Django | 模板的继承与导入
模板的继承
准备工作:
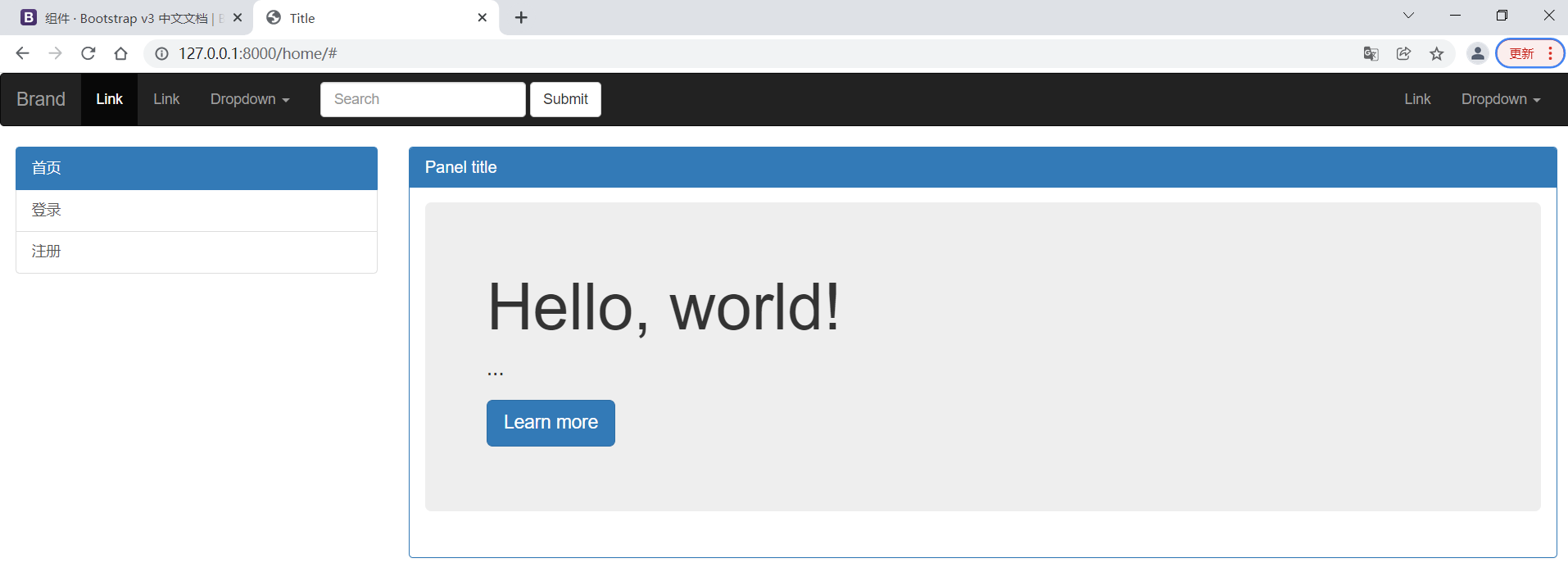
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="/home/" class="list-group-item active">
首页
</a>
<a href="/login/" class="list-group-item">登录</a>
<a