使用mpvue开发小程序教程(一)
mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项。由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一致的(某些功能由于受限于小程序环境本身的原因而不能使用),这给使用过Vue开发Web应用的前端开发者提供了极低的切换门槛来开发小程序。
如果之前还未曾用过Vue这个框架的话,建议你可以快速浏览一下Vue的官方文档(https://cn.vuejs.org/v2/guide/)
起手式:必要的开发环境
工欲善其事必先利其器!在开始写代码之前,请确保你已经安装了必要的开发环境和工具,以下是几个必需的和可选的工具:
1)node.js
现在,前端工具链基本都依赖Node.js,所以请率先安装它吧。
下载地址:https://nodejs.org/en/download/
安装完成后,打开你的命令行输入如下命令,验证安装是否成功:
node --version //成功的话输出类似:v10.6.0 npm --version //成功的话输出类似:6.1.0
然后,我们需要执行以下命令,将npm的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率:
npm set registry https://registry.npm.taobao.org/
2)vue-clivue-cli是一个vue专用的项目脚手架工具,可以用于方便的创建vue项目骨架代码,包括我们要讲到的mpvue的项目代码。我们可以通过安装node.js后里面包含的npm工具来安装vue-cli,在命令行输入如下命令:
npm install vue-cli -g
安装完成后,输入如下命令进行验证:
vue // 成功的话会输出如下内容: // Usage: vue <command> [options] // // Options: // // -V, --version output the version number // -h, --help output usage information // // Commands: // // init generate a new project from a template // list list available official templates // build prototype a new project // create (for v3 warning only) // help [cmd] display help for [cmd]
3)微信开发者工具
这个工具是开发、调试和模拟运行微信小程序的最核心的工具了,所以必须安装。
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
4)Visual Studio Code + Vetur
Visual Studio Code(简称vscode)是现在非常流行的一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,在我的文章中我都会使用这个编辑器来编辑代码。当然,好用的代码编辑器有很多,比如Sublime Text、WebStorm等,同样可以达到我们的开发目的,你也尽管用你自己最喜欢的代码编辑器来写代码就行了。
下载地址:https://code.visualstudio.com
安装完vscode后,在它的插件管理器中,查找Vetur并安装,然后重启一下vscode后,插件即生效:
Vetur是一款可以提供Vue语法高亮、语法检查和代码快捷输入等功能的插件,可以为我们的开发过程提供很多便利。
创建第一个基于mpvue的小程序项目代码
花了点时间装好了必要的开发环境,下面我们就来创建我们的第一个mpvue小程序项目。这里将用到前面已安装的vue-cli:
vue init mpvue/mpvue-quickstart firstapp
命令行将一步步的引导我们选择或填写项目的配置信息,如果你还不太明白这些内容的含义,可以先直接全部按回车:
? Project name firstapp ? wxmp appid touristappid ? Project description A Mpvue project ? Author kevinzhang <kevin.zhang@moredist.com> ? Vue build runtime ? Use Vuex? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? 小程序测试,敬请关注最新微信开发者工具的“测试报告”功能 vue-cli · Generated "firstapp". To get started: cd firstapp npm install npm run dev Documentation can be found at http://mpvue.com
这个过程vue-cli主要是先从远程的代码仓库中下载了一份注册名为mpvue/mpvue-quickstart的模板代码,然后根据开发者在命令行提示过程中输入的信息,生成一份经过配置后的代码。
这份代码暂时还运行不起来,因为它还缺少依赖的库,我们需要执行以下命令进行依赖库的安装:
cd firstapp
npm install
经过几分钟的下载安装,依赖库安装到了firstapp目录下,你可以看到该目录下多出了一个node_modules目录。
然后,执行命令让这个代码运行起来,进入开发模式:
npm run dev
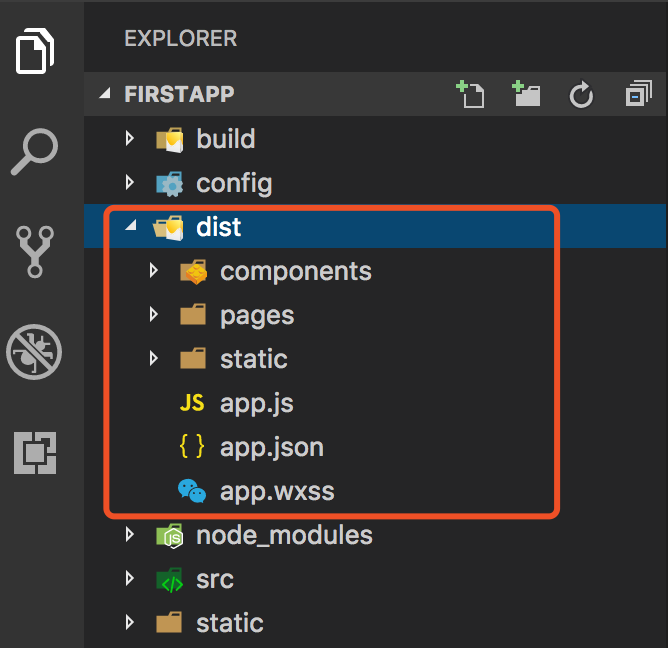
dist目录下: