JavaScript简介及基本语法
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
1、js跟java是完全没有关系的,当初纯粹是为了蹭当时java的热度
2、js也是一门编程语言,他也是可以写后端代码的(这里下文对比python语句来讲解)
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
js版本
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
// 主流的还是这两个版本:
2011ECMAScript 5.1版本变更
2015ECMAScript 6添加类和模块
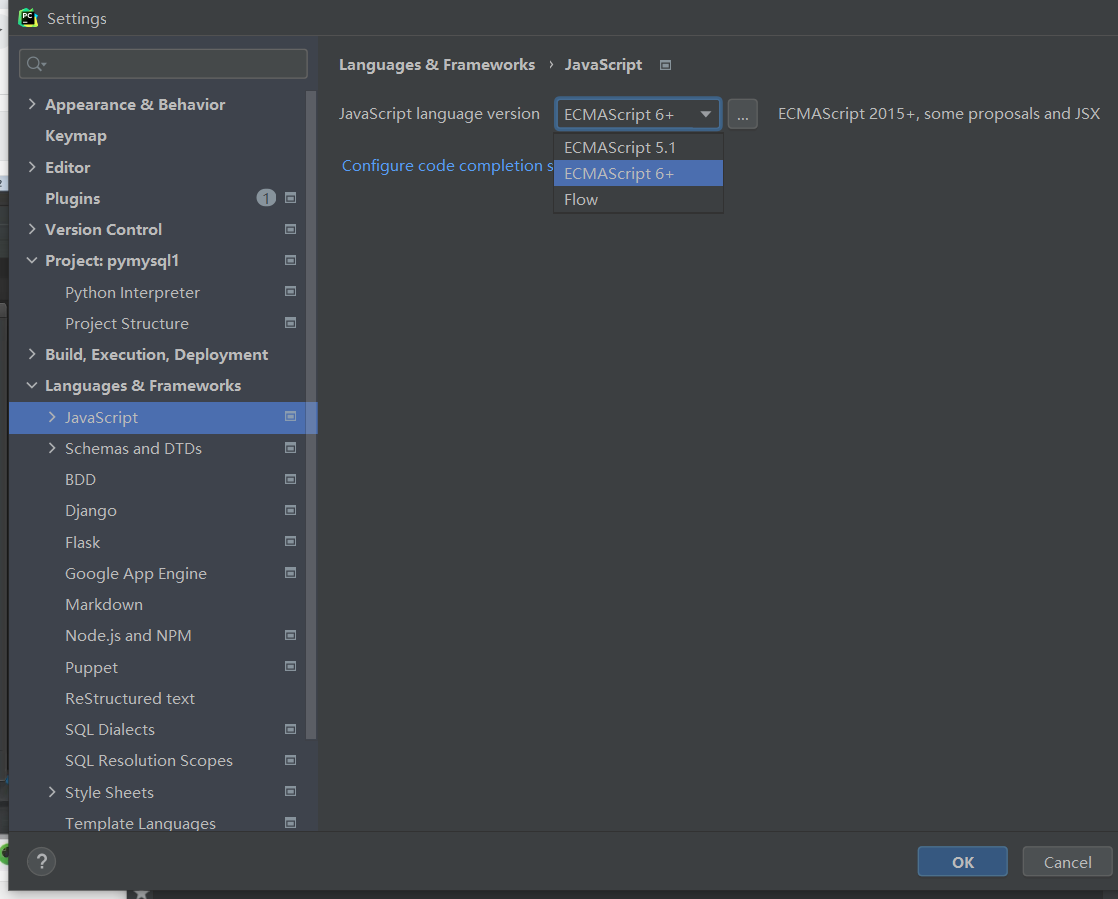
// 可以看到pycharm编辑器默认也使用的是这两个版本 所以建议使用这两个版本。

js注释语法
单行注释: // 注释内容
多行注释: /*多行注释内容*/
js两种引入方式
1.script标签内部直接书写js代码
<script>
// 在这里写你的JS代码
</script>
2.script标签src属性引入外部js代码
