js之BOM操作
js之BOM操作
什么是BOM
BOM:Browser Object Model 是浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。浏览器对象模型提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口

navigator对象
navigator对象表示浏览器的信息
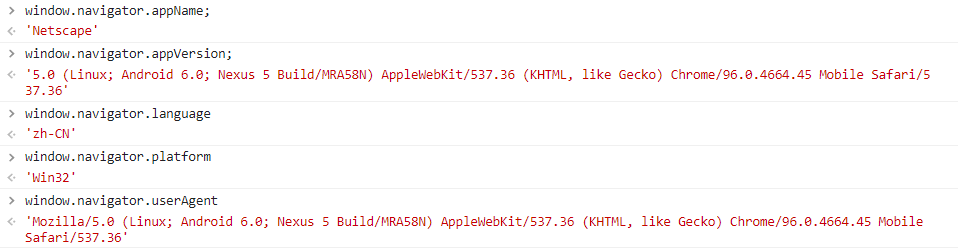
window.navigator.appName:浏览器名称;
window.navigator.appVersion:浏览器版本;
window.navigator.language:浏览器设置的语言;
window.navigator.platform:操作系统类型;
window.navigator.userAgent:浏览器设定的User-Agent字符串。

注意:
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
1、navigator 数据可被浏览器使用者更改
2、浏览器无法报告晚于浏览器发布的新操作系统
screen对象
screen对象表示屏幕的信息
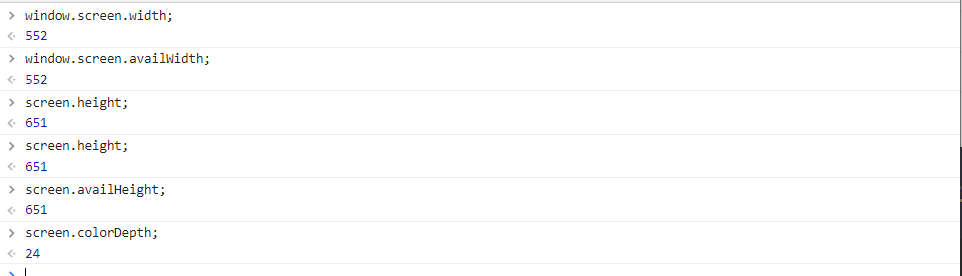
screen.width:屏幕宽度,以像素为单位;
screen.availWidth:屏幕的可用宽度,以像素为单位
screen.height:屏幕高度,以像素为单位;
screen.availHeight:屏幕的可用高度,以像素为单位
screen.colorDepth:返回颜色位数,如8、16、24。