href="/reg" class="list-group-item">注册</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
# 先搭一个简单的框架
# 需求:
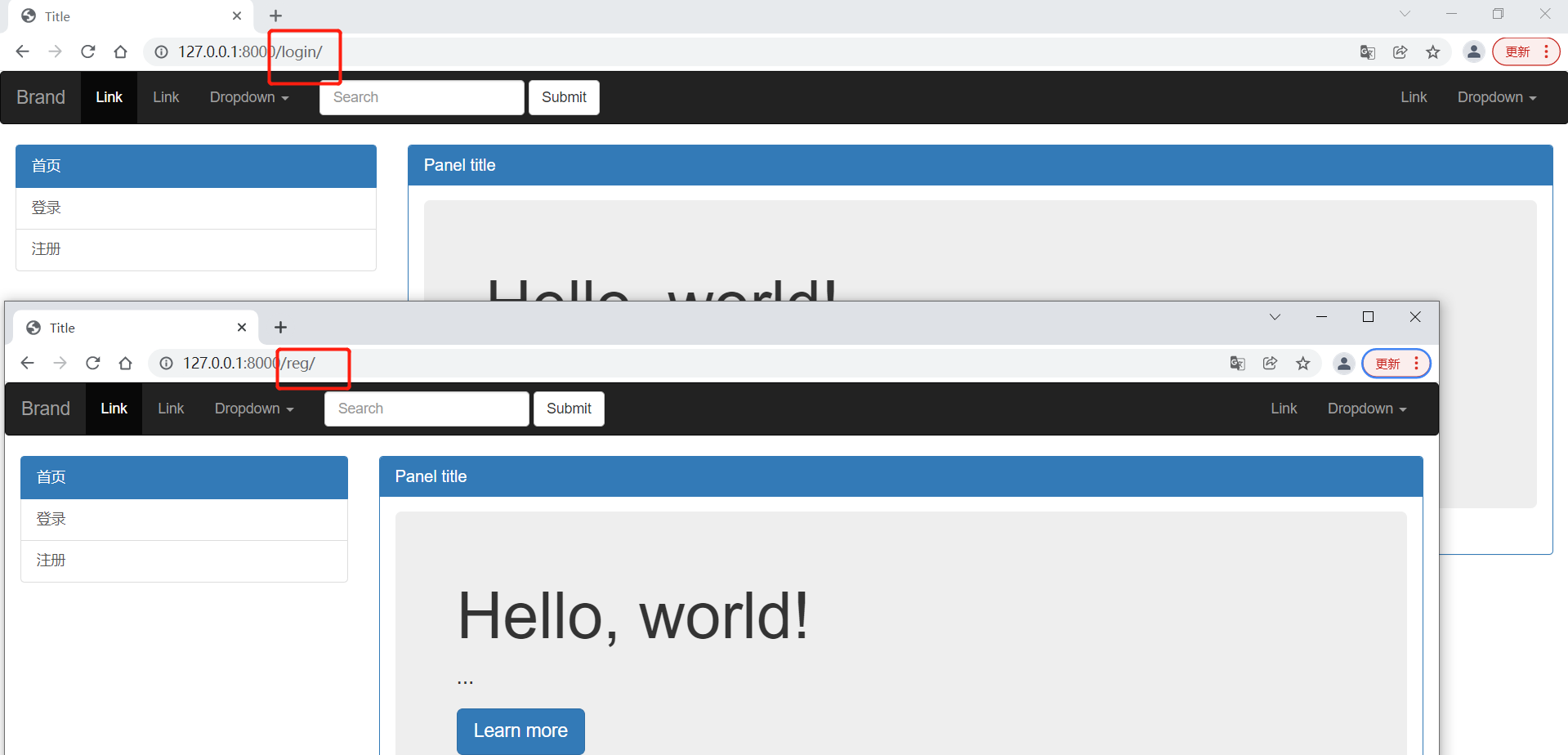
点击登录/注册:只改变右侧的巨幕部分其他部分不改变

初始继承:
views.py
def home(request):
return render(request,'home.html')
def login(request):
return render(request,'login.html')
