Ajax Control Toolkit使用实例 (1) AutoCompleteExtender
Ajax Control Toolkit简介
Ajax Control Toolkit是一个丰富的控件集,你可以使用它来创建响应度高、互操作性强的带有Ajax特性的Web应用程序。Ajax Control Toolkit包含了40多种控件,包括AutoComplete、CollapsiblePanel、ColorPicker、MaskedEdit、Calendar、Accordion、HTML Editor Extender和Watermark等控件。
获取Ajax Control Toolkit
我们可以通过以下几种方式获取:
1.对于Visual Studio 2008的用户,我们可以去Ajax Control Toolkit官网上下载工具包(.NET 3.5或.NET 4.0版本);
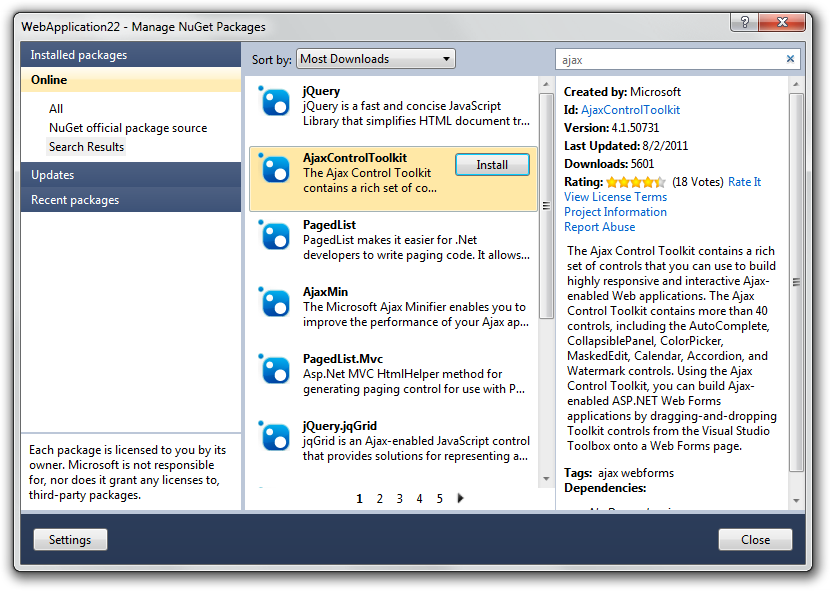
2.使用Visual Studio 2010的用户,通过Nuget获取安装包即可;如果你还没有使用Nuget的话,赶紧装一个吧![]() 。
。
PS:安装Nuget的方法很简单,点击本文中的Nuget链接,即可进入Visual Studio Gallery 扩展库,下载Nuget插件并安装即可。
使用Nuget获取Ajax Control Toolkit的操作界面见下图:
Ajax Control Toolkit相关的资源
1.Ajax Control Toolkit官方主页:http://ajaxcontroltoolkit.codeplex.com/
2.控件集使用示例:http://www.asp.net/ajaxLibrary/AjaxControlToolkitSampleSite/Default.aspx
使用Ajax Control Toolkit扩展服务器控件
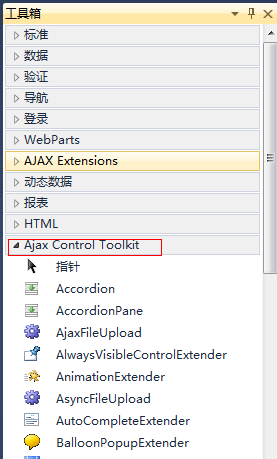
如何将程序集添加至工具箱,请大家自行查阅相关资料,这里不再赘述,添加后的工具箱列表如下所示:
下面说一下怎么使用工具包来扩展我们的服务器控件:
添加 AutoCompleteExtender 相关的扩展控件
AutoCompleteExtender 是一个可以附件到任何一个TextBox上的扩展控件,当用户在TextBox中键入关键词时,会弹出一个与之关联的弹出层,并在其中展示以当前关键词为前缀的条目列表,用户可以通过方向键从列表中选择相应条目。类似于百度搜索框的智能匹配。
首先,我们从工具箱中拖出一个TextBox控件到页面上,然后我们从 Ajax Control Toolkit 工具列表中拖出 ToolkitScriptManager 和 AutoCompleteExtender 控件,最后我们修改 AutoCompleteExtender 的属性 TargetControlID 使之与刚才拖入的TextBox关联。
这里要注意的是,三个控件的摆放一定要遵循我下面这样的摆放顺序:
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1"
MinimumPrefixLength="1" ServiceMethod="GetDataList" ServicePath="AutoCompleteService.asmx"
UseContextKey="True" CompletionInterval="500">
</asp:AutoCompleteExtender>
这里有一些比较重要的客户端属性,作一下特别说明:
| 属性名称 | 说明 |
| MinimumPrefixLength | 最短前端匹配长度,即用户键入的关键词长度大于等于此值时才进行前端匹配检索 |
| ServiceMethod | 服务方法名,获取弹出层展示数据的方法 |
| ServicePath | 服务路径 |
| CompletionInterval | 自动完成匹配的时间间隔,以毫秒计,这里一般应不小于500毫秒 |
创建支持异步调用的Web服务
新建一个Web服务,这里名称为 AutoCompleteService.asmx ,并在其中添加响应方法,这里方法名为 GetDataList。
注意方法的返回值一定要是 string 类型数组,还有方法签名中的参数类型一定要是如下顺序:
/// <summary>
/// AutoCompleteService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class AutoCompleteService : System.Web.Services.WebService
{
[WebMethod]
[ScriptMethod]
public string[] GetDataList(string prefixText, int count, string contextKey)
{
string[] stringArr = new string[] { "高效E人", "财智软件", "DOIT.IM", "印象笔记","Dropbox","遨游浏览器" };
return (from m in stringArr where m.StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase) select m).Take(count).ToArray();
}
}
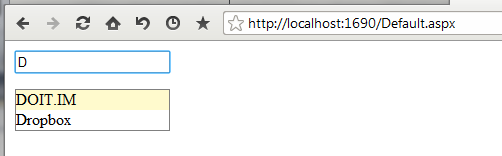
运行刚才创建的页面,效果如下:
是不是很简单,那就在项目里试试这个工具包吧![]() 。
。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构