Visual Studio Code离线安装插件
因为公司开发环境是无法上外网的,但是又想使用Visual Studio Code那些方便的插件,于是搜索了一下,找到了如下解决方案:
本质上就是下载插件的离线安装包。
一、给出一个离线安装包的下载URL模板
https://${publisher}.gallery.vsassets.io/_apis/public/gallery/publisher/${publisher}/extension/${extension name}/${version}/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
二、基于URL模板构造离线包下载地址
1、登录在线的插件搜索网页
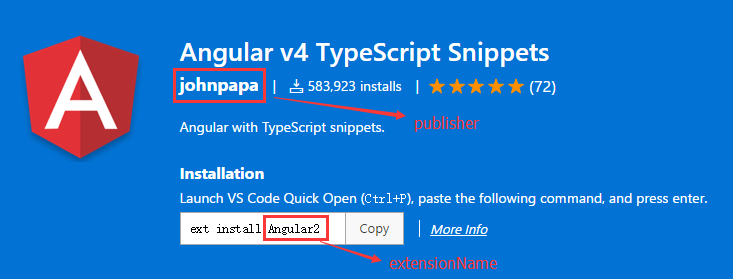
2、搜索到要安装插件包,例如Angular v4 TypeScript Snippets,然后进入明细介绍页面。
注意两个地方:
一个是顶部的介绍,其中能够获取出publisher和extensionName的信息。

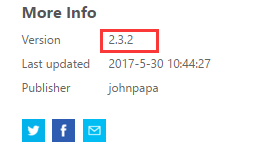
一个是右下角,能够获取出版本号的信息,注意别以为V4就是4.0.0的版本,根据下图,实际的版本是2.3.2。

OK,将这些值,代入到URL的模板中,形成如下URL:
https://johnpapa.gallery.vsassets.io/_apis/public/gallery/publisher/johnpapa/extension/Angular2/2.3.2/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
这个URL就是最终的下载地址,直接打开该URL,会自动下载一个名为Microsoft.VisualStudio.Services.VSIXPackage的文件,将其后缀改成VSIX,即可在Visual Studio Code中安装。
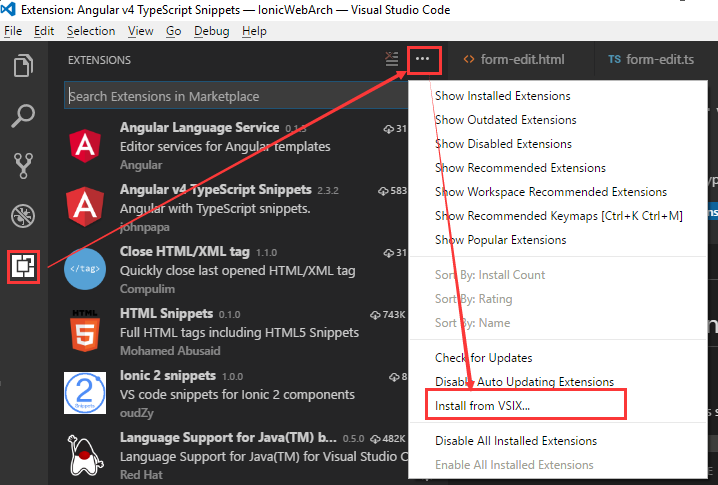
三、离线安装插件
安装的方法很简单,如下图:

OK,完工。
附录
Angular Language Service:
https://Angular.gallery.vsassets.io/_apis/public/gallery/publisher/Angular/extension/ng-template/0.1.3/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
作者:gavin
出处:http://www.cnblogs.com/gavin-cn
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/gavin-cn
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


