WPF 鼠标滑过列表渐变效果
今天闲来无事,看到很多web的动画效果,用WPF模仿着也写了个简单的。简单的给listboxItem加了个样式。里面就是一个动画,写的比较粗糙。
<Style x:Key="stye1" TargetType="{x:Type ListBoxItem}"> <Setter Property="Foreground" Value="Snow" /> <Setter Property="Background" Value="Transparent" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBoxItem}"> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <ContentPresenter /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <!-- 鼠标悬停 --> <Setter Property="Background" Value="Black" /> <!-- value中写你要的颜色的值 --> </Trigger> <EventTrigger RoutedEvent="Mouse.MouseLeave"> <BeginStoryboard> <Storyboard> <ColorAnimation Duration="0:0:0.4" From="#AA000000" Storyboard.TargetProperty="(ListBoxItem.Background).(SolidColorBrush.Color)" To="Transparent" /> </Storyboard> </BeginStoryboard> </EventTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
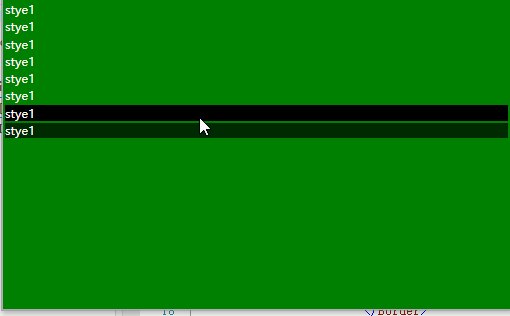
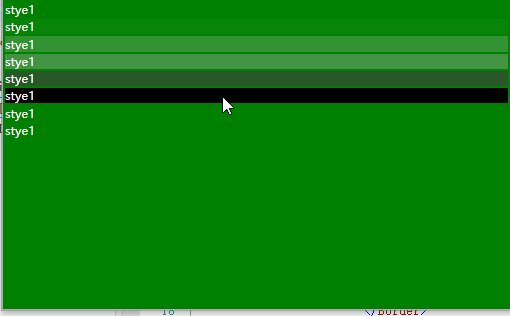
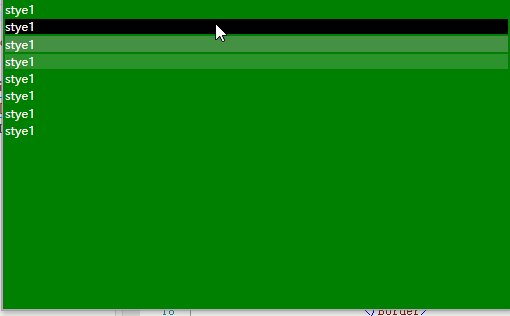
再来看看界面效果