<script src="myscript.js"></script>
js语法结构
js是以分号(;)结束符作为语句的结束
但是如果不写分号的话,也可以正常执行,但是他就相当于没有结束符就会一直往下运行。
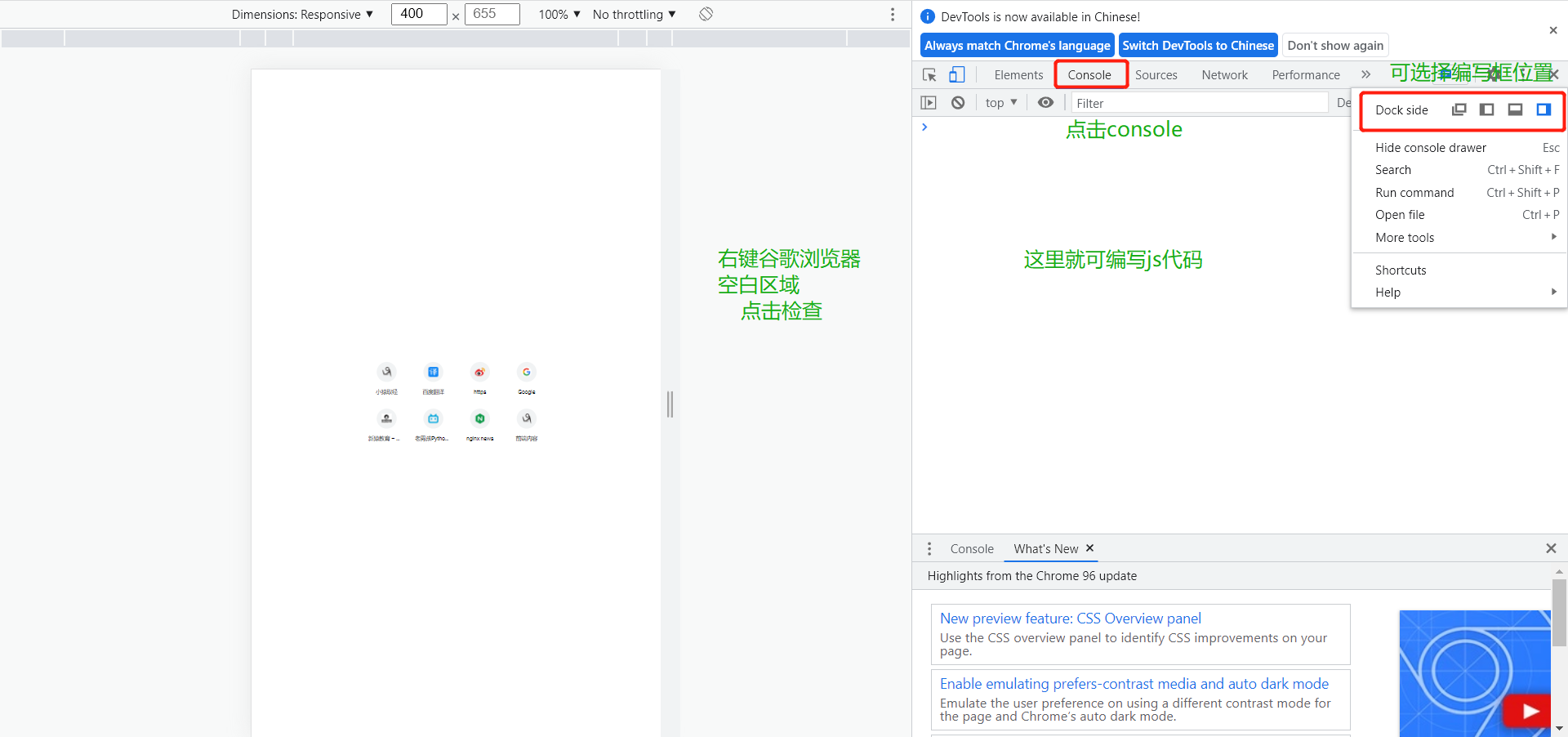
补充:谷歌浏览器提供的js编辑器console

注意
在使用浏览器书写js代码得时候,左上方得清空🚫键只是清空当前页面,看不见了而已代码其实还在
如果想要重新定义变量,清除js代码 ,则需要重新开启一个网页
在使用浏览器书写js代码时,最好使用自己编写得html页面去书写,在别人页面书写时有时会出现限制
js变量
// js变量名命名规范:
1.变量名只能是
数字 字母 下划线 $(python是没有这个的)
2.js变量名推荐使用驼峰式命名:
eg: userName
python中变量名则推荐使用的是下划线式:
eg: user_name
3. 不能使用关键字作为变量命名
// 在js中 首次定义一个变量名的时候需要用关键字来声明
错误示范: name='gary';
1、关键字var
var name='gary';
2、关键字let
let name='gary';
区别:
1、如果编辑器支持5.1版本那么无法使用let,如果是6.0版本则向下兼容都可以使用 var let
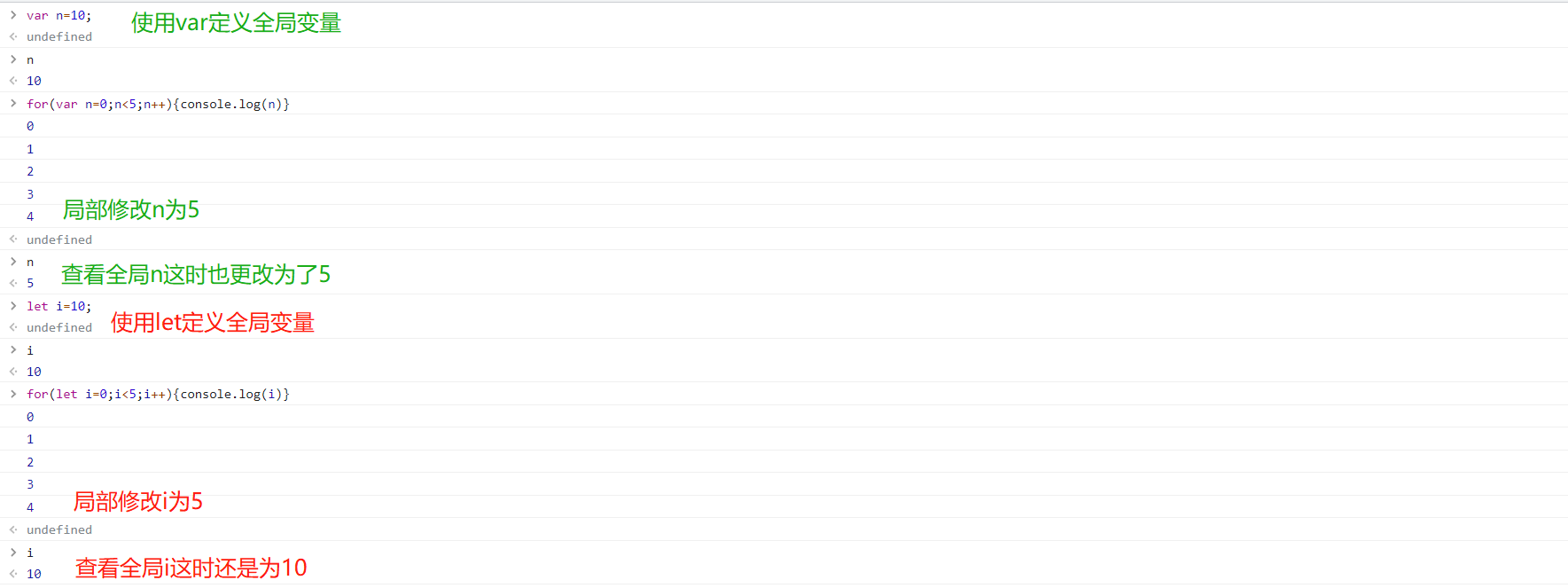
2、var在for循环里面定义也会影响到全局,let在局部定义指挥影响局部。
区别2演示(这里使用到js句式下文会将):
python代码用来作为对比:
n = 10
for n in range(5):
print(n) # 局部修改n这时n为5
print(n) # 这时在全局打印n肯定还为10
js代码:
var n = 10; // 使用var定义变量
for(var n=0;n<5;n++){ // for循环
console.log(n)
}
n // 5
let n = 10;
for(let n=;n<5;n++){
console.log(n)
}
n // 10

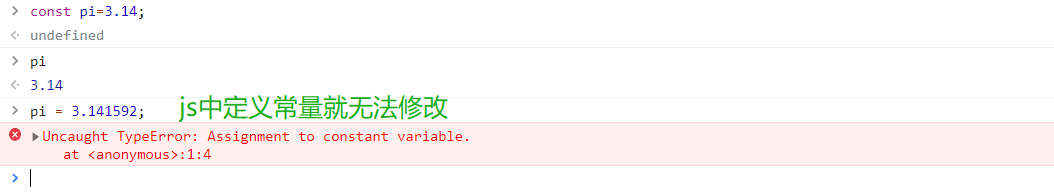
js常量
// python中没有真正意义中的常量,默认全部为大写的变量就表示为常量
// js中是有真正意义上的常量的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号