history对象
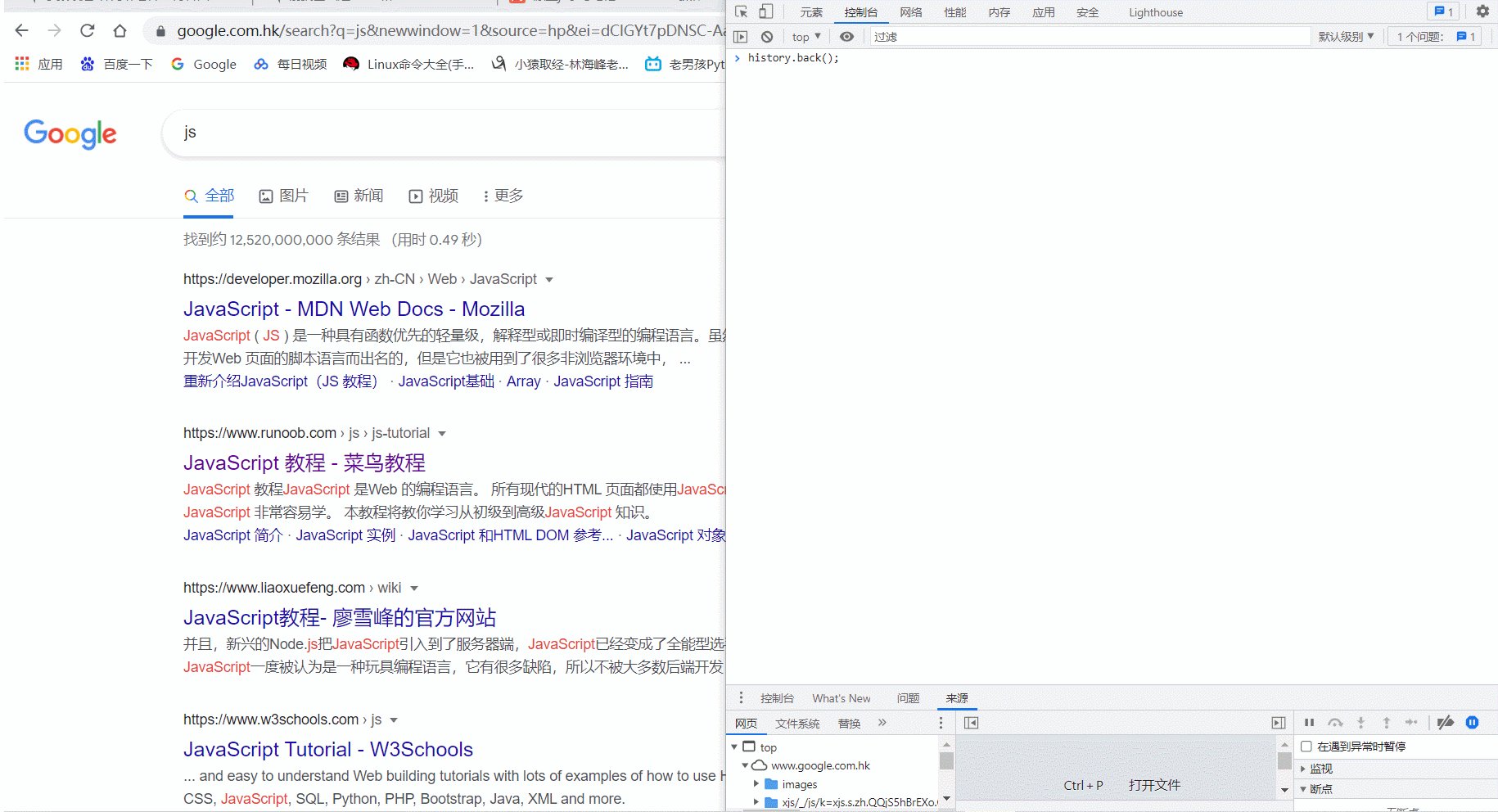
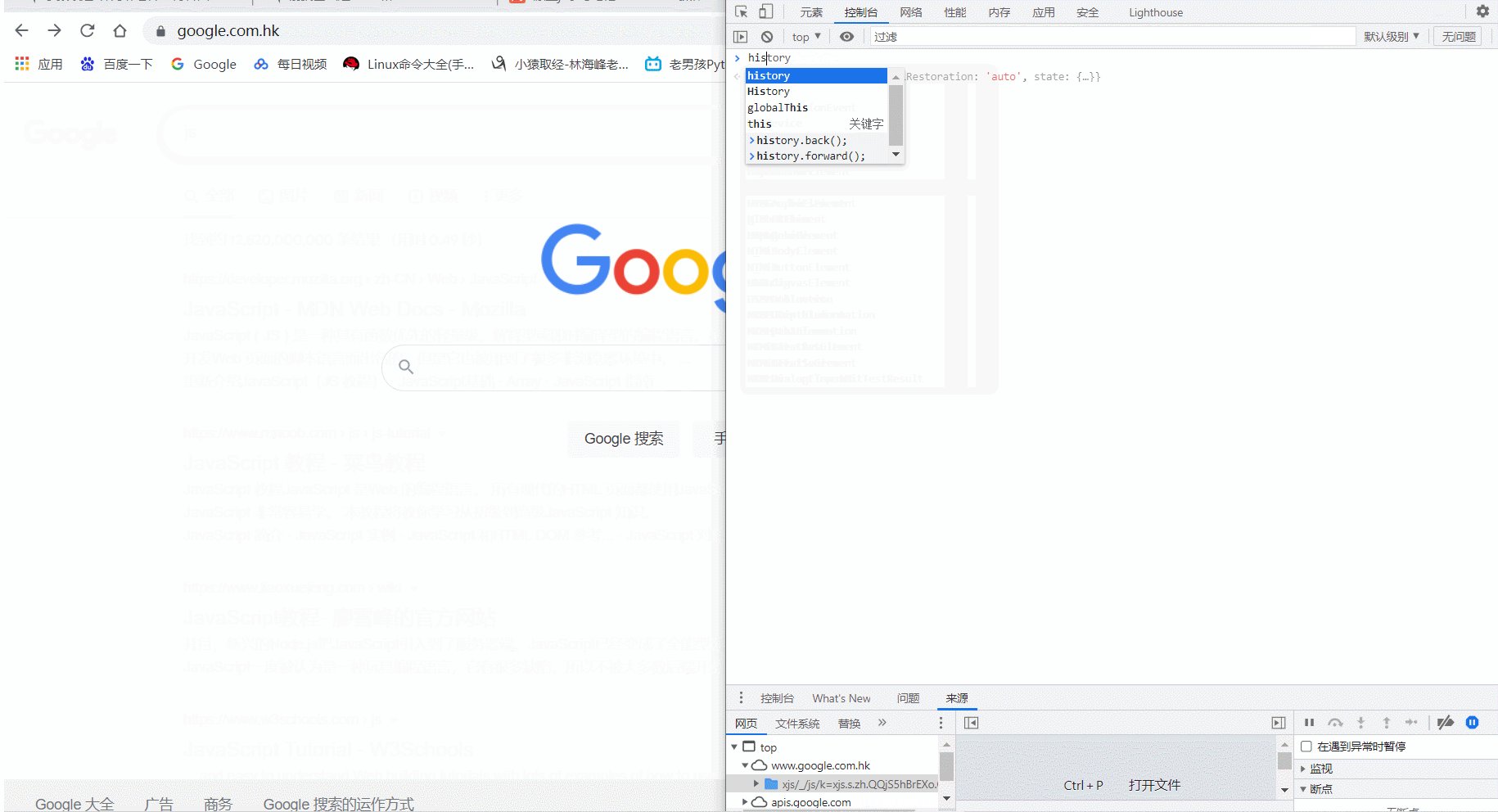
history对象包含浏览器的历史,相当于用户点击了浏览器的“后退”或“前进”按钮。
history.back() 方法加载历史列表中的前一个 URL。
// 这与在浏览器中点击后退按钮是相同的
history forward() 方法加载历史列表中的下一个 URL。
// 这与在浏览器中点击前进按钮是相同的
注意:
这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用'history.back()'可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用'history.back()',试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。

