视频播放平台vue-core-video-player
视频播放平台vue-core-video-player
vue-core-video-player
# vue-core-video-player封装了video.js库
# vue-core-video-player vue-core-video-player-基于vue.js的视频播放器组件
官方文档:https://core-player.github.io/vue-core-video-player/zh/get-started.html
安装:
# npm install --save vue-core-video-player
# cnpm i vue-core-video-player -S
# --save相当于-S 保存到配置文件中

main.js引入
import VueCoreVideoPlayer from 'vue-core-video-player'
Vue.use(VueCoreVideoPlayer) # 默认是英文的
# 补充:国际化
Vue.use(VueCoreVideoPlayer,{
lang: 'zh-CN'
})
# -------------------------------
默认英语,你如果想成中文就加一个lang
en: 英语
zh-CN: 简体中文
jp: 日本

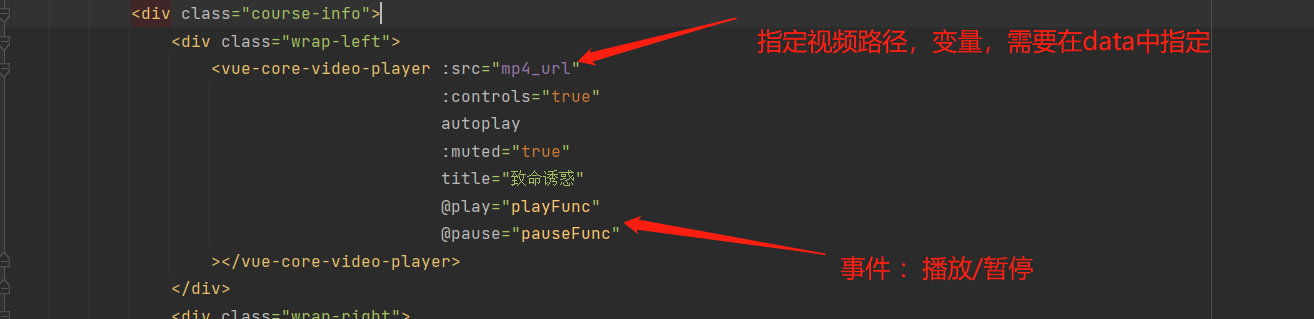
使用:在组建的html中直接使用即可
# <vue-core-video-player src="路径"></vue-core-video-player>
# 示例:
<div id="app">
<div class="player-container">
<vue-core-video-player src="./your_video_source.mp4"></vue-core-video-player> # 指定一个src路径即可
</div>
</div>
路径问题
# 外部路径导入:
- 直接指定在src参数下即可
# 示例:
<vue-core-video-player src="http://link.mxlogo.com/vide003.mp4">xxxxxx</vue-core-video-player>
# 本地路径导入:
# 不能直接在src参数中导入路径
不能直接./xxx/xxx.mp4,无效的。需要在data中指定require("...")
# 例子:
<template>
<div id="app">
<vue-core-video-player :src="a"></vue-core-video-player>
</div>
</template>
<script>
export default{
data(){
return{
a:require("./xxx/xxx.mp4")
}
}
}
</script>
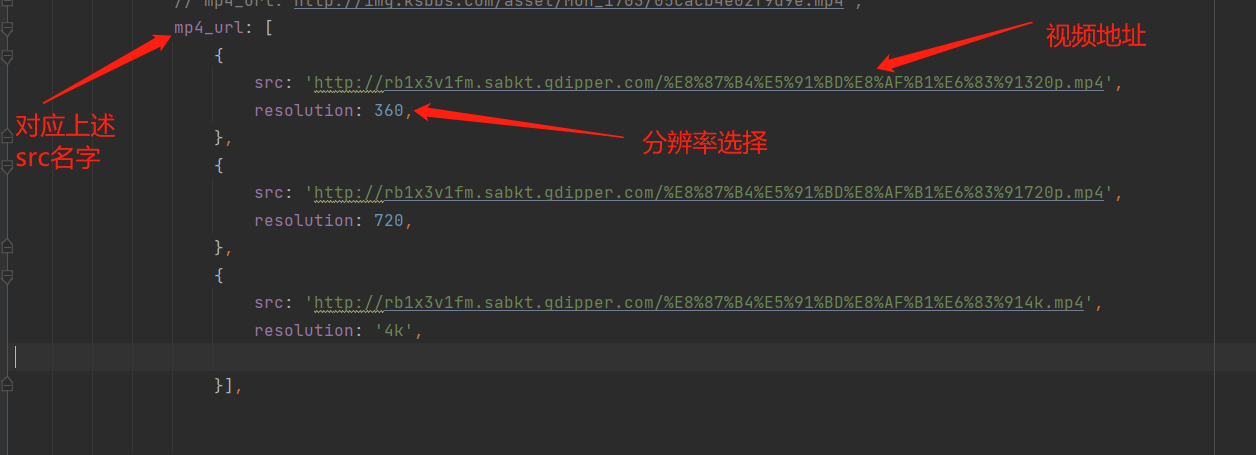
分辨率得切换
<template>
<div id="app">
<vue-core-video-player :src="a"></vue-core-video-player>
</div>
</template>
<script>
export default{
data(){
return{
a: [{
src: 'https://media.vued.vanthink.cn/sparkle_your_name_am360p.mp4',
resolution: 360,
}, {
src: 'https://media.vued.vanthink.cn/sparkle_your_name_am720p.mp4',
resolution: 720,
}, {
src: 'https://media.vued.vanthink.cn/y2mate.com%20-%20sparkle_your_name_amv_K_7To_y9IAM_1080p.mp4',
resolution: 1080
}]
}
}
}
</script>
参数指定:
| Props | Type | Example | Description |
|---|---|---|---|
| volume | number | 0.5 |
视频量 (0-1) |
| muted | boolean | true |
如果设置true,视频将被静音 |
| cover | string | './cover.png' |
它将显示视频的封面;如果设置autoplay,播放器自动播放成功,该cover属性将不起作用。 |
| title | string | 'your title' |
它将显示视频的标题以获得更好的 SEO |
| logo | string | './logo.png' |
它将显示您的播放器徽标 |
| loop | boolean | true |
到达视频结尾时,它将自动回到开头 |
| preload | string | 'metadata' |
'none'表示不预加载视频源;'metadata'表示仅获取视频元数据(例如长度) |
底部任务栏
# 参数:controls
- String
- “fixed”表示底部仪表板对用户仍然可见。
- 'auto' 表示当用户和玩家之间没有交互时,底部仪表板将隐藏。
- Boolean
- false表示玩家将隐藏底部仪表板
- true 表示播放器将显示底部仪表板并像'auto'上面的值一样工作;
# 如果设置autoplay,播放器将尝试播放视频。不同的浏览器有不同的策略来处理自动播放动作。如果播放器失败,它将显示播放按钮供用户触摸。
| 值 | 解释 |
|---|---|
| fixed | 始终显示 |
| auto | 导航栏不操作后自动消失 |
| true | 跟auto一样,导航栏不操作后自动消失 |
| false | 始终不显示导航栏 |
<vue-core-video-player controls="fixed"></vue-core-video-player>
<vue-core-video-player :controls="false"></vue-core-video-player>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号