def reg(request):
return render(request,'reg.html')
# 继承关键字:extends
{% extends 'home.html' %} # 直接继承home.html
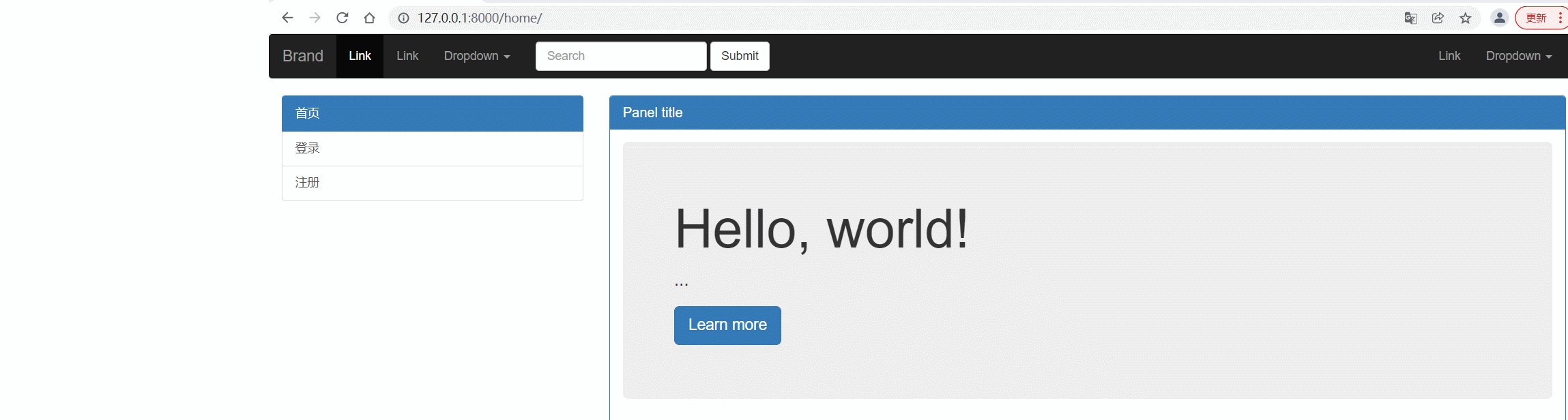
{% extends 'home.html' %}

我们可以看到:只需要一个继承就可以完全继承home页面的所有内容
但是:这并不符合我们的要求 登录/注册页面肯定要有变化 那么我们怎么知道那一片区域进行修改呢
