jQuery事件
jQuery事件
jQuery常用事件:
click(function(){...}) // 单击
hover(function(){...}) // 悬浮
blur(function(){...}) // 失去焦点
focus(function(){...}) // 聚焦
change(function(){...}) // 文本域改变
keyup(function(){...}) // 按键抬起
keydown(function(){...}) // 按键按下
绑定事件的两种方式:
方式1:jQuery对象.事件名(function(){})
eg: $('#d1').click(function(){alert('弹一弹')})
方式2:jQuery对象.on('事件名',function(){})
eg: $('#d1').on('click',function(){alert('弹弹弹')})
有时候绑定事件可能没有效果 这个时候可以考虑切换绑定方式
方式1不行就方式2
方式2不行就方式1
补充:
hover悬浮会触发两个事件:悬浮进来一个 悬浮出去一个。
示例:
keydown和keyup事件组合示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>
hover事件示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>苍茫的天涯是我的哎,绵绵的青山脚下一片海!</p>
<script src="jQuery-3.3.1.js">
</script>
<script>
$('p').hover(
function () {
alert('来啦,老弟')
},
function () {
alert('慢走哦~')
}
)
</script>
</body>
</html>
实时监听input输入值变化示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>实时监听input输入值变化</title>
</head>
<body>
<input type="text" id="i1">
<script src="jquery-3.2.1.min.js"></script>
<script>
/*
* oninput是HTML5的标准事件
* 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化,
* 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发
* oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代
* 使用jQuery库的话直接使用on同时绑定这两个事件即可。
* */
$("#i1").on("input propertychange", function () {
alert($(this).val());
})
</script>
</body>
</html>
阻止后续事件执行
目的 :为了组织后续的事件执行
格式 :
1.阻止该标签后续事件的执行 方式1 推荐
return false
2.阻止该标签后续事件的执行 方式2 了解
e.preventDefault()
准备工作
<body>
<form action="">
<input type="text">
<input type="submit" id="d1">
<script>
$('#d1').click(function (){
alert('不让你提交')
})
</script>
</form>
</body>
示例:
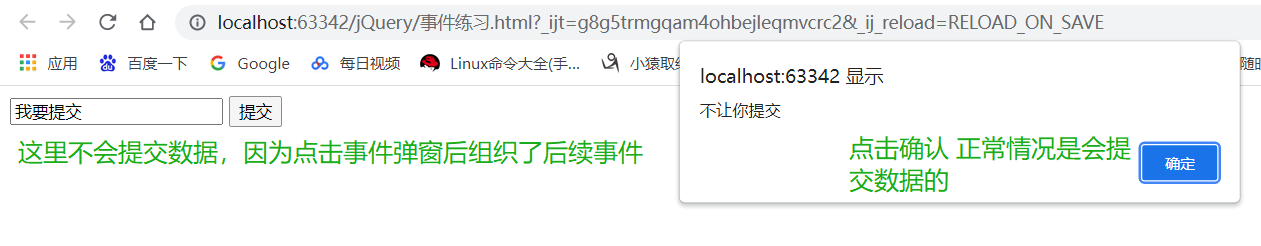
需求:我们要在提交按钮事件点击后触发弹窗事件,并且阻止触发提交事件。
<body>
<form action="">
<input type="text">
<input type="submit" id="d1">
<script>
$('#d1').click(function ('e'){
alert('不让你提交')
return false
// e.preventDefault()
})
</script>
</form>
</body>

事件冒泡
事件冒泡其实是一种现象:我们在触发子标签的时候同时触发了他的父标签。
// 我们来看一下这种现象,并且阻止他。
事件冒泡与阻止事件冒泡代码块
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('span').click(function (){
alert('弹出span')
return false // 阻止事件冒泡
// e.stopPropagation() 方式二:需添加参数e
})
$('p').click(function (){
alert('弹出p')
})
$('div').click(function (){
alert('弹出div')
})
</script>
</body>
文档加载
// 我们在编写js语句时,我们通常会用到标签的一些属性,所以通常会在body最下边编写scriptjs代码
// 还有就是使用文档加载方式来实现,这里介绍通过jQuery的方式来实现。
// 原生js文档加载方式
window.onload = function () {}
// jQuery文档加载方式01
$(document).ready(function () {})
// jQuery文档加载方式02
$(function(){})
事件委托
// 事件委托相当于原先标签元素可以触发的事件,委托给另一个标签元素同样可以触发相同的事件。
委托按钮事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery源码.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button>戳我</button>
<script>
// 将body内部所有的点击事件委托给button按钮执行
$('body').on('click','button',function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
</script>
</body>
</html>

动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
示例:
$('div').hide(3000); // 消失:时间三秒
$('div').show(3000); // 显示:时间三秒
$('div').toggle(3000); // 轮换:消失了就显示 显示就消失
$('div').slideDown(3000);
$('div').slideUp(3000);
$('div').slideToggle(3000);
('div').fadeIn(2000);
$('div').fadeOut(2000);
$('div').fadeTo(2000,0.5); // 两秒后淡出50%透明度
$('div').fadeToggle(2000);
实现点赞+1得效果
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
div {
font-size: 100px;
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -80px;
top: -40px;
opacity: 1;
}
</style>
<body>
<div id="d1">点赞</div>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号