Django之Ajax
Ajax
Ajax简介:
Asynchronous JavaScript + XML(异步JavaScript和XML), 其本身不是一种新技术,而是一个在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的 XMLHttpRequest。当使用结合了这些技术的AJAX模型以后, 网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面。这使得程序能够更快地回应用户的操作。
尽管X在Ajax中代表XML, 但由于JSON的许多优势,比如更加轻量以及作为Javascript的一部分,目前JSON的使用比XML更加普遍。JSON和XML都被用于在Ajax模型中打包信息。
朝后端发送请求的方式:
1.浏览器地址栏直接数据url访问 >> GET请求
2.a标签href属性 >> GET请求
3.form表单 >> GET/POST请求(使用method属性来控制)
# Ajax
4.Ajax >> GET/POST请求
Ajax特点:
# 异步提交,局部刷新
# Ajax最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 是开发者的梦想,因为您能够:
不刷新页面更新网页
在页面加载后从服务器请求数据
在页面加载后从服务器接收数据
在后台向服务器发送数据
使用前提:
Ajax现在市面上都使用的是jQuery封装之后的版本(原生的复杂并且在实际项目中也一般不用)
# 所以:在前端页面使用Ajax的时候需要确保导入了jQuery
px:并不只有jQuery能够实现Ajax,其他的框架也可以,但是都是一样的原理。
Ajax基本语法
提醒:
# 记得导入jQuery模块
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Ajax语法格式:
// 记得写在js中或者<script>标签中
// 创建ajax朝后端发送
$.ajax({
url:"", //请求地址:不写默认朝当前地址提交
type:"post", //请求方式:不写默认为get请求
data: formdata, //请求数据
contentType:false, //发送到服务器内容的编码类型
processData:false, //处理数据
// 回调函数:当后端有返回结果的时候自动触发,args来接收后端的返回结果
success:function(data){ //执行成功的操作
alert("")
console.log(data)
document.getElementById("p1").innerHTML=data.status;//包含标签innerHTML与value功能差不多
document.getElementById("fname").value=data.data.name;//不包含标签
document.getElementById("lname").value=data.data.age;
alert(data.list)
},
error:function(data){//执行失败的操作
alert("")
console.log(data)
}
示例:
# 需求:
页面上有三个input框
在前两个框中输入数字,点击按钮,朝后端发送ajax请求
后端计算出结果,在发返回给前端动态展示到第三个input框中
(整个过程页面不刷新,也不在前端计算)
前端:
<input type="text" id="d1"> +
<input type="text" id="d2"> =
<input type="text" id="d3">
<button id="b1">求和</button>
<script>
$('#b1').click(function (){ // 给b1绑定一个点击事件
// 朝后端发送ajax
$.ajax({
url:'', // 超当前地址提交
type:'post', // 指定请求方式
data:{'one':$('#d1').val(),'two':$('#d2').val()}, // 数据提交给后端(.val()方法获取用户输入在input框的数据)
// 回调函数:当后端给你返回结果的时候会自动触发 args接受后端的返回结果
success:function (args){
$('#d3').val(args)
}
})
})
</script>
后端:
# 后端:
def index(request):
if request.method == 'POST': # 判断post请求
one = request.POST.get('one') # 拿到ajax发送的数据(如果是列表则需要用到getlist)
two = request.POST.get('two')
out = int(one)+int(two) # 将两个数相加
return HttpResponse(out) # 返回给ajax的回调函数
return render(request,'index.html')
# 如果是跟ajax交互的话,后端无论返回什么都不会作用于浏览器,都会交给ajax的回调函数。

我们发现上述页面并没有刷新,但是实时动态的拿到了后端的数据。
研究JsonResponse返回给前端的数据类型:
def index(request):
if request.method == 'POST':
d = {'username':'jjj','age':123}
return HttpResponse(d)
return render(request,'index.html')
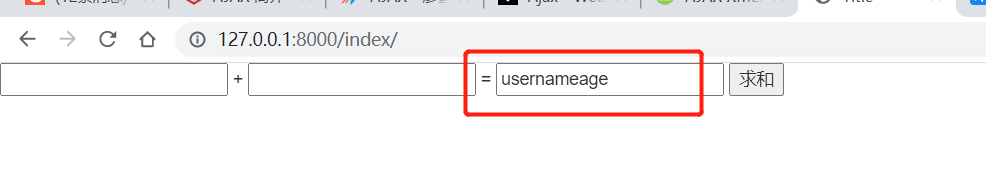
# 我们将字典的形式返回给前端页面,研究前端页面是否可以接收到。