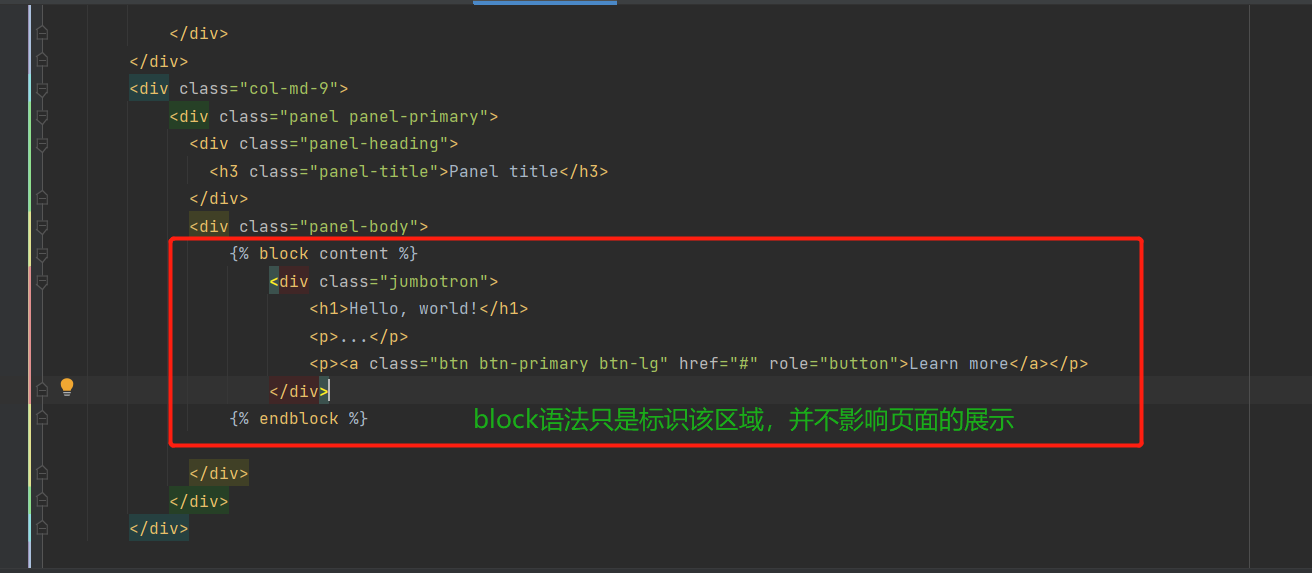
# 这里就需要在模板home.html提前定义好区域这里就要用到指定的模板语法
block模板语法
# 继承了之后子页面跟模版页面长的是一模一样的 你需要在模版页面上提前划定可以被修改的区域
# block会提前定义好区域
格式:
{% block content %}
标识代码块
{% endblock %}

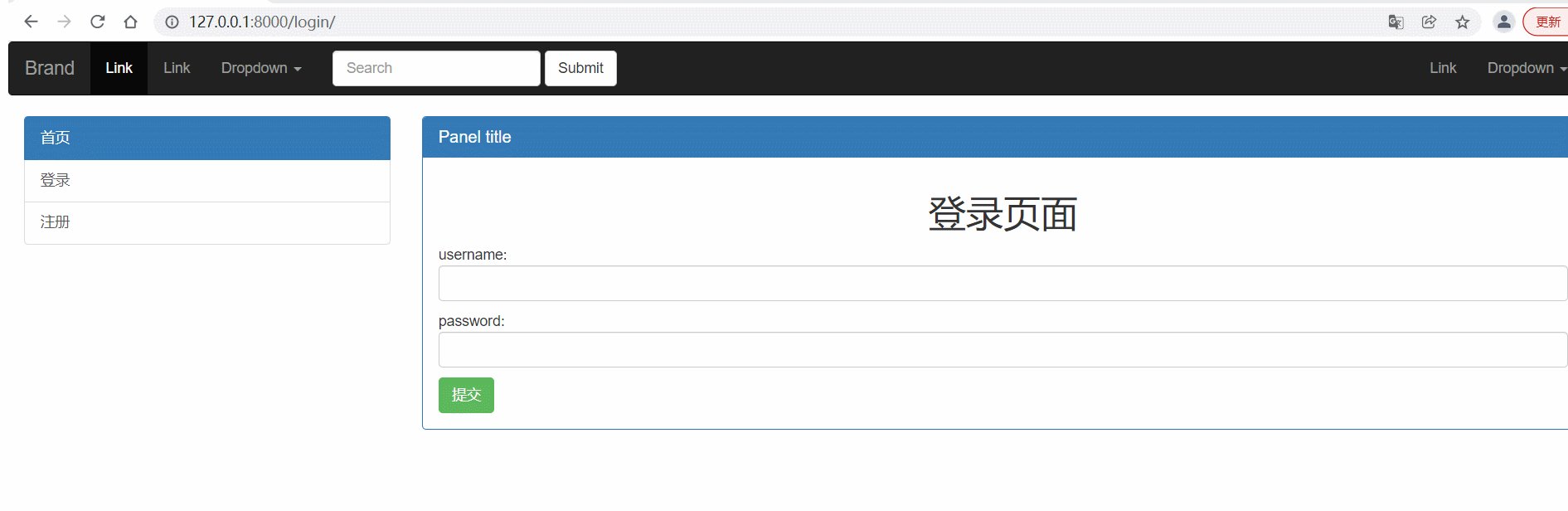
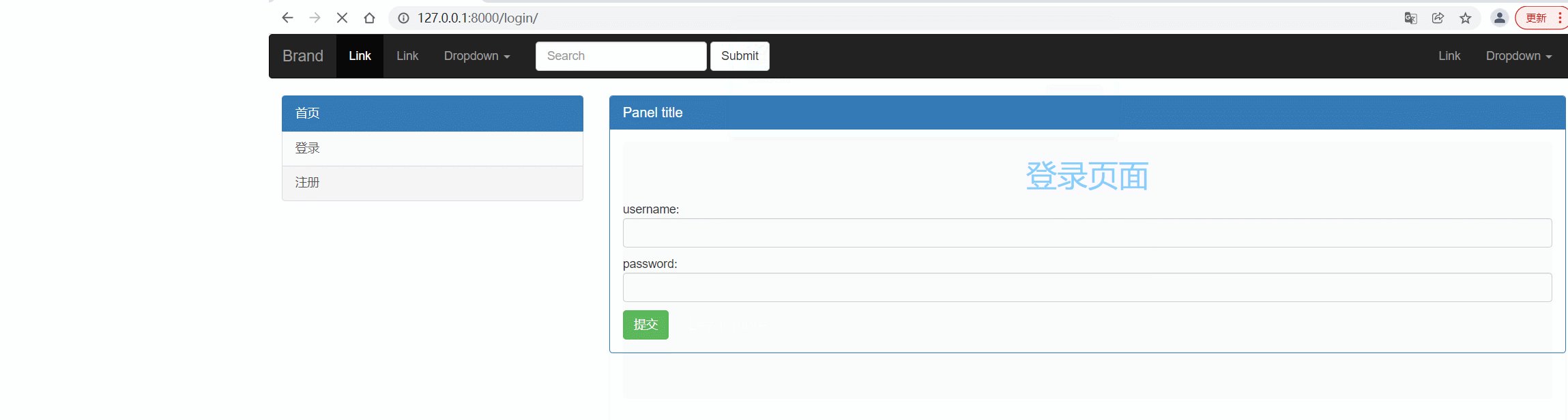
