Django自带的序列化组件serialize
django自带的序列化组件serialize
引子:
# 前后端分离的项目
作为后端开发的我们只需要写代码将数据处理好
能够序列化返回给前端即可
再写一个接口文档 告诉前端每个字段代表的意思即可
前端对数据做处理也是比较麻烦的。
# 所以我们在写前后端分离项目的时候,要想让前端页面也能够识别到后端的数据,那就要用到json格式的数据来进行交互。
准备工作:
models.py
class User(models.Model):
username = models.CharField(max_length=32)
age = models.IntegerField()
gender_choice = (
(1,'male'),
(2,'female'),
(3,'others')
)
gender = models.IntegerField(choices=gender_choice)
在讲解序列化组件之前我们先来看一个例子:
# 需求:在前端获取到后端用户表里面所有的数据 并且要是列表套字典的格式
# 我们先用我们基础阶段的知识来完成这个效果:
http页面
<body>
{% for user_obj in user_list %}
<p>{{ user_obj }}</p>
{% endfor %}
</body>
views.py
from django.http import JsonResponse # 导入JsonResponse模块
from app01 import models
def ab_ser(request):
user_queryset = models.User.objects.all() # 查询所有的数据对象
user_list = [] # 创建一个空列表
for user_obj in user_queryset: # 循环出每一个数据对象
tmp = { # 利用对象点的方式取出每一个对应元素来充当字段的值
'pk':user_obj.pk,
'username':user_obj.username,
'age':user_obj.age,
'gender':user_obj.gender
}
user_list.append(tmp) # 添加到列表中
return JsonResponse(user_list, safe=False) # 转换成json格式返回给前端页面(safe属性为ture则表示只能传dict字典的形式,因为现在为列表的形式,所以改为False)
# 这样就可以返回给前端我们需要的格式(列表套字典的格式)信息。
[
{"pk": 1, "username": "gary", "age": 19, "gender": 1},
{"pk": 2, "username": "tom", "age": 20, "gender": 2},
{"pk": 3, "username": "kevin", "age": 29, "gender": 3},
{"pk": 4, "username": "jack", "age": 38, "gender": 4}
]
# 这样写是不是非常的麻烦,如果字段非常的多 我们还要把所有的字段,字段对应的值拿出来,并且如果添加新的字段,我们还需要手动来操作添加新的键值对。
# 我们在写前后端分离的时候,有很多专门为我们做序列化组件的模块,我们这里来介绍一个:
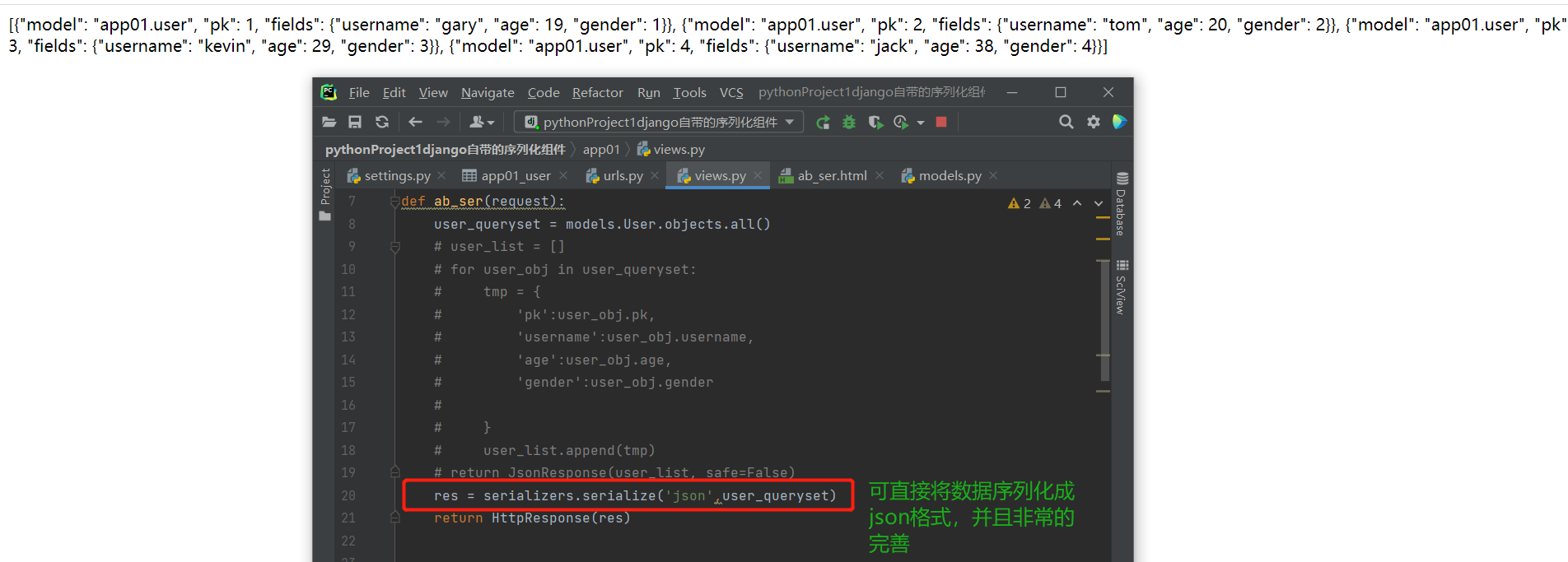
序列化模块serialize
# 格式:serializers.serialize('序列化成什么格式',数据)
# 示例:
from django.core import serializers # 导入
def ab_ser(request):
user_queryset = models.User.objects.all()
res = serializers.serialize('json',user_queryset) # 序列化成json格式数据
"""会自动帮你将数据变成json格式的字符串 并且内部非常的全面"""
return HttpResponse(res) # 返回给前端页面

'''
[{"model": "app01.user",
"pk": 1,
"fields": {"username": "gary", "age": 19, "gender": 1}},
{"model": "app01.user",
"pk": 2,
"fields": {"username": "tom", "age": 20, "gender": 2}},
{"model": "app01.user",
"pk": 3,
"fields": {"username": "kevin", "age": 29, "gender": 3}},
{"model": "app01.user",
"pk": 4,
"fields": {"username": "jack", "age": 38, "gender": 4}}]
'''
# 我们可以看到它帮我们处理的数据是非常全面的,
# 告诉了我们这个数据来自于哪一个应用下的拿一张表,还告诉了我们对应的主键值,和详细信息



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)