js中的函数function
函数
python关键字:def
js 关键字:function
格式:function 函数名(形参1,形参2,形参3....){函数体代码}
调用函数: 函数名(参数);
// 无参函数
function func1() {
console.log('hello world')
}
// 有参函数
function func2(a,b) {
console.log(a,b)
};

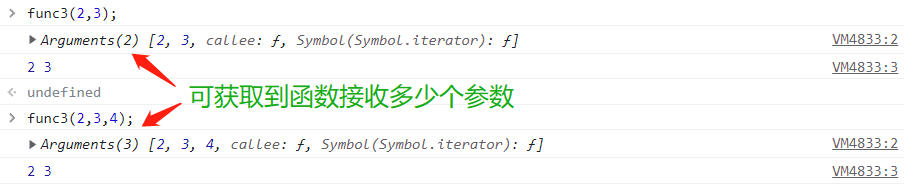
关键字arguments: // 能够获取到函数接收到的所有参数
function func3(a,b){
console.log(arguments)
console.log(a,b)
}

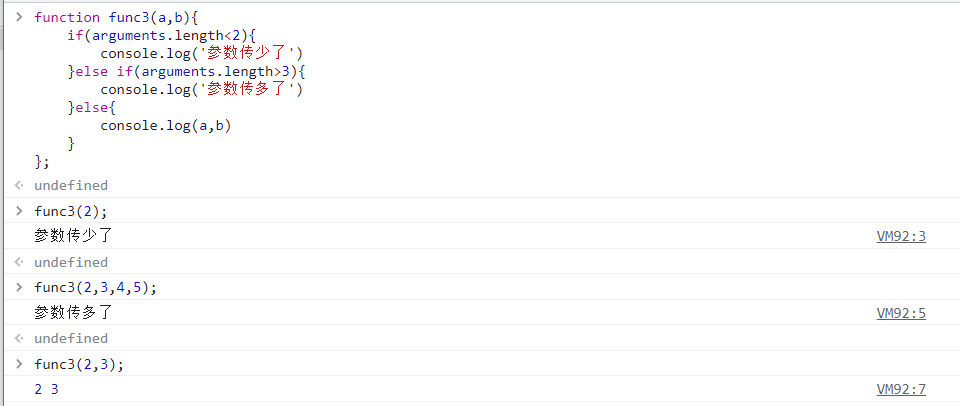
利用arguments来解决函数传参问题:
function func3(a,b){
if(arguments.length<2){
console.log('参数传少了')
}else if(arguments.length>3){
console.log('参数传多了')
}else{
console.log(a,b)
}
};

函数返回值
// 函数的返回值关键字也是return
单个返回值:
function index(){
return 666
};
res = index();
666
多个返回值:
function index1(){
return 666,444,222,111
}
res1 = index1();
111 // 有多个返回值只返回最后一个
可使用数组的形式返回多个返回值:
function index2(){
return [111,222,333,444]
}

匿名函数
// 就是不指认名字的函数(很少用到)
function(){
console.log('我没有名字')
};
// 没有名字怎么调用呢:可以使用一个变量名接收
var res = function(){
console.log('我没有名字')
};
箭头函数
// 主要用于处理简单的业务逻辑,类似于python中的匿名函数
结构:var 函数名 = 形参 => 返回值;
eg:
var func1 = v => v;
等价于:
var func1 = function(v){
return v
}
// 多个参数
var func2 = (arg1,arg2) => arg1+arg2;
等价于:
var func2 = function(arg1,arg2){
return arg1+arg2;
}
函数的全局变量与局部变量
// 与python作用域关系查找一摸一样:首先在函数内部查找变量,找不到则去外层函数查找,逐步找到最外层
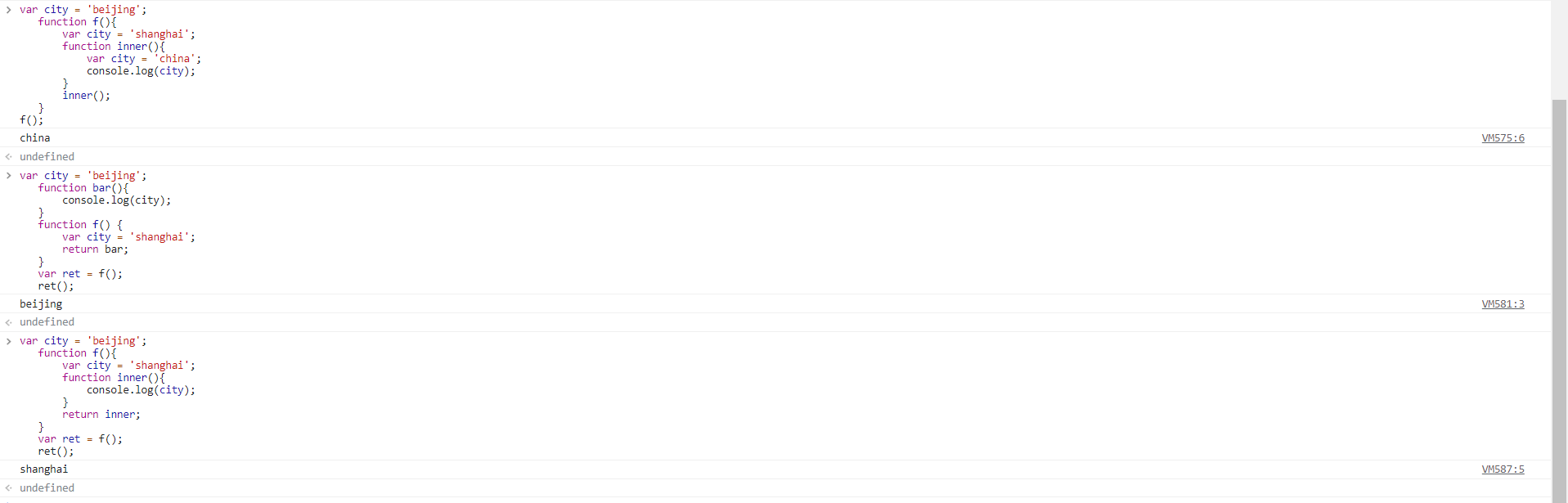
举例:
1、var city = 'beijing';
function f(){
var city = 'shanghai';
function inner(){
var city = 'china';
console.log(city);
}
inner();
}
f(); // 输出结果为:china
2、var city = 'beijing';
function bar(){
console.log(city);
}
function f() {
var city = 'shanghai';
return bar;
}
var ret = f();
ret(); // 输出结果为:beijing
3、var city = 'beijing';
function f(){
var city = 'shanghai';
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); // 输出结果为:shanghai




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)