Ajax Control Toolkit使用实例 (2) Accordion
Accordion控件简介
Accordion控件可以让你同时展示多个可折叠的数据面板,但同一时刻只能有一个被展开。Accordion控件包含了多个AccordionPane控件来实现其功能,每个AccordionPane都有独立的Header和Content数据域。我们跟踪被选中面板的状态并通过回发来控制其是否展开显示。
如何将Ajax Control Tookit添加到设计模式下的工具箱以及如何获取此控件相关的帮助信息,请参见上一篇文章Ajax Control Toolkit使用实例(1) AutoCompleteExtender,这里不再赘述。
Accordion控件的使用
有了前一篇文章作铺垫,后续的操作就变得很简单了。
1.在Web.Config中注册控件集;
在<system.web>结点下添加<pages>配置节:
<pages>
<controls>
<add tagPrefix="asp" assembly="AjaxControlToolkit" namespace="AjaxControlToolkit"/>
</controls>
</pages>
当然你也可以在单个页面使用@Register指令进行控件注册,如果使用此方式,那么你需要在每个调用Ajax控件的页面都进行控件注册。
2.添加ToolkitScriptManager控件;
3.添加SqlDataSource控件并作相应的配置使其充当数据源,以便进行数据绑定;
4.添加Accordion控件,进行数据绑定,并对绑定模板进行样式设置等。
为了能让绑定项看起来美观一些,我们可以对面板的头和内容模板的样式进行控制,下面是我在示例中使用的样式:
<style type="text/css">
.accordionHeader
{
background-color: #537368;
border: 1px solid #537368;
color: white;
cursor: pointer;
font-family: Arial,Sans-Serif;
font-size: 12px;
font-weight: bold;
margin-top: 5px;
padding: 5px;
}
.accordionHeaderSelected
{
background-color: #65867B;
border: 1px solid #2F4F4F;
color: white;
cursor: pointer;
font-family: Arial,Sans-Serif;
font-size: 12px;
font-weight: bold;
margin-top: 5px;
padding: 5px;
}
.accordionContent
{
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #D3DEEF;
border-color: -moz-use-text-color #2F4F4F #2F4F4F;
border-right: 1px dashed #2F4F4F;
border-style: none dashed dashed;
border-width: medium 1px 1px;
padding: 10px 5px 5px;
}
</style>
这里为了方便演示,使用SqlDataSource进行了前端数据绑定,大家可以通过后台数据绑定(可枚举的数据列表均可作为数据源)来控制数据的展示,以便加入分页等操作。下面是此示例的前台页面源,相当简单:
<asp:ToolkitScriptManager runat="server" ID="asm" />
<asp:SqlDataSource runat="server" ID="asds1" ConnectionString="Data Source=.;Initial Catalog=Northwind;Integrated Security=true;" ProviderName="System.Data.SqlClient" SelectCommand="Select top 10 * from Customers"></asp:SqlDataSource>
<asp:Accordion runat="server" ID="acc1" HeaderCssClass="accordionHeader" HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent" DataSourceID="asds1"> <HeaderTemplate> <%#DataBinder.Eval(Container.DataItem, "[CompanyName]")%> </HeaderTemplate> <ContentTemplate> <span style="font-weight: bold">[ContactName]:</span><%#DataBinder.Eval(Container.DataItem, "[ContactName]")%><br /> <span style="font-weight: bold">[ContactTitle]:</span><%#DataBinder.Eval(Container.DataItem, "[ContactTitle]")%><br /> </ContentTemplate>
</asp:Accordion>
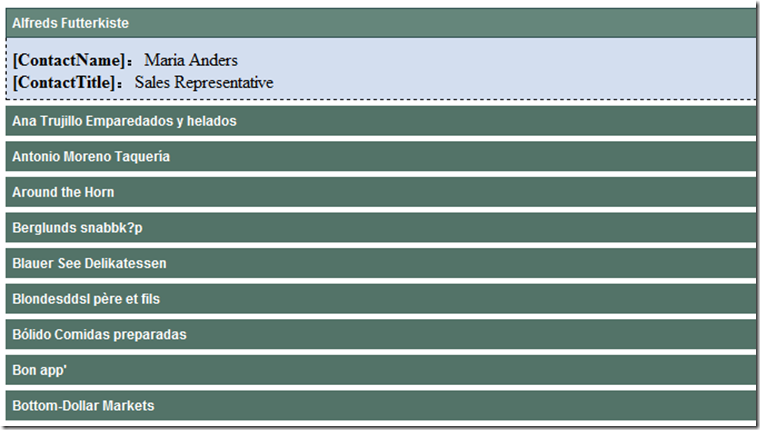
最终的效果如下图:
本文演示所用的数据库是微软的演示库Northwind,此数据库的生成脚本请大家自行百度![]() 。
。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构