# 前端页面只接受到了字典的键,所以HttpResponse是不能返回字典的形式的。
那么我们可以序列化之后在返回给前端,我们再来看一下:
import json
def index(request):
if request.method == 'POST':
d = {'username':'jjj','age':123}
return HttpResponse(json.dumps(d)) # 序列化字典
return render(request,'index.html')

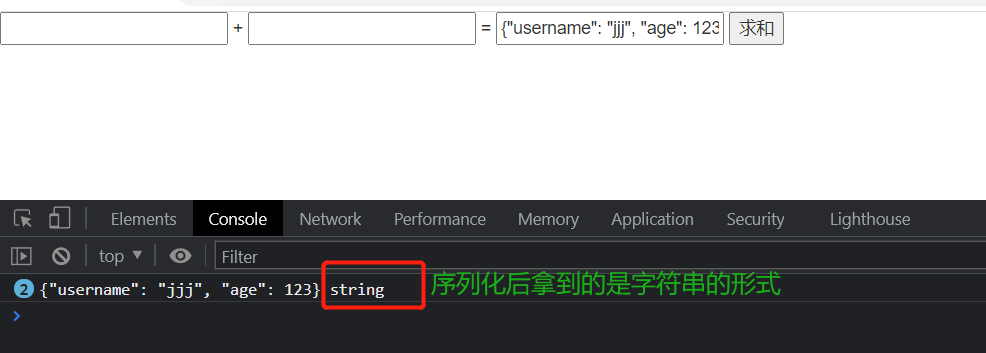
我们可以看到传输到前端页面,并没有帮我们执行反序列化,那么这样就不能应用字典对象的方法。
# 这时我们就要用到我们的JsonResponse来帮我们实现
from django.http import JsonResponse
def index(request):
if request.method == 'POST':
d = {'username':'jjj','age':123}
return JsonResponse(d) # 使用JsonResponse模块序列化并返回到前端页面
return render(request,'index.html')

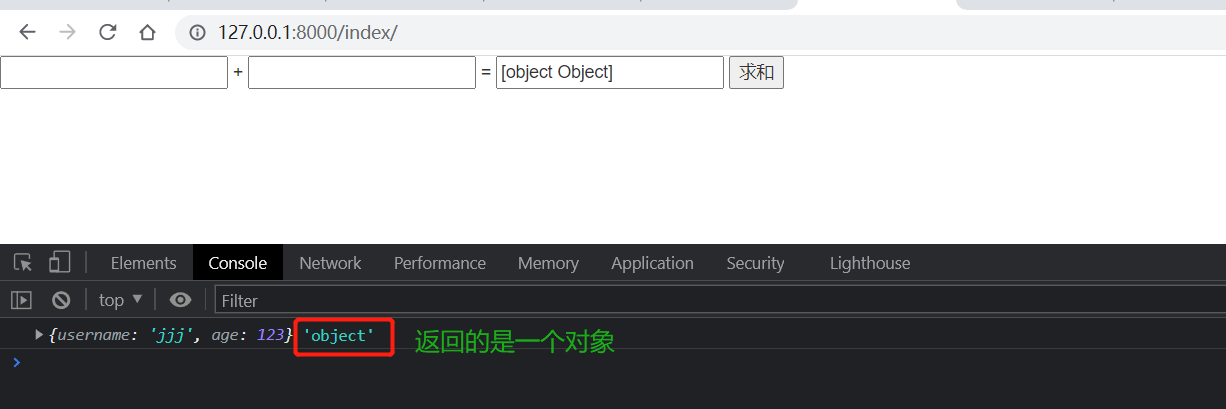
这样我们就可以在前端使用该对象的属性与方法。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号