jQuery基础
jQuery是什么:jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库。
jQuery文件种类和用法:一般都是粘贴进项目文件然后拖入代码中。
jQuery选择器:
1.基本选择器
(1)class选择器(.)
(2)id选择器(#)
(3)标签选择器(标签名)
并列情况下用(,)隔开。后代情况下用(空格)隔开。
2.过滤选择器
(1).基本过滤: 首尾(first,last) 等于(eq(索引号)) 大于(gt(索引号)) 小于(it(索引号)) 不等于(not(索引号))
奇数(odd) 偶数(even)
(2).属性过滤:
属性名过滤 [属性名]
属性值 [属性名=值]
[属性名!=值]
(3)内容过滤
文字:contains(“字符串”)
子元素:has(”选择器”)
3.事件
常规事件:把js中的on去掉即可。
复合事件:
hover(function(){},function(){}) 鼠标移入移出的合并
toggle(function(){},function(){},function(){},无限) 循环执行
未来元素:
对象.live("事件名",function(){})
事件冒泡:
return false (阻止事件冒泡)
4.DOM:
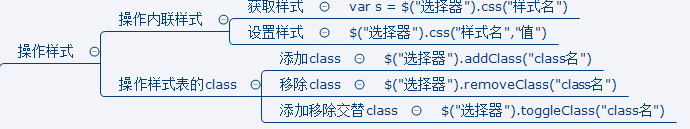
操作样式:

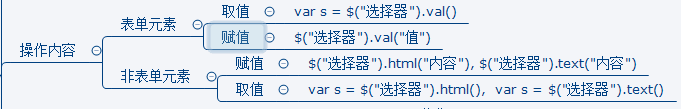
操作内容:

操作属性:

操作相关元素:




