Django 模板语法的传值 过滤器与标签,自定义过滤器与标签
模板语法传值
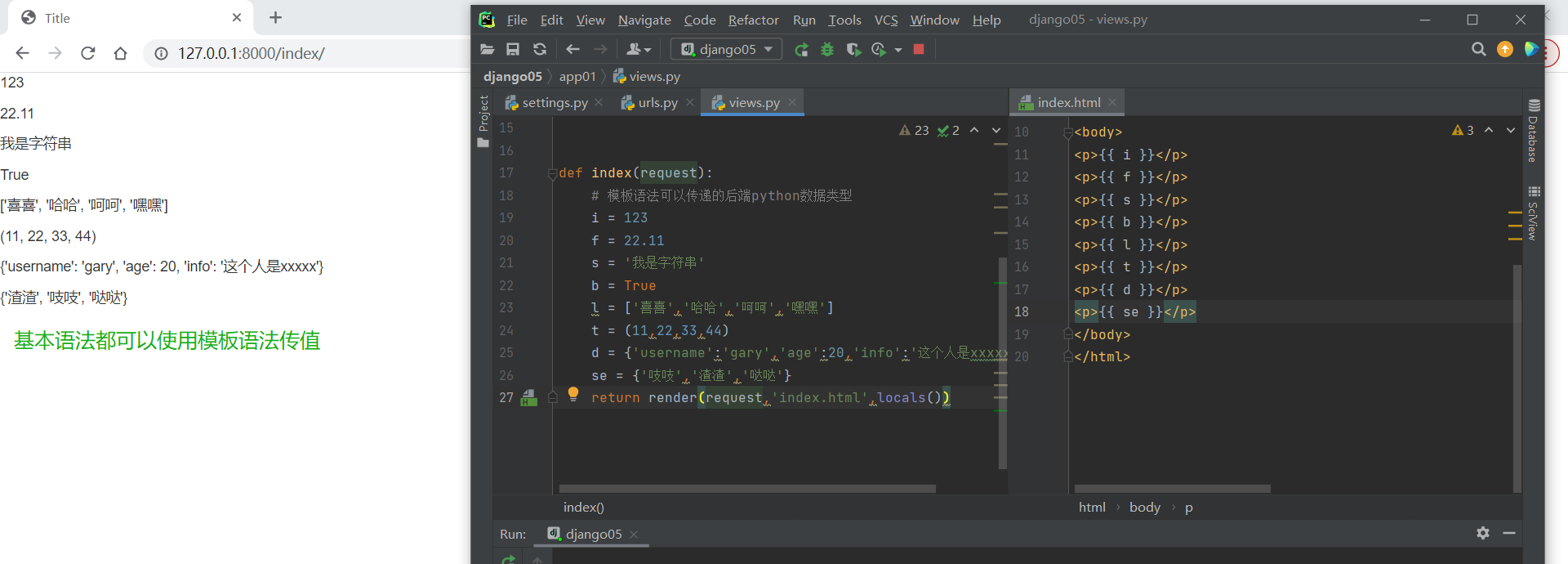
# 基本语法传值研究:
# 模板语法的格式:
{{ }} :跟变量相关的时候使用
{% %} :跟逻辑相关的时候使用

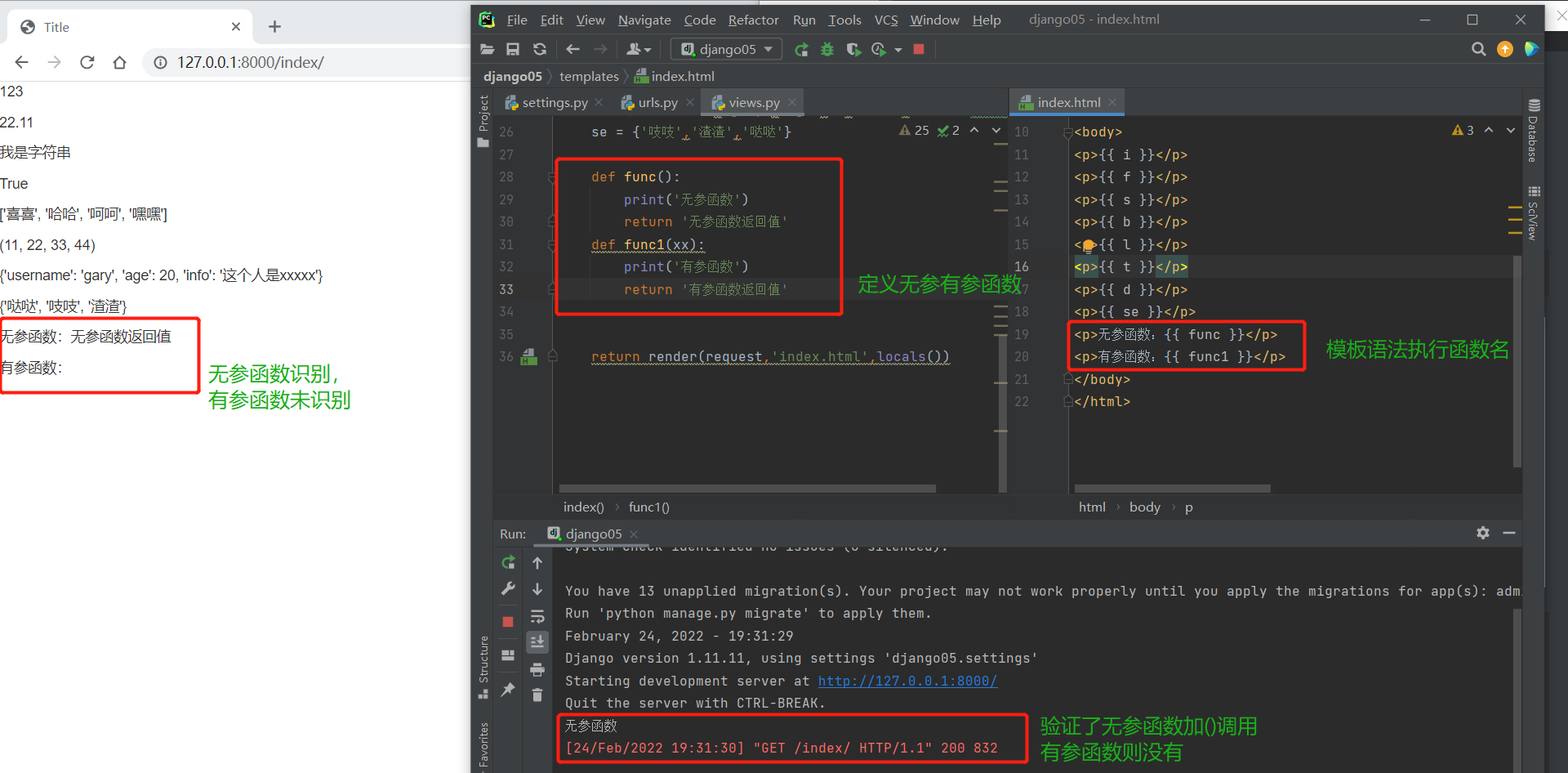
# 研究函数:
def func():
print('无参函数')
return '无参函数返回值'
def func1(xx):
print('有参函数')
return '有参函数返回值'
# 特点:传递函数名,前端页面会自动将函数加括号调用,但是模板语法不支持给函数传额外的参数

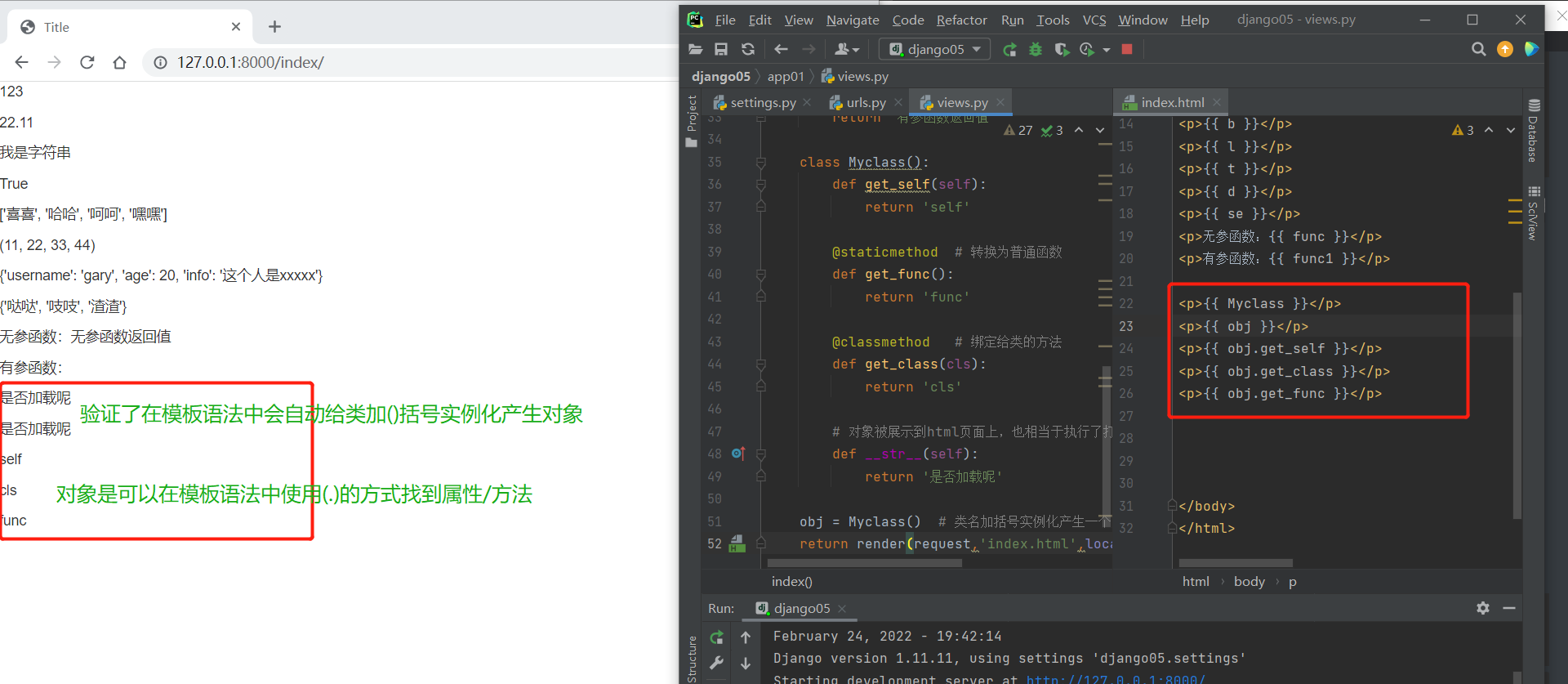
# 研究类:
class Myclass():
def get_self(self):
return 'self'
@staticmethod # 转换为普通函数
def get_func():
return 'func'
@classmethod # 绑定给类的方法
def get_class(cls):
return 'cls'
# 对象被展示到html页面上,也相当于执行了打印操作也会触发__str__方法
def __str__(self):
return '是否加载呢'
obj = Myclass() # 类名加括号实例化产生一个对象

# 验证:模板语法的取值方式

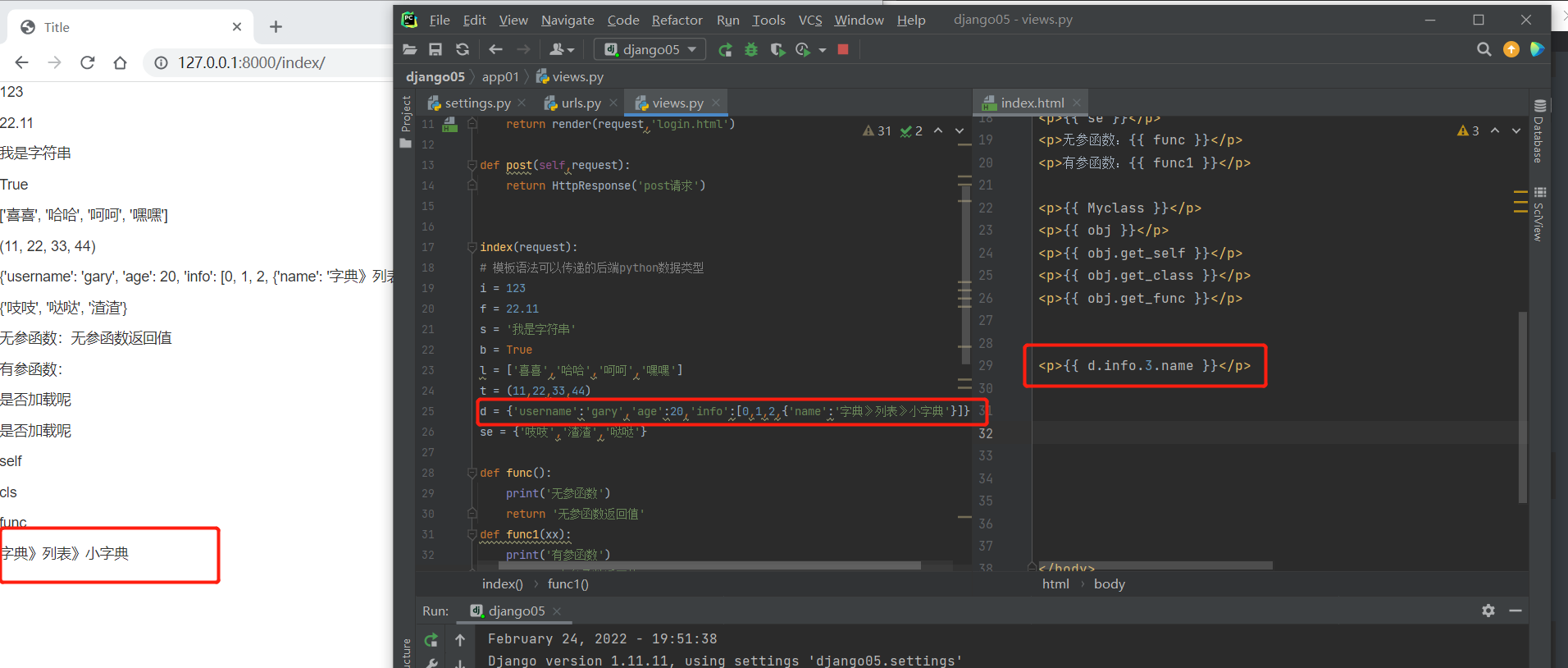
总结:
# django模版语法的取值 是固定的格式 只能采用“句点符” .
# 即可以点键也可以点索引 还可以两者混用
模板语法之常用过滤器
# 过滤器就类似于模板语法内置的内置方法
# 基本语法:
{{数据|过滤器:参数}}
# 将数据交给过滤器去做处理,数据相当于过滤器的第一个参数,:冒号后编写的相当于第二个参数。
1.统计长度 :{{ x|length }} # 统计长度
2.默认值 :{{ x|default:'默认值' }} # x有值(True)就用前面x,x没有值就用:后面的'默认值'
3.文件大小 :{{ x|filesizeformat }} # 转换为有文件大小单位(kb/mb/gb)的数据
4.日期格式化:{{ x|date:'Y-m-d H:i:s'}} # 转换为年月日时分秒(utc时间)
5.切片操作 :{{ x|silce:'0:4:2' }} # 切取x从索引0到索引4步长为2
6.切取字符 :{{ x|truncatechars:9 }} # 切取到一个字符集的第9各位置并添加三个点(三个点也占位)
7.切取单词 :{{ x|truncatewords:9 }} # 只会按照空格切取9个单词并添加三个点(三个点不占位)
8.移除指定字符 :{{ x|cut:' ' }} # 取出x中的空格
9.拼接操作 :{{ x|join:'*' }} # 使字符以*进行拼接
10.加法运算 : {{ x|add:10 }} # 给数字x加10
同样支持字符串拼接 : {{ x|add:n }} # x和n两个字符串拼接 (如过不是两个相同类型的相加 就为空'')
11.转为前端可识别 :{{ x|safe }} # 按照html格式转换
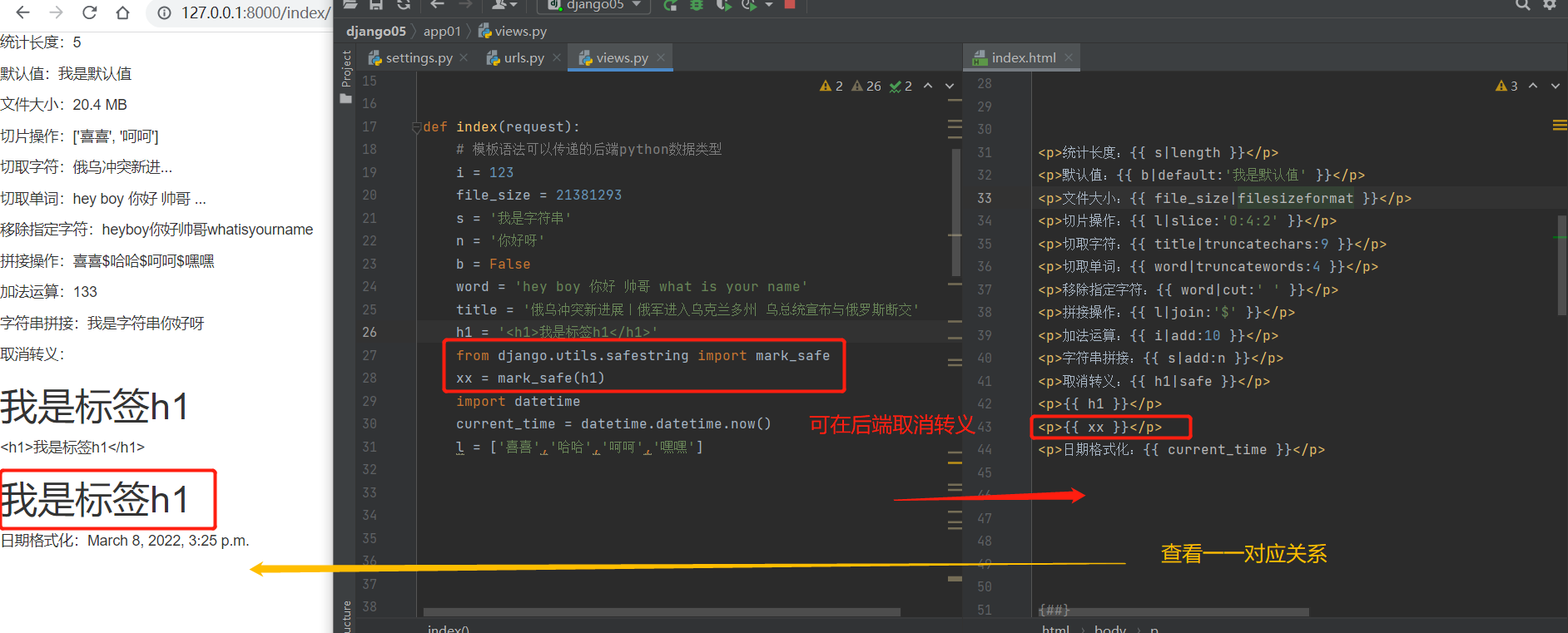
# 补充:后端转义
from django.utils.safestring import mark_safe
xx = make_safe('<h1>我是h1标签</h1>')
'''
以后我们在写全栈项目的时候,前端代码不一定非要在签到页面编写
完全可以现在后端写好,然后传递给前端页面
'''
习题:
# 后端:
def index(request):
# 模板语法可以传递的后端python数据类型
i = 123
file_size = 21381293
s = '我是字符串'
n = '你好呀'
b = False
l = ['喜喜','哈哈','呵呵','嘿嘿']
word = 'hey boy 你好 帅哥 what is your name'
title = '俄乌冲突新进展|俄军进入乌克兰多州 乌总统宣布与俄罗斯断交'
h1 = '<h1>我是标签h1</h1>'
h2 = '<h2>我是标签h2</h2>'
from django.utils.safestring import mark_safe
xx = mark_safe(h1)
import datetime
current_time = datetime.datetime.now()
render(request,'index.html',locals())
# 前端:
<p>统计长度:{{ s|length }}</p>
<p>默认值:{{ b|default:'我是默认值' }}</p>
<p>文件大小:{{ file_size|filesizeformat }}</p>
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
<p>切片操作:{{ l|slice:'0:4:2' }}</p>
<p>切取字符:{{ title|truncatechars:9 }}</p>
<p>切取单词:{{ word|truncatewords:4 }}</p>
<p>移除指定字符:{{ word|cut:' ' }}</p>
<p>拼接操作:{{ l|join:'$' }}</p>
<p>加法运算:{{ i|add:10 }}</p>
<p>字符串拼接:{{ s|add:n }}</p>
<p>取消转义:{{ h1|safe }}</p>
<p>{{ h1 }}</p>
<p>{{ xx }}</p>

模板语法之标签
for循环
语法结构:
{% for 变量名 in 待循环集 %}
循环体代码
{% endfor %}
# 可直接输入for按Tab键补全for循环的语法结构
eg:
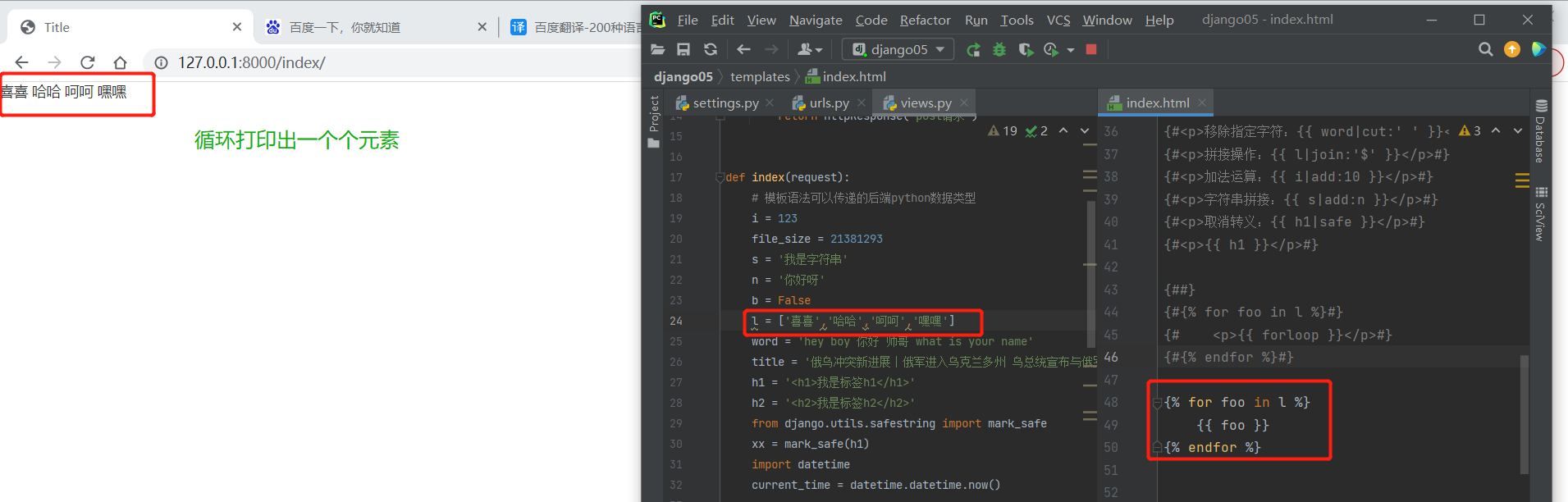
{% for foo in l %}
{{ foo }}
{% endfor %}

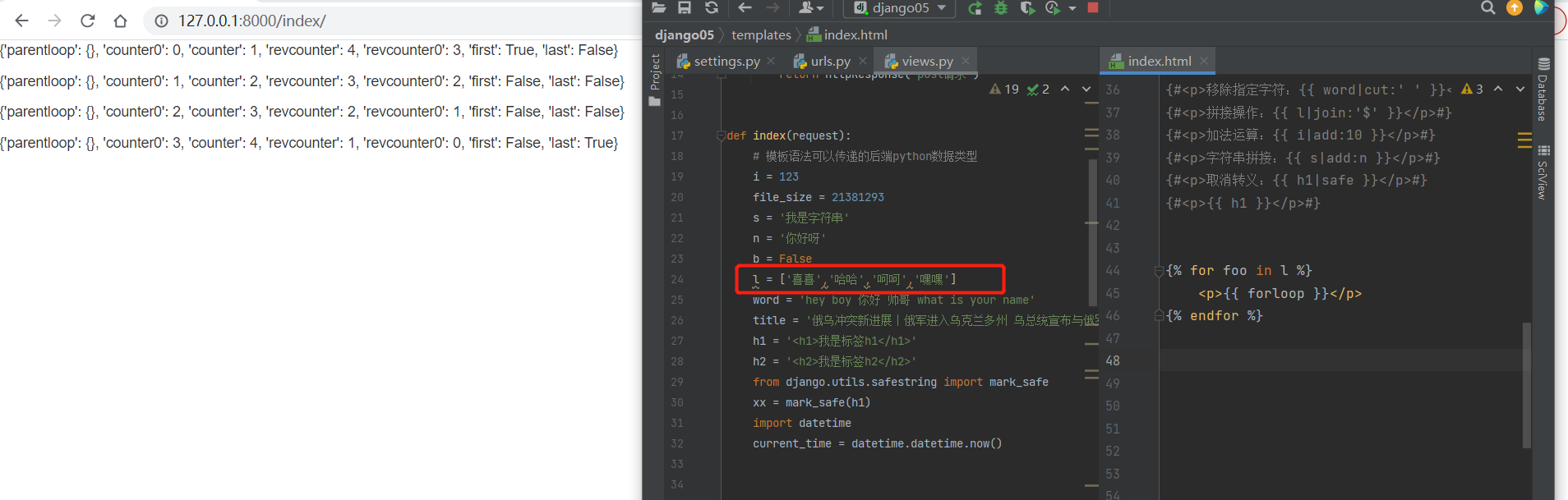
关键字:forloop
# forloop关键字可标识数据的状态
first:标识for循环是第一次
last :标识for循环时最后一次
counter0 : 索引
counter : 计数
revcounter :倒序计数
revcounter0:倒序索引

if判断
语法结构:
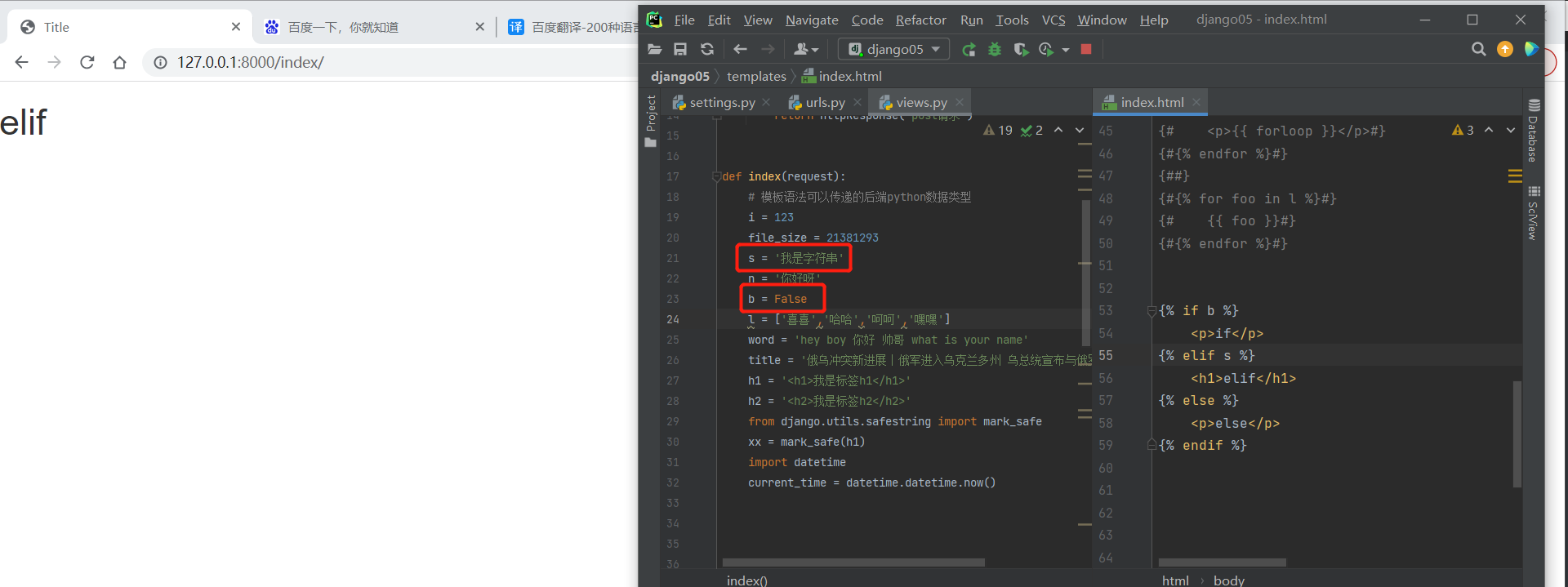
{% if b %} # 判断b是否为True
<p>if</p> # 条件成立执行
{% elif s %} # 上述条件为False判断elif条件
<h1>elif</h1> # elif条件成立执行
{% else %} # 上述都为False
<p>else</p>
{% endif %} # 结束语法
# 可直接输入if按Tab键补全语法结构

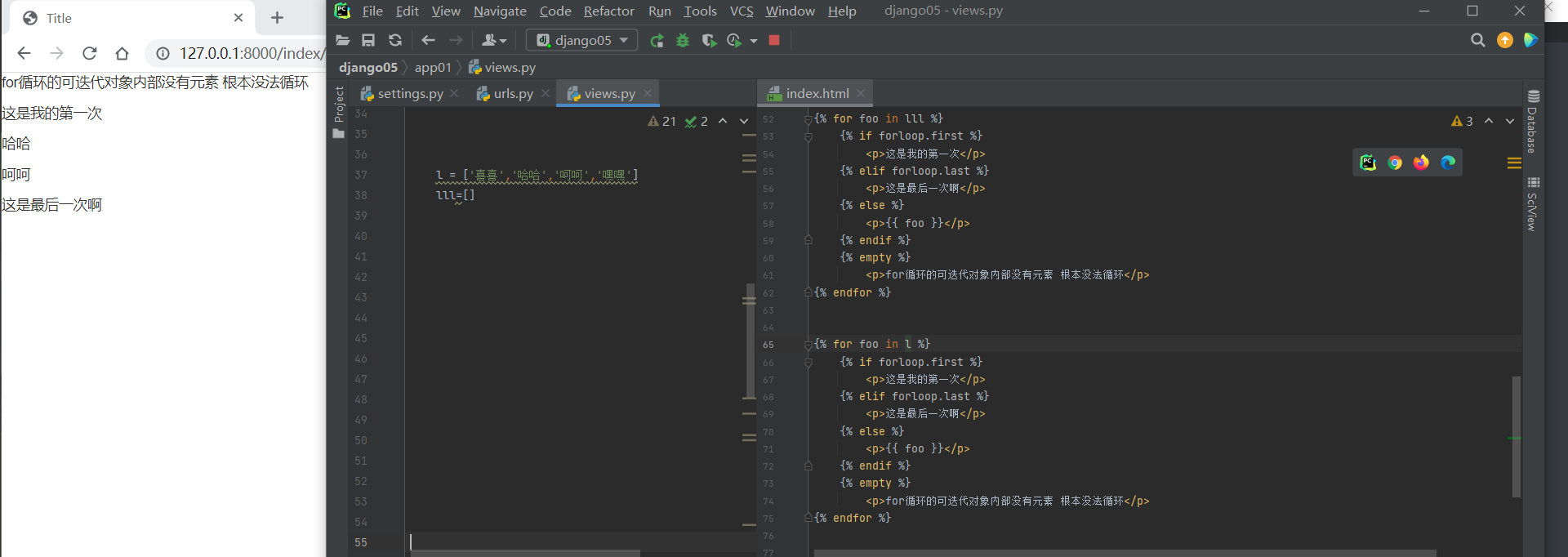
for与if混合使用:
{% for foo in lll %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次啊</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>for循环的可迭代对象内部没有元素 根本没法循环</p>
{% endfor %}

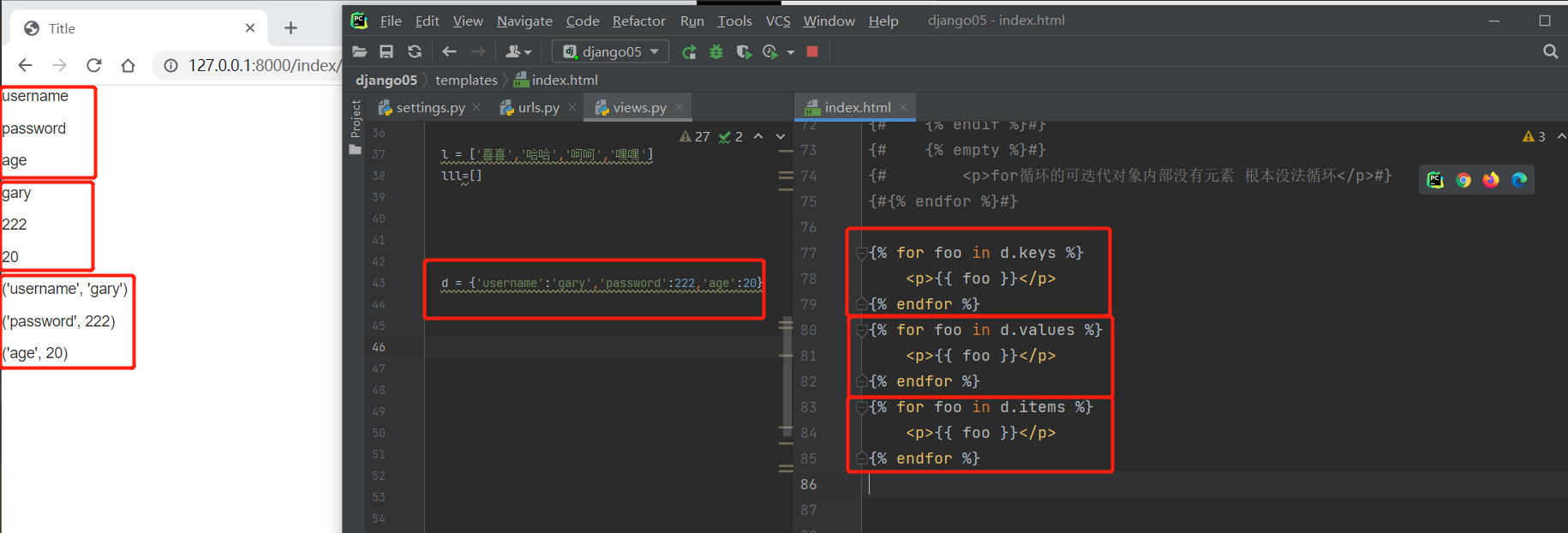
处理字典的其他方法:
# 处理字典其他方法
{% for foo in d.keys %} # keys
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.values %} # values
<p>{{ foo }}</p>
{% endfor %}
{% for foo in d.items %} # items
<p>{{ foo }}</p>
{% endfor %}

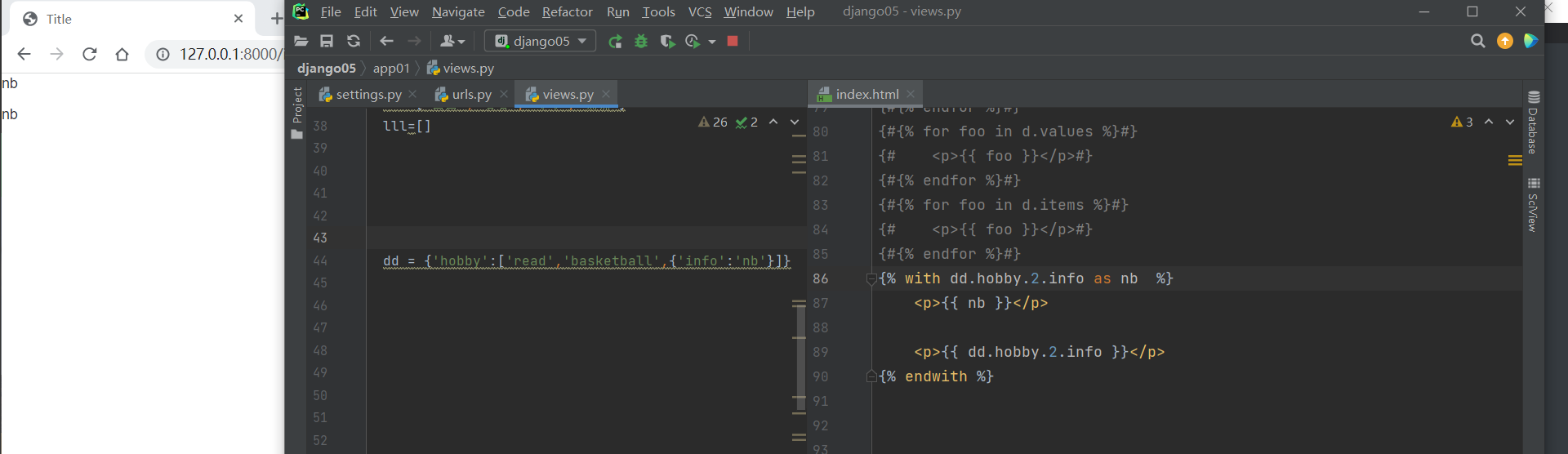
with起别名:
{% with dd.hobby.2.info as nb %}
<p>{{ nb }}</p>
# 在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
<p>{{ dd.hobby.2.info }}</p> # 也可以使用之前的
{% endwith %}

自定义过滤器、标签、inclusion_tag
自定义之前注意事项:
1. 在应用下创建一个名字'必须'为templatetags文件夹
2. 在该文件夹内创建'任意'名称的py文件 比如:mytag.py
3. 在该py文件内'必须'编写下面两句话
from django import template
register = templante.Library()
# 注:变量名也不能改变
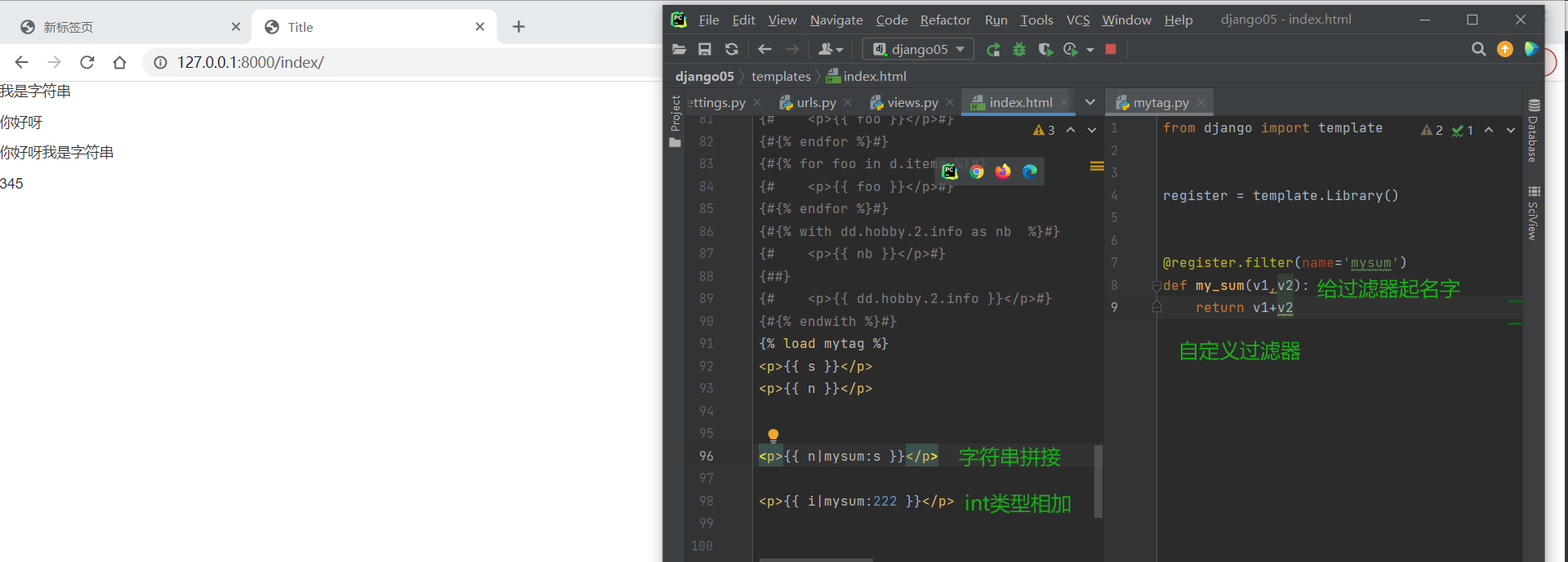
自定义过滤器:
# 关键字:@register.filter(name='自定义名字')
eg:
# 自定义过滤器:
from django import template
register = template.Library()
@register.filter(name='mysum')
def my_sum(v1,v2):
return v1+v2
# 使用
{% load mytag %} # 导入文件
<p>{{ n|mysum:s }}</p> # 字符串拼接
<p>{{ i|mysum:222 }}</p> # 数字相加

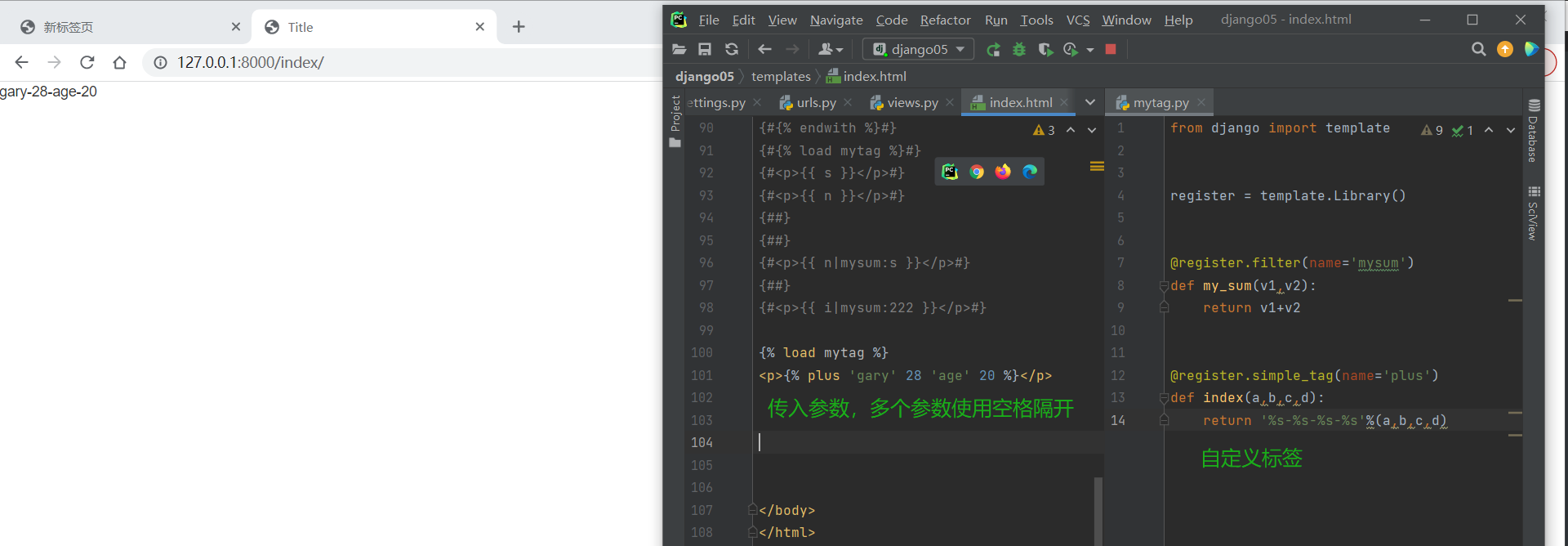
自定义标签
# 自定义标签
@register.simple_tag(name='plus')
def index(a,b,c,d):
return '%s-%s-%s-%s'%(a,b,c,d)
# 具体使用
{% load mytag %}
<p>{% plus 'gary' 28 'age' 20 %}</p>

自定义inclusion_tag
# 内部原理
先定义一个方法
在页面上调用该方法 并且可以传值
该方法会生成一些数据然后传递给一个html页面
之后将渲染好的结果放到调用的位置
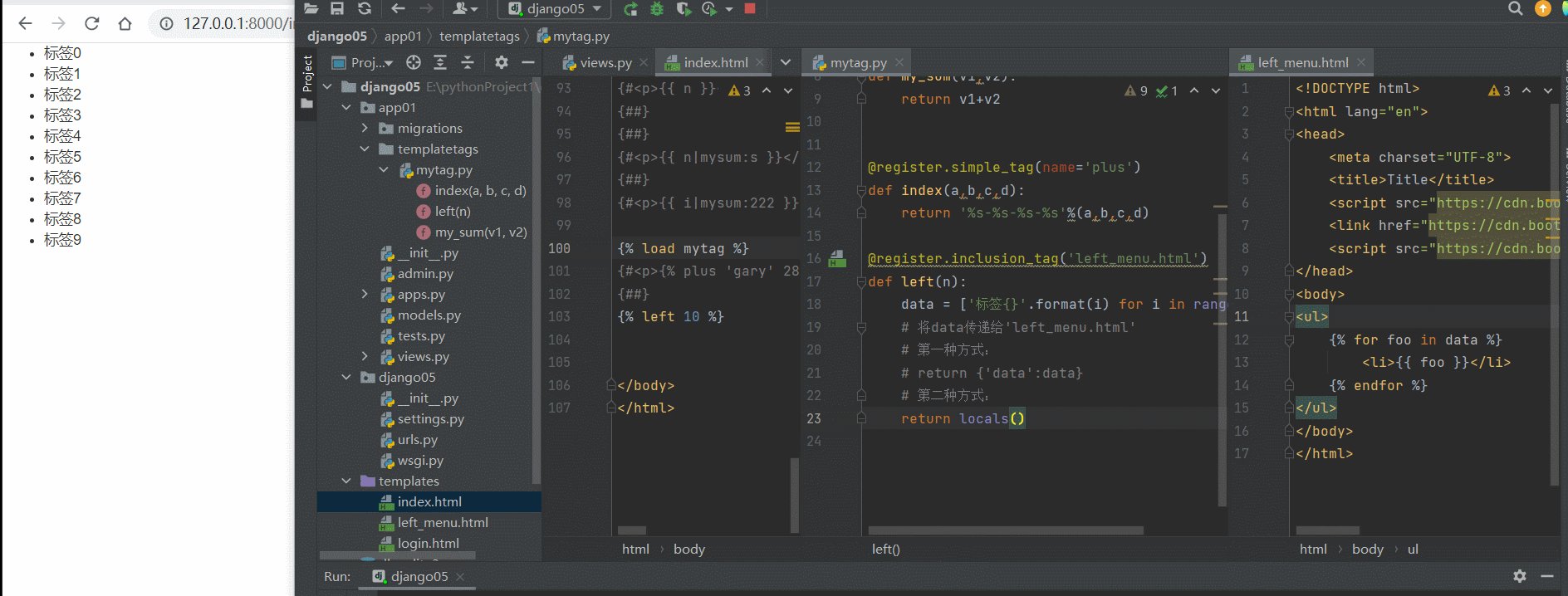
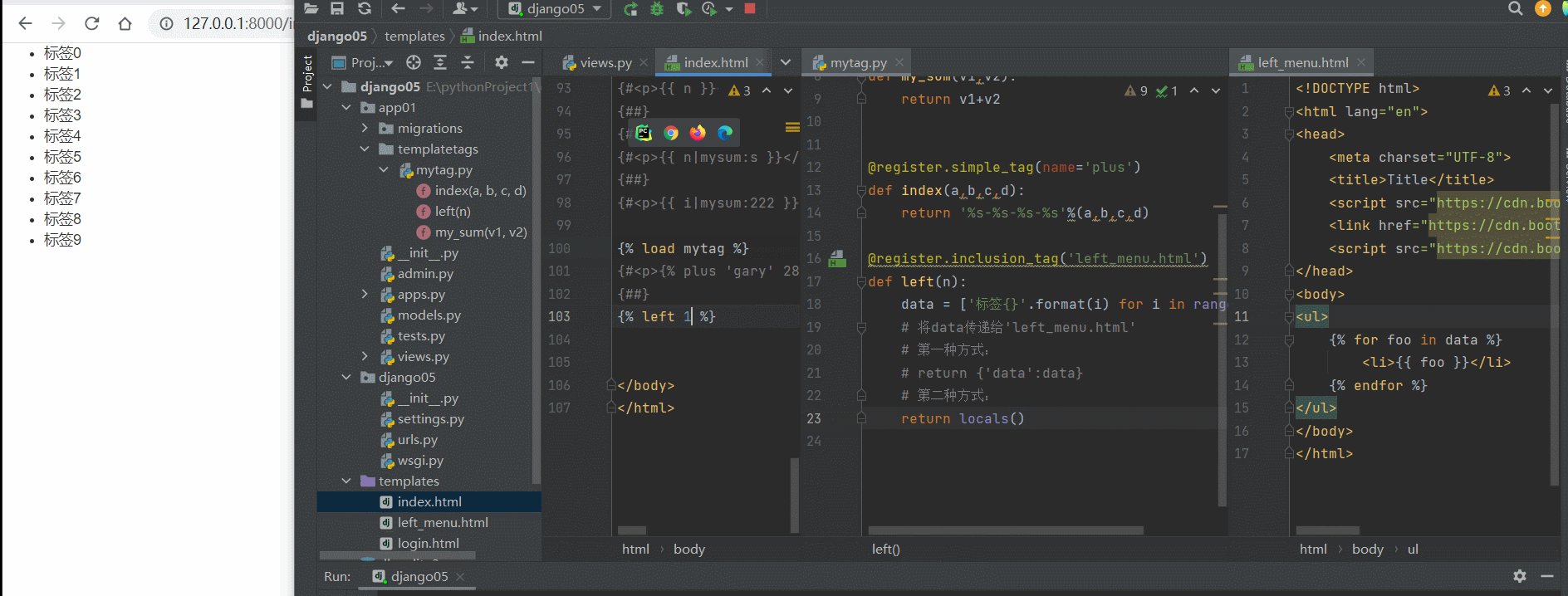
# 自定义inclusion_tag
@register.inclusion_tag('left_menu.html')
def left(n):
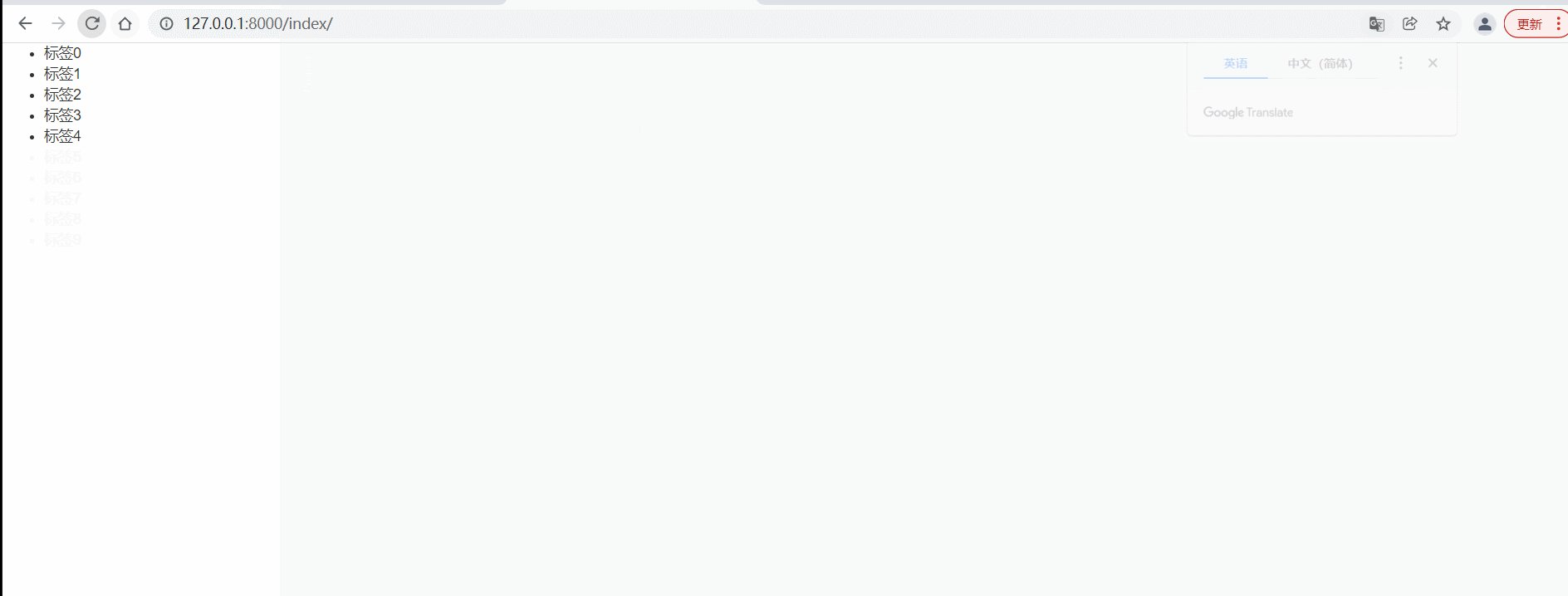
data = ['标签{}'.format(i) for i in range(n)] # 列表生成式
# 将data传递给'left_menu.html'
# 第一种方式:
# return {'data':data}
# 第二种方式:
return locals()
# left_menu.html
<ul>
{% for foo in data %} # for循环data列表
<li>{{ foo }}</li> # 添加到li标签内
{% endfor %}
</ul>
# 使用
{% load mytag %} # 导入文件
{% left 10 %} # 参数可指定li标签的个数



 浙公网安备 33010602011771号
浙公网安备 33010602011771号