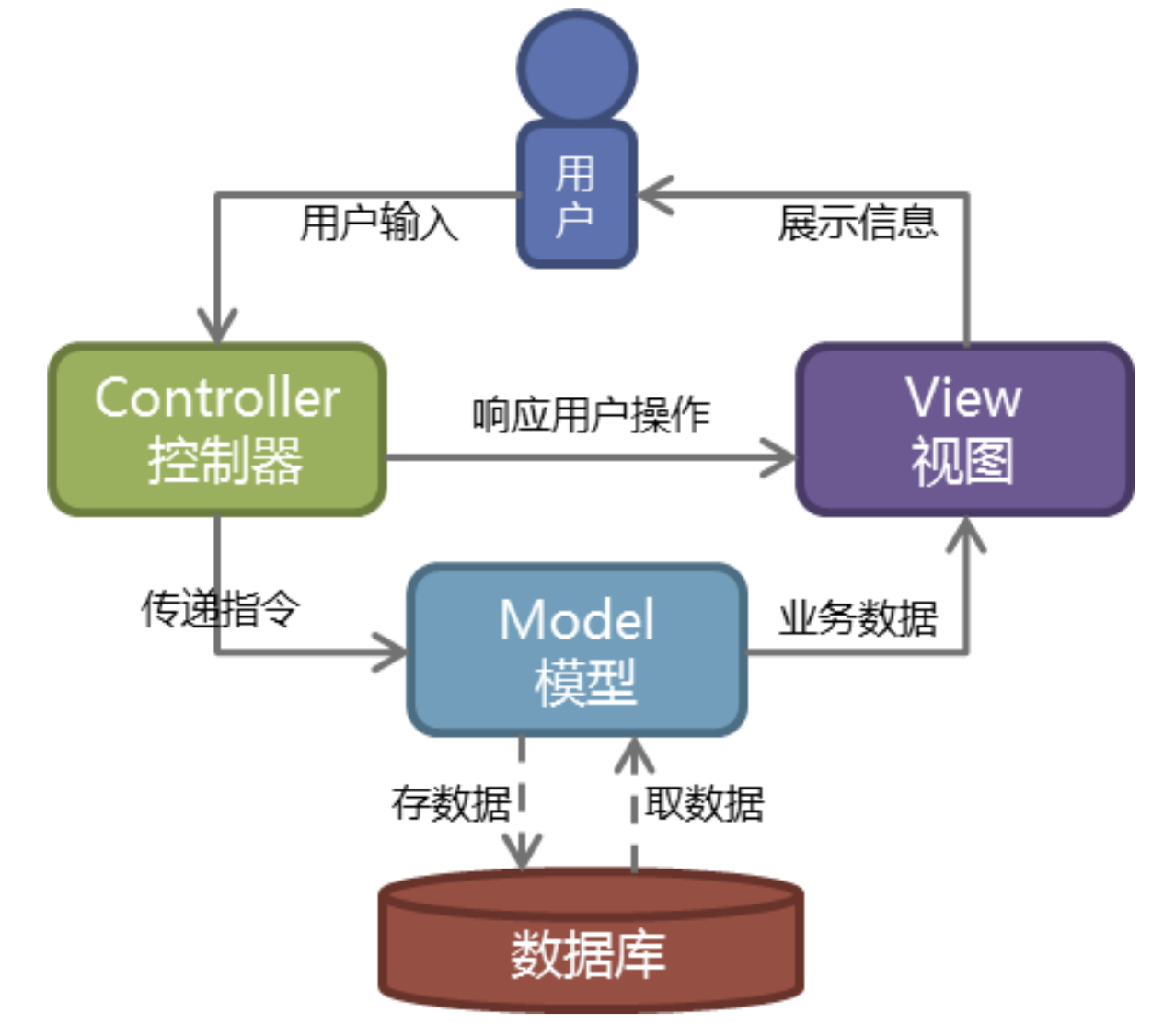
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

2.1.2 MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
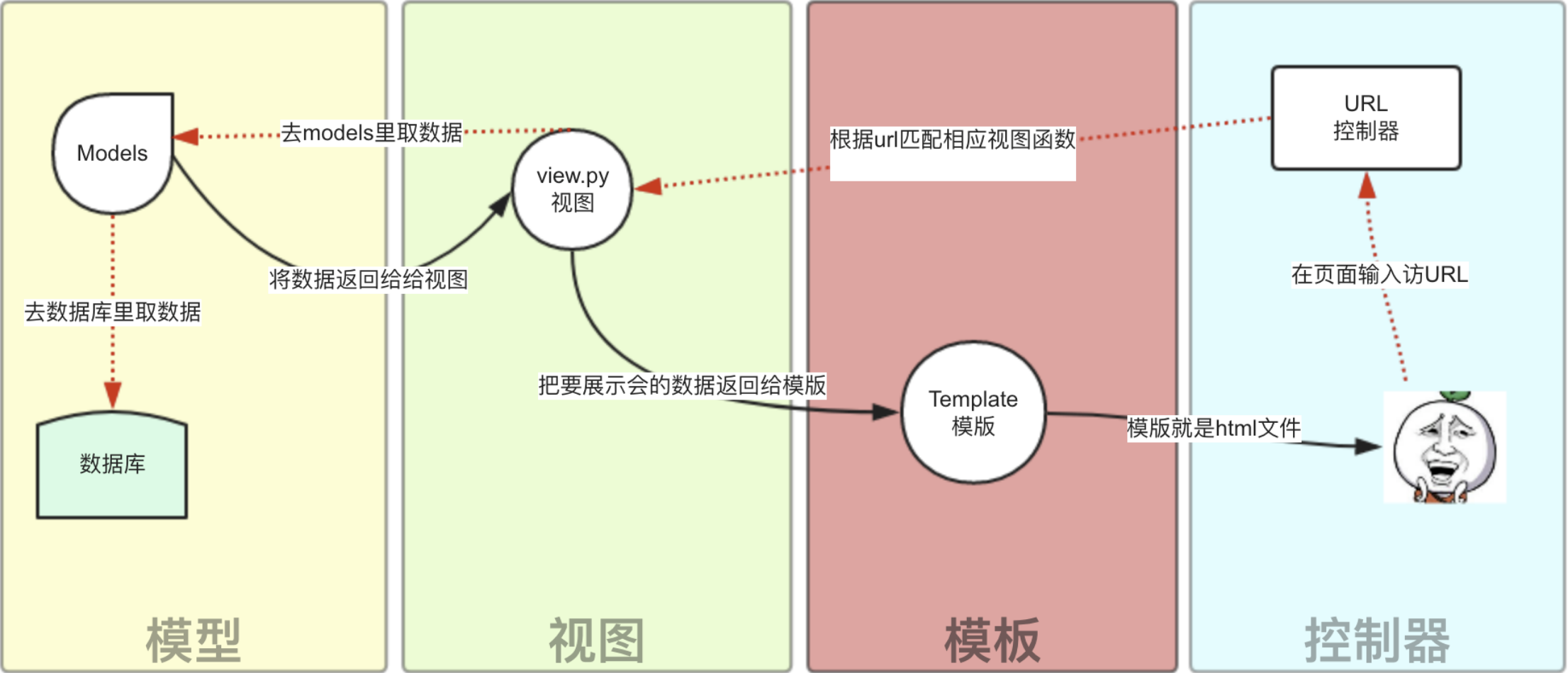
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
2.2 Django的下载以及基本语句
2.2.1 django的下载
命令行
pip install django==2.1.7 # 指定版本号 pip install django==1.11.20 –i https://pypi.doubanio.com/simple #指定豆瓣源下载
pycharm
1. 打开file 2. settings 3. project 4. 点击+号 5. input输入名称 6. 不需要指定版本(直接install) 7. 在右侧S开头选择对应版本,安装即可。
2.2.2 项目的创建(第一次)
命令行
django-admin startproject 项目名称
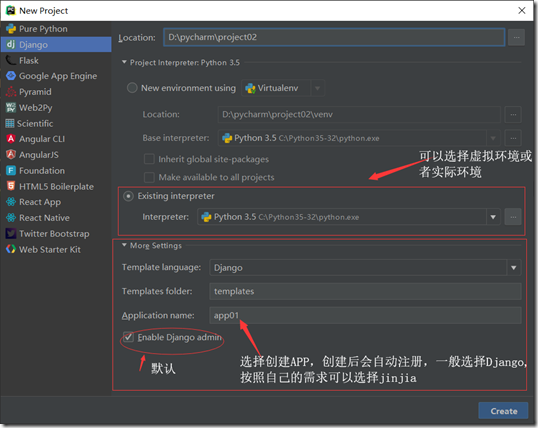
pycharm
