js对象之RegExp正则表达式
RegExp对象 :正则
// 在python中如果需要使用正则 需要借助于re模块
// 在js自己手动创建需要的正则对象
第一种创建方法:
var reg = new RegExp('^[a-zA-Z][a-zA-Z0-9]{5,11}');
第二种创建方法:
var reg1 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/;
匹配内容:
关键字.test
返回结果为:布尔值
reg.test('garyiii');
reg1.test('garyiii');

match方法:
格式:.match(/正则表达式/)
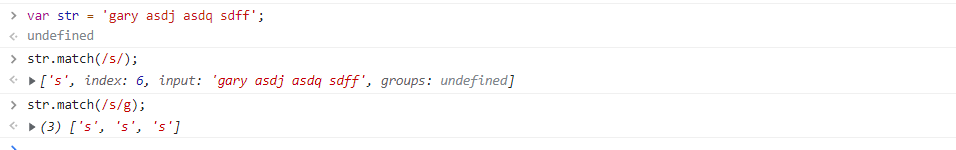
// 习题:获取字符串中所有字母s
var str = 'gary asdj asdq sdff';
str.match(/s/); // 找到一个s就停止
str.match(/s/g); // 全局匹配,g则代表全局模式

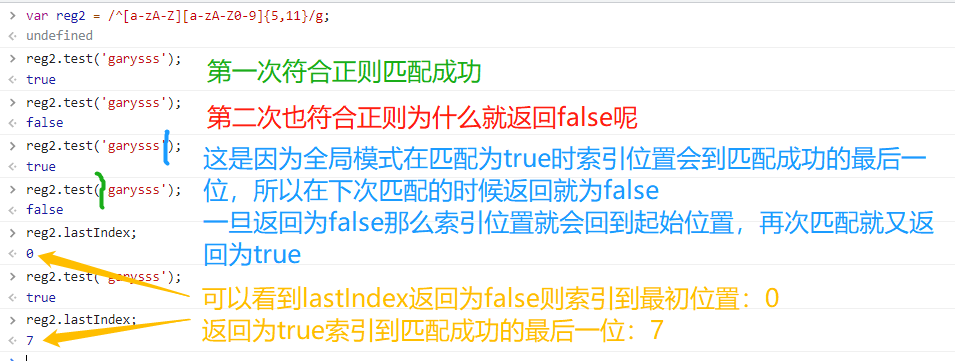
全局模式的lastIndex属性
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g;
reg2.test('garysss');
true
reg2.test('garysss');
false
reg2.test('garysss');
true
reg2.test('garysss');
false
reg2.lastIndex;
0
reg2.test('garysss');
true
reg2.lastIndex;
7

不传数值 默认传的是undefined
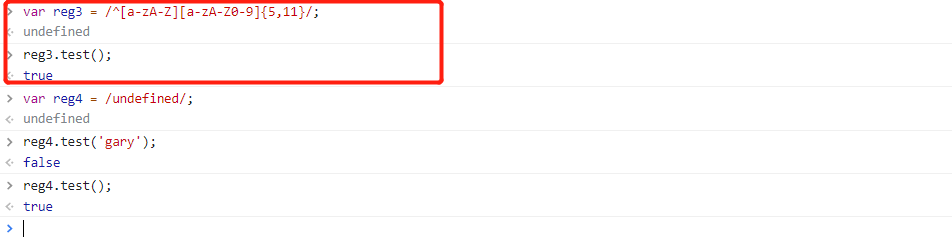
var reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/;
reg3.test(); // 返回true
// 这里为什么返回为true呢 因为在什么都不传的情况下默认传的为undefined,恰好undefined符合正则,所以返回的为true
验证undefined的存在
reg4.test(undefined);
true // 这里还验证不出来
var reg4 = /undefined/; // 我们创建一个精准匹配来验证
reg4.test('gary');
false
reg4.test();
true

所以我们在书写正则的时候遇到上述两种情况要知道它内部的一个原理,但是我们基本上也不到这种情况。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)