login.html
{% extends 'home.html' %}
{% block content %}
<h1 class="text-center">登录页面</h1>
<form action="">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
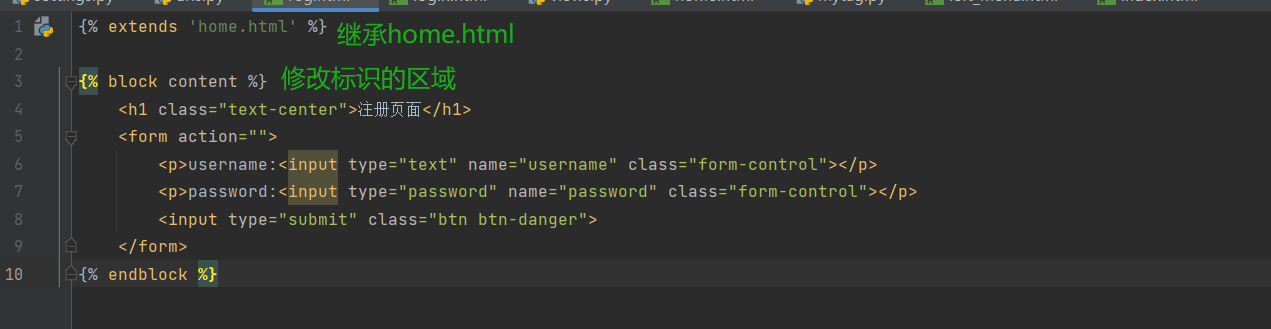
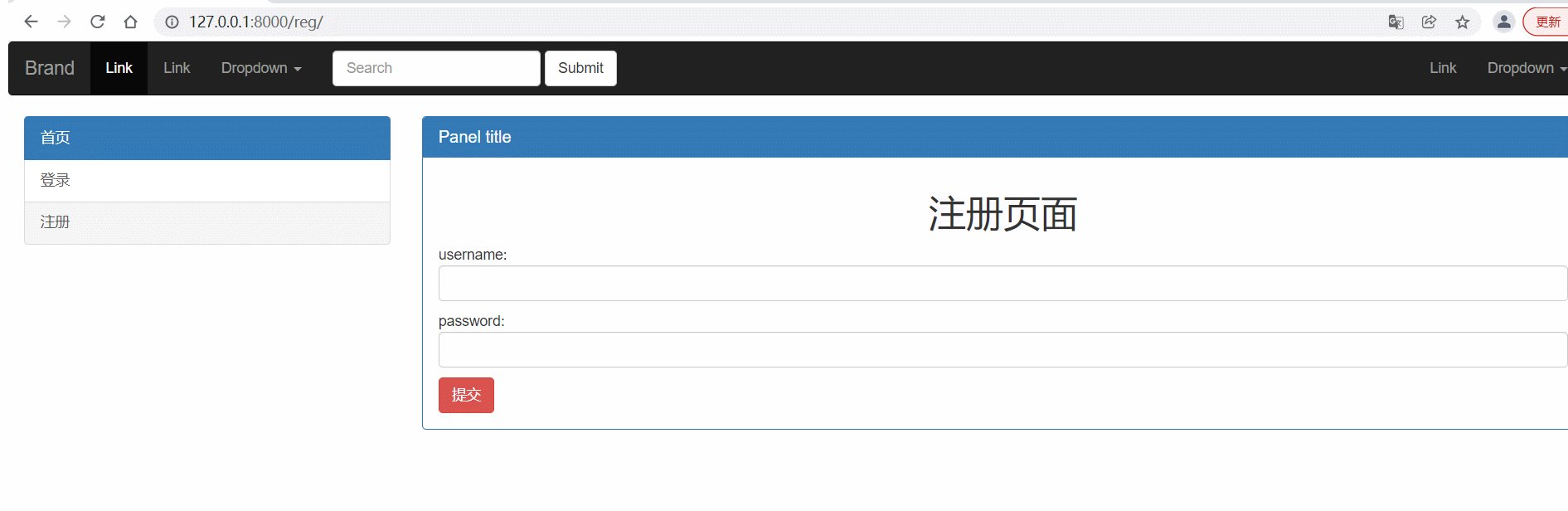
reg.html