location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() // 重新加载页面:相当于浏览器的刷新按钮

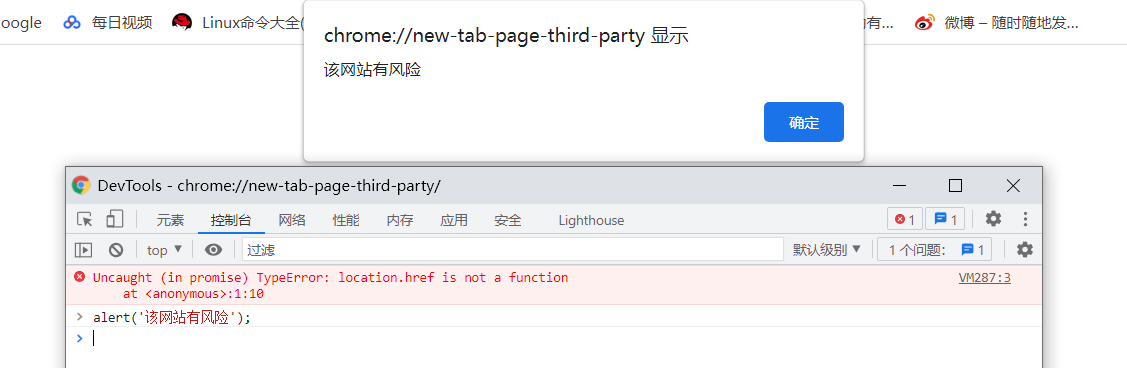
弹出框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:alert('该网站有风险')

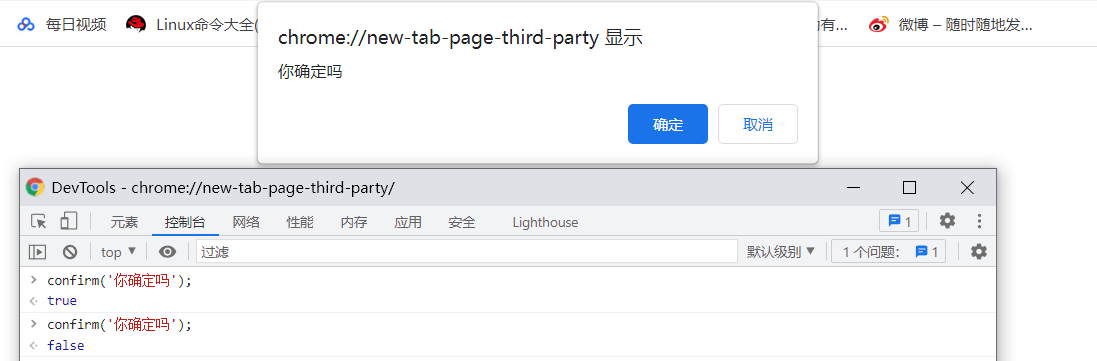
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:confirm('那你确定吗')

提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:prompt('请在下方输入,你的答案')

计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout():单次
语法:var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:clearTimeout(setTimeout_variable)
// 举例:
// 在指定时间之后执行一次相应函数(3秒后弹窗)
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置(还未弹窗就清除所以就不会弹窗)
clearTimeout(timer);
setInterval():多次
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:clearInterval(setinterval返回的ID值)
举例:
// 每隔一段时间就执行一次相应函数(每3秒执行一次)
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
总练习:
// 每隔三秒弹窗一次 只执行弹三次
var t = null;
function func(){
function func1(){
alert('弹一弹')
}
t = setInterval(func1,3000)
}
function func2(){
clearInterval(t)
}
func()
setTimeout(func2,9000) // 9秒时清楚定时任务


 浙公网安备 33010602011771号
浙公网安备 33010602011771号