js中的流程控制(if for while switch
流程控制
if判断
句式:if(条件){条件成立后执行的代码块}else if(条件){条件成立后代码块}else{都不成立的代码块}
补充:写在一行是标准句式,没有所进的,但是根据编程习惯可以按shift+回车换行
eg:
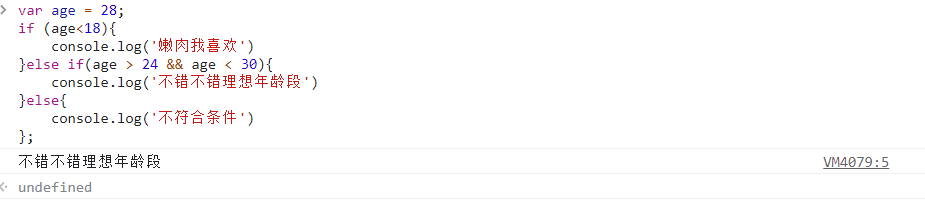
var age = 28;
if (age<18){
console.log('嫩肉我喜欢')
}else if(age > 24 && age < 30){
console.log('不错不错理想年龄段')
}else{
console.log('不符合条件')
};

switch case语法
var num = 2;
switch(num){
case 0:
console.log('读书');
break; // 如果不加break匹配到一个条件后就一直往下执行剩下的条件
case 1:
console.log('洗澡');
break;
case 2:
console.log('跑步');
break;
case 3:
console.log('洗脚');
break;
case 4:
console.log('按摩');
break;
default:
console.log('无爱好') // default是所有条件都没匹配上默认走这里
};
// 就结果解释:switch语法会提前列举好可能出现的条件和解决方式,之后匹配。

for循环
格式:for(起始条件;循环条件;每次循环后的操作){循环执行代码块}
eg:
1、循环打印出数组每一个元素
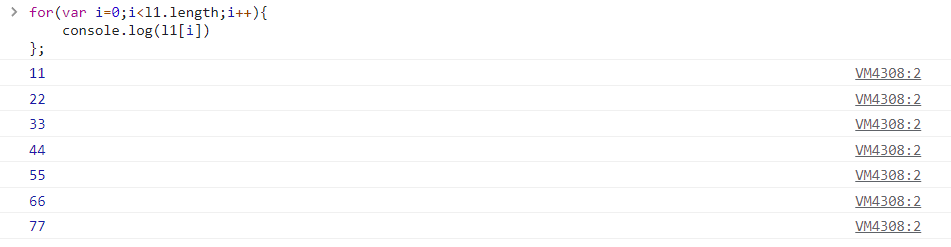
var l1 = [11,22,33,44,55,66,77];
for(var i=0;i<l1.length;i++){
console.log(l1[i])
};

while循环
格式:while(条件){条件成立执行的代码块};
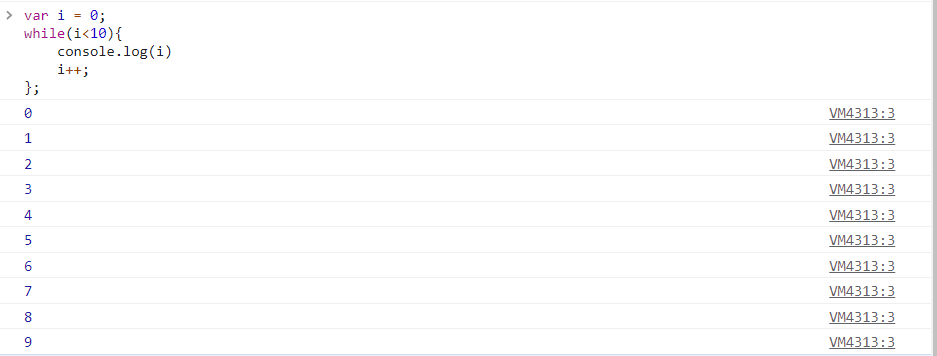
var i = 0;
while(i<10){
console.log(i)
i++;
};

三元运算符
// python中的三元运算符:条件成立执行 if 条件 else 条件不成立执行
var res = 1 if 1>2 else 3
解释:if条件成立执行前面的1 条件不成立执行后面的3
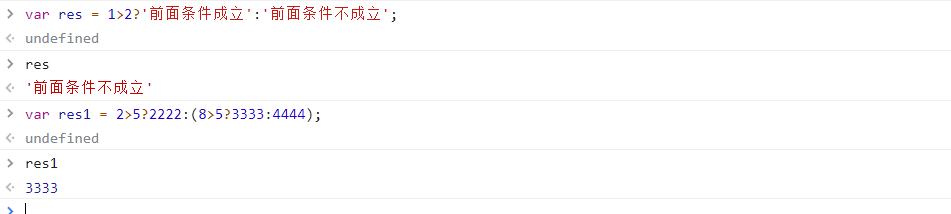
// js中的三元运算符: 条件?条件成立执行:条件不成立执行
var res = 1>2?1:3
解释:条件为1>2 成立执行?后面的1,不成立则执行:后面的3
// 支持嵌套但不推荐
var res1 = 2>5?2222:(8>5?3333:4444);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号