{% extends 'home.html' %}
{% block content %}
<h1 class="text-center">注册页面</h1>
<form action="">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}


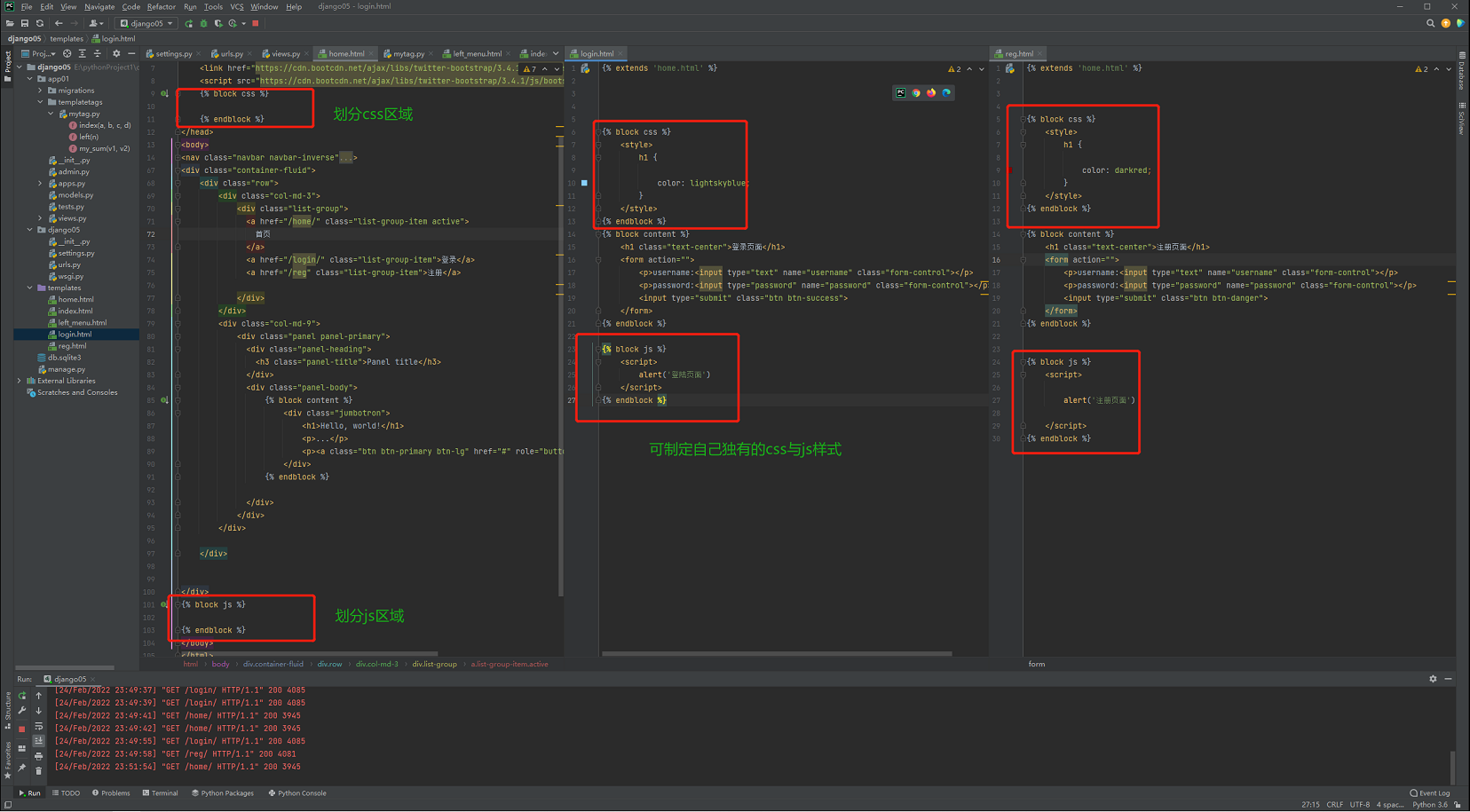
# 一般情况下模版页面上应该至少有三块可以被修改的区域
1.css区域
2.html区域
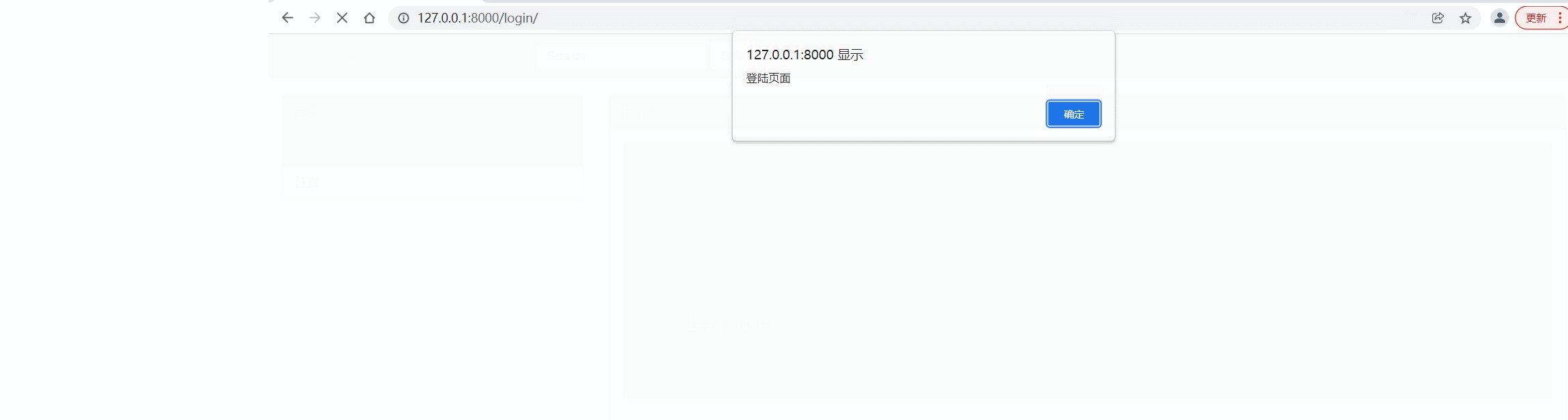
3.js区域
# 每一个子页面就都可以有自己独有的css代码 html代码 js代码
"""
一般情况下 模版的页面上划定的区域越多 那么该模版的扩展性就越高
但是如果太多 那还不如自己直接写
"""


模板的导入
# 将页面的某一个局部当成模块的形式,那个地方需要就可以导入使用即可
# 关键字:include
# 格式:
{% include 'html页面' %}
# eg:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号