1. 打开file 2. new project 选择django 3. 在顶部选择项目路径以及,项目名称 4. 选择解释器 5. app应用名称 6. create创建
2.2.3 应用的创建
命令行模式
python manage.py startapp app名称
pycharm
tools---> Run manage.py Task ----直接输入命令即可
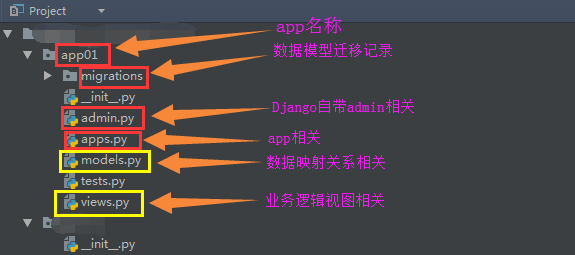
app目录的结构

2.2.4 启动项目
命令行模式
python manage.py runserver # 127.0.0.1:8000(默认ip以及端口) python manage.py runserver 8888 # 127.0.0.1:8888(指定端口) python manage.py runserver 192.168.1.2:8001 # 192.168.1.2:8001(指定ip以及指定端口)
pycharm
1. 找到项目select 2. 点击edit 3. host和port---->ok 4. 绿色右三角按钮
在浏览器中输入127.0.0.1:8000。可以看到一个小火箭动来动去。嘿嘿嘿
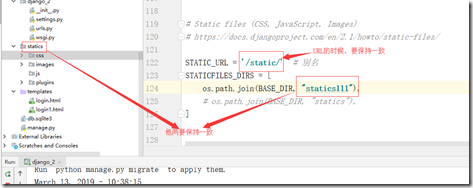
2.2.5 静态文件的配置
对于一个html界面,如果有css以及js文件这类静态文件,我们需要放在statics文件夹下,这样才会被引用。同时由于前端的问题,js文件需要放置在body html文件下,才会被引用到。
在项目的公共文件夹在settings最后一行,加入
SATICFILES_DIRS =[os.path.join(BASE_DIR,’statics’)]
个人理解:客户端访问服务端的文件,对于html的文件只会存放在服务器中,如果还是引用css、js等文件还是按照服务器中的目录,这个时候客户端根本无法拿到文件,只有告诉客户端文件地址在服务器的位置,在访问html的时候将文件从服务器中下载下来。这样才能正确的显示文件的正确内容
2.3 基于Django实现的小例子
2.3.1 Django框架文件使用顺序
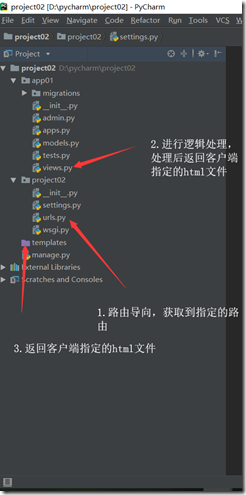
在服务端中,服务器在收到客户端的请求后,服务端各个文件夹的使用顺序,如图
2.3.2小例子
urls文件
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]
app01.viewes(视图)
from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})
templates.index.html(模板)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>
最后启动起来的页面
里面我加入一些css文件,所以文字显示为红色