第一个Polymer应用 - (0)准备工作
原文链接: Getting Started - Your first Polymer application
翻译时间: 2014年7月5日
翻译人员: 铁锚

本项目会向您介绍 Polymer 大部分关键的概念。 假设你有什么不理解的地方也没关系。教程中出现的每个概念在Polymer文档中都有具体的描写叙述。
Download Starter Project
由于功夫王的存在,官方的文档常常被强,所以也能够到CSDN下载 (2014年7月5日版本号) polymer-tutorial-master.zip
将下载的演示样例项目解压到本地磁盘的某个地方。(如 F:\STUDY\polymer-tutorial-master )
演示样例项目不仅包括初始版本号的项目,还含有增量版本号的项目代码。
假设是python 3 (Linux下请忽略对应的CMD命令):
启动server以后,打开浏览器,输入本地server的地址。 对于 SimpleHTTPServer, 一般是:
http://localhost:8000/
翻译时间: 2014年7月5日
翻译人员: 铁锚
关于Polymer 的简单介绍,请參考 CSDN资讯: [开源推荐]Google新的Web UI库:Polymer
在本教程中,您将构建一个小型的Polymer应用 —— 一个很easy的社交网络服务client。
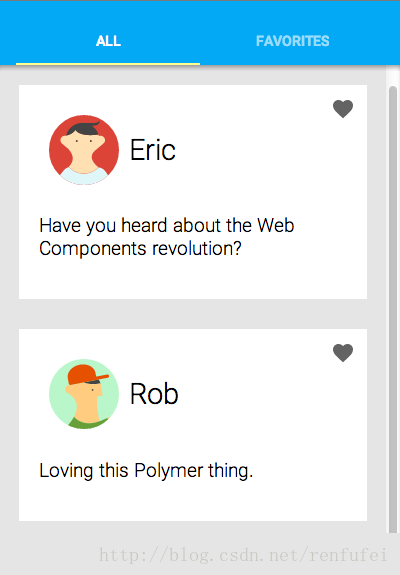
终于效果图例如以下所看到的:
图1 终于效果图
本项目会向您介绍 Polymer 大部分关键的概念。 假设你有什么不理解的地方也没关系。教程中出现的每个概念在Polymer文档中都有具体的描写叙述。
開始之前: 下载演示样例项目
首先,下载starter项目。 这个starter项目包括全部你须要的Polymer库和依赖。Download Starter Project
由于功夫王的存在,官方的文档常常被强,所以也能够到CSDN下载 (2014年7月5日版本号) polymer-tutorial-master.zip
将下载的演示样例项目解压到本地磁盘的某个地方。(如 F:\STUDY\polymer-tutorial-master )
演示样例项目不仅包括初始版本号的项目,还含有增量版本号的项目代码。
假设遇到什么问题,能够随时检查你的代码哪里有不一致的地方。
你须要有一个主要的HTTPserver来支撑你的页面。
假设已经安装了Python,则能够在starter工程解压后的顶层文件夹执行以下命令:
(Linux下请忽略对应的CMD命令)
C:\Users\Administrator> F: cd F:\STUDY\polymer-tutorial-master python -m SimpleHTTPServer
假设是python 3 (Linux下请忽略对应的CMD命令):
C:\Users\Administrator> F: cd F:\STUDY\polymer-tutorial-master python -m http.server
启动server以后,打开浏览器,输入本地server的地址。 对于 SimpleHTTPServer, 一般是:
http://localhost:8000/
当然,也能够部署到 tomcat的webapps文件夹下,
那么,初始的页面地址应该和以下差点儿相同:
http://localhost:8080/polymer-tutorial-master/starter/index.html
假设想看完整版,那么应该是以下的地址:
(可能响应会有点慢,预计原因是引用了google的一个CSS文件,等待这个CSS载入失败后应该也能够看到对应的效果)
http://localhost:8080/polymer-tutorial-master/finished/index.html
posted on 2017-05-05 09:57 gavanwanggw 阅读(170) 评论(0) 编辑 